개발을 배우기 시작한지 얼마 안된 요즘,눈에 많이 들어오는 것들중에 왜 생겨났다하는 의문이 생겨 알아보게 되었다.쿠키와 세션이 무엇인지도 궁금하지만 왜 생겼을까?
인터넷에 찾아보다보니 쿠키와 세션을 사용하게 된 이유가 HTTP의 약점을 보완하기 위해 사용되었다고 한다.그렇다면 HTTP에 대해 먼저 알아보자
HTTP 프로토콜의 특징
- Connectionless(비연결 지향)
클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어버리는 특징
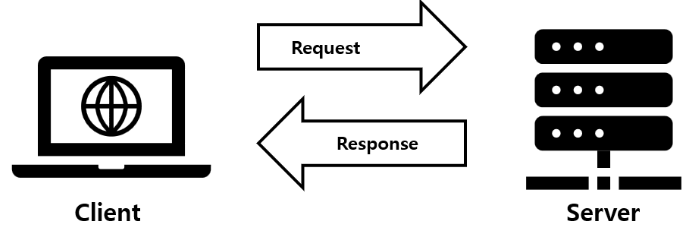
HTTP는 먼저 클라이언트가 request를 서버에 보내면,서버는 클라이언트에게 요청에 맞는 response를 보내고 접속을 끊는 특성이 있다.- Stateless
통신이 끝나면 상태를 유지하지 않는 특징
연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보는 유지하지 않는 특성이 있다. 실제로는 데이터 유지가 필요한 경우가 많으며,정보가 유지되지 않으면 매번 페이지를 이동 때마다 로그인을 다시하거나 상품을 선택했는데 장바구니에 선택한 상품의 정보가 없는 여러 불편한 상황이 발생할 수 있기 때문이다.
->따라서 Stateful 경우를 위해 쿠키와 세션을 사용한다.
-
쿠키(Cookie)
HTTP의 일종으로 사용자가 어떠한 웹 사이트를 방문할 경우,
그 사이트가 사용하고 있는 서버에서 클라이언트에 저장하는 작은 데이터 파일이다.

-
쿠키 구성 요소
- 이름 : 각각의 쿠키를 구별하는데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
-
쿠키 특징
- 이름,값,만료일(저장기간),경로 정보로 구성되어 있다.
- 클라이언트에 총 300개의 쿠키를 저장가능하며,하나의 도메인 당 20개의 쿠키를 가질 수 있다.
- 하나의 쿠키는 4KB(=4096byte)까지 저장 가능하다.
-
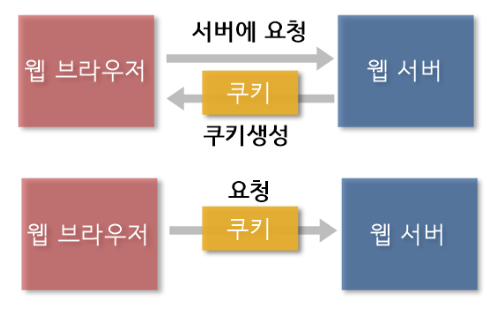
쿠키의 동작 순서
- 클라이언트가 페이지를 요청한다.(사용자가 웹사이트에 접근)
- 서버에서 쿠키를 생성한다
- 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때,같이 클라이언트에 돌려준다.(HTTP 헤더에 쿠키를 포함시켜 응답)
- 넘겨받은 쿠키는 클라이언트가 가지고 있다가 (로컬 PC에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
- 동일 사이트 재방문 시 클라이언트의 PC에 해당 쿠키가 있는 경우,요청 페이지와 함께 쿠키를 전송한다.
-
사용 예시
- 방문했던 사이트에 다시 방문 하였을 때 아이디와 비밀번호 자동 입력
- 팝업창을 통해 "오늘 이 창을 다시 보지 않기" 체크
-
세션(Session)
쿠키를 기반으로 하고 있지만 사용자 정보 파일을 '서버'측에서 저장하고 관리(쿠키 사용)
즉,방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 한다.

-
세션 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
- 웹 서버의 저장되는 쿠키(=세션 쿠키)
- 브라우저를 닫거나,서버에서 세션을 삭제했을 때만 삭제되어서 쿠키보다 비교적 보안이 좋다.
- 서버 용량에 한에서 저장 데이터에 제한이 없다.
- 각 클라이언트에 고유 Session ID를 부여한다. Session ID로 클라이언트를 구분해 각 요구에 맞는 서비스를 제공한다.
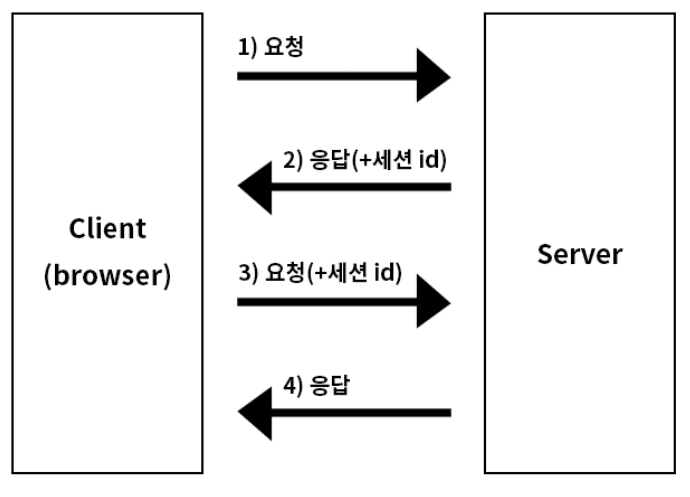
세션의 동작 순서
- 클라이언트가 서버에 접속 시 세션 ID를 발급 받다
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있다
- 클라이언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 같이 서버에 전달 요청한다
- 서버는 세션 ID를 전달 받아서 별다른 작업 없이 세션 ID로 구분해서 클라이언트 정보를 가져와서 요청에 따른 응답
사용 예시
- 화면이 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지
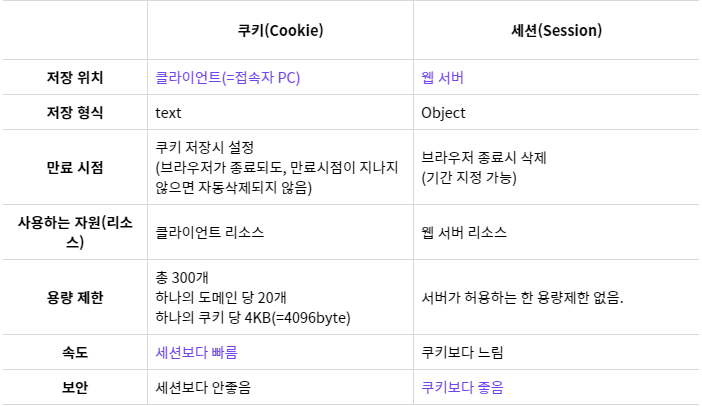
쿠키와 세션 비교

어떤 상황에 따라 사용하면 좋을까?
쿠키
- 중요한 정보를 다루지 않을 때
- 서버의 자원 낭비를 방지할 때
- 속도 느려지는 것을 방지할 때
세션
- 사용자나 다른 누군가에게 노출되면 안되는 중요한 정보를 다룰 때에는 세션을 사용
캐시(Cache)
- 이미지,비디오,오디오,css,js파일 등을 미리 복사해 놓는 리소스 파일들의 임시 저장소이다.
- 웹 브라우저가 동일한 주소로 연속으로 요청할 경우 첫 번째 요청의 결과를 로컬 PC의 캐시에 저장해둔 다음, 두 번째 요청 시 서버에 접근하는 것 대신에 로컬 PC의 캐시를 가져오는 방식
보통 쿠키와 세션의 차이를 물어볼 때,
저장 위치와 보안에 대해서는 많이들 언급하나 요점은 라이프사이클이다.