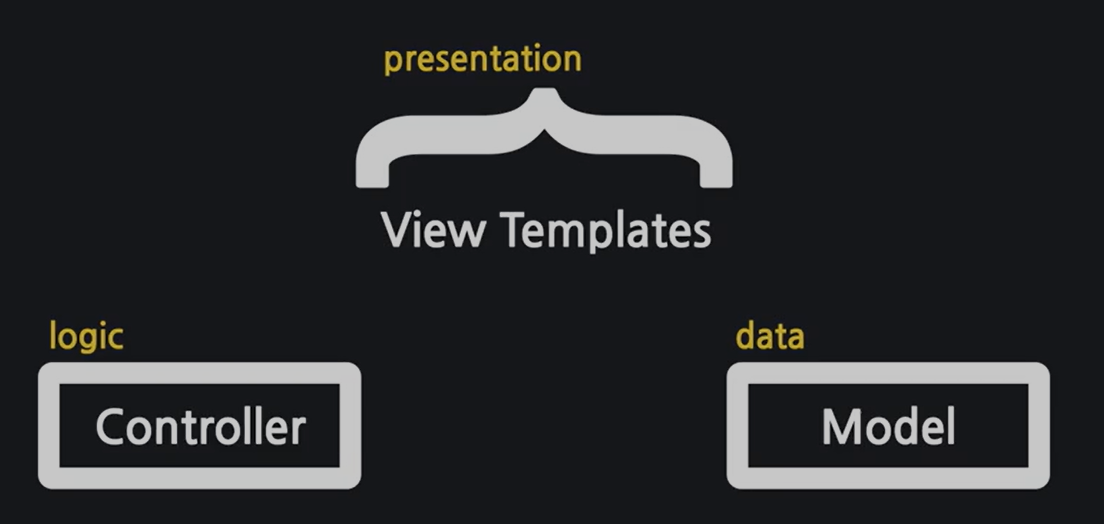
- View Templates : 웹 페이지의 변수를 활용하여 화면을 담당하는 기술을 의미함
- Controller -> 처리과정(logic) 담당
- Model -> 데이터(data)를 담당

- MVC 패턴 : 화면 처리, 데이터 분야를 각 담당자별로 나누는 기법
- Model
- View
- Controller
[src/main/resources/templates - greetings.mustache]
{{>layouts/header}}
<!-- content -->
<div class="bg-dark text-white p-5">
<h1>{{username}}님, 반갑습니다!</h1>
</div>
{{>layouts/footer}}[com.example.firstproject.controller - FirstController.java]
- @Controller : 컨트롤러 선언
- @GetMapping : URL 요청
- model.addAttribute() : 변수 등록
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model) { // 모델 받아오기 파마리터에 추가
model.addAttribute("username", "HongPark"); // model이라는 객체가 "홍팍"이라는 값을 username에 연결시켜서 보내주는 것
return "greetings"; // templates/greetings.mustache -> 브라우저로 전송!
}
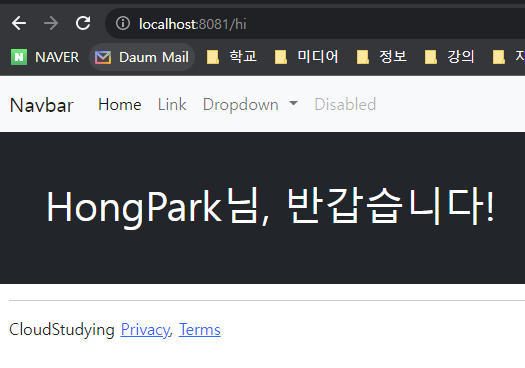
}[결과]

이 게시물은 홍팍님의 인프런 강의를 보고 정리한 게시물 입니다.
출처 : https://www.inflearn.com/course/%EA%B0%9C%EB%85%90%EC%8B%A4%EC%8A%B5-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8-%EC%9E%85%EB%AC%B8/dashboard
