Introduction
Next.js를 효과적으로 사용기 위해서는, JavaScript, React 및 관련 웹 개발 개념에 익숙해지는 것이 도움이 됩니다. 그러나 JavaScript와 React는 방대한 주제입니다. Next.js를 배울 준비가 됐는지 어떻게 알 수 있을까요?
Next.js 기초 과정에 오신 것을 환영합니다! 초보자에게 친숙한 예제 주도 과정은 Next.js에 대한 필수 지식을 안내합니다. JavaScript 애플리케이션으로 시작해 React 및 Next.js로 마이그레이션하는 간단한 프로젝트를 단계별로 구축할 것입니다.
각 섹션은 이전 섹션을 기반으로 하므로 이미 알고 있는 내용에 따라 시작할 위치를 선택할 수 있습니다.
이 튜토리얼은 HTML, CSS, JavaScript에 대한 지식이 있고 React에 대한 지식이 없다고 가정합니다. 이미 React에 익숙하다면 Next.js 시작하기 섹션으로 건너뛰거나 첫 번째 Next.js 앱 만들기로 건너뛸 수 있습니다.
How Next.js Works
1️⃣
https://nextjs.org/learn/foundations/how-nextjs-works
고급 Next.js 기능을 학습하기 전에, Next.js 동작의 기본을 이해하는 것이 도움이 됩니다.
이 코스의 초반에서 React가 애플리케이션을 구축하고 구조화하는 방법에 대해 상대적으로 의견이 없는지에 대해 이야기했습니다. - React를 사용하여 애플리케이션을 구축하는 방법은 여러 가지가 있습니다. Next.js는 애플리케이션을 구조화하기 위한 프레임워크, 개발 프로세스, 최종 애플리케이션을 보다 빠르게 만드는 데 도움이 되는 최적화를 제공합니다.
다음 섹션에서는, 다음과 같은 다양한 단계에서 애플리케이션 코드에 어떤 일이 일어나는지 살펴보겠습니다.
- 코드가 실행되는 환경: Development vs. Production
- 코드가 실행될 때: Build Time vs. Runtime
- 렌더링이 발생하는 경우: *Client vs. Server
이제 이러한 개념을 자세히 살펴보고 Next.js가 뒤에서 수행하는 몇 가지 프로세스에 대해 설명하겠습니다.
2️⃣ Development 및 Production 환경
https://nextjs.org/learn/foundations/how-nextjs-works/development-and-production
Development and Production Environments
environments 환경은 코드가 실행되고 있는 컨텍스트라고 생각할 수 있습니다.
개발 중에 로컬 시스템에서 애플리케이션을 빌드하고 실행합니다. Going to production하는 것은 사용자가 애플리케이션을 배포 및 사용할 수 있도록 준비하는 과정입니다.
이것이 Next.js에 적용되는 방법
Next.js는 애플리케이션의 개발과 생산 단계 모두에 대한 기능을 제공합니다. 예를 들어 다음과 같습니다:
- development 단계에서 Next.js는 개발자와 애플리케이션 구축 경험을 최적화합니다. TypeScript와 ESLint integration, Fast Refresh 등의 개발자 경험을 향상시키는 기능이 포함돼 있습니다.
- production 단계에서는 최종 사용자와 애플리케이션 사용 경험을 최적화합니다. 성능과 접근성을 높이기 위해 코드를 변환하는 것을 목표로 합니다.
환경마다 고려 사항과 목표가 다르기 때문에 애플리케이션을 개발에서 프로덕션으로 이동하려면 많은 작업을 수행해야 합니다. 예를 들어, 애플리케이션 코드를 compiled, bundled, minified 및 code split해야 합니다.
Next.js 컴파일러
Next.js는 이러한 code transformations 및 underlying infrastructure를 대부분 처리하여 애플리케이션을 보다 쉽게 프로덕션으로 전환할 수 있도록 지원합니다.
이것은 Next.js가 저수준 프로그래밍 언어인 Rust로 작성된 compiler와 컴파일, 최소화, 번들링 등에 사용할 수 있는 플랫폼인 SWC를 가지고 있기 때문에 가능합니다.
다음 섹션에서는 이러한 각 혁신이 무엇인지 살펴보겠습니다.
3️⃣ Compiling
https://nextjs.org/learn/foundations/how-nextjs-works/compiling
컴파일이란?
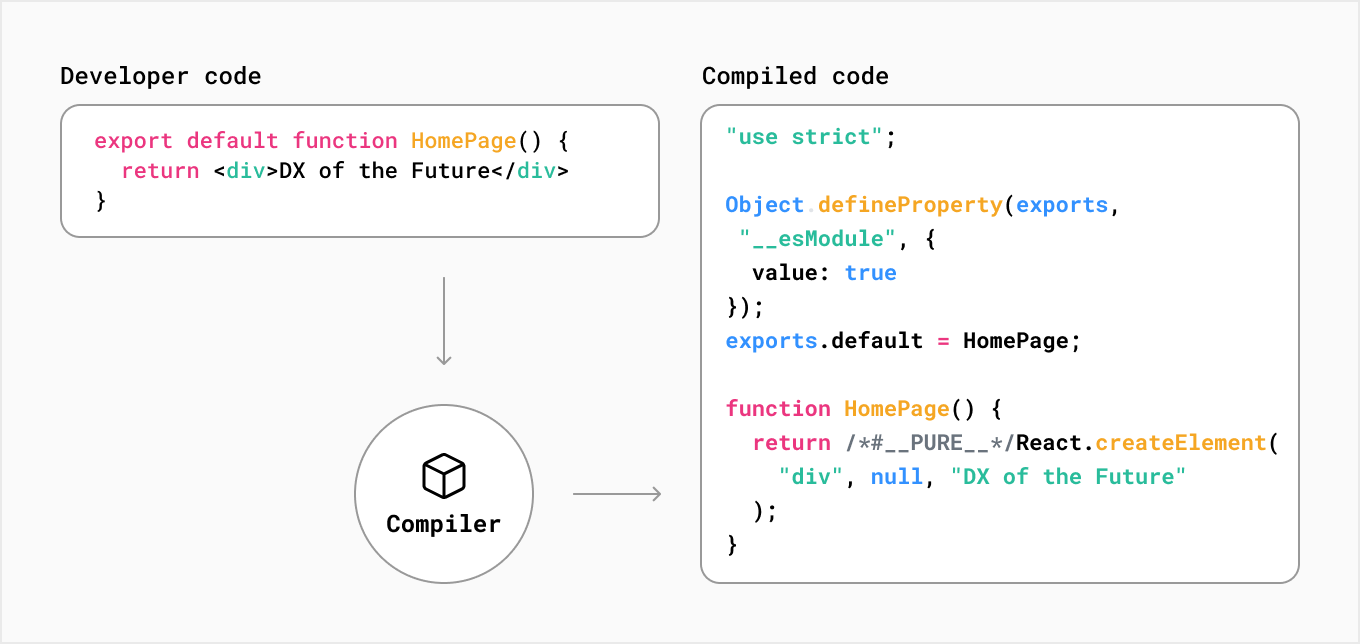
개발자는 JSX, TypeScript 및 최신 버전의 JavaScript와 같이 개발자에게 더 편리한 언어 로 코드를 작성합니다. 이러한 언어는 개발자의 효율성과 신뢰성을 향상시키지만 브라우저가 이를 이해하려면 먼저 자바스크립트로 컴파일해야 합니다.
컴파일이란, 1개의 언어로 코드를 취득해 다른 언어 또는 그 언어의 다른 버전으로 출력하는 과정을 말합니다.

Next.js에서, 컴파일은 개발 단계에서 코드를 편집할 때 발생하며, 프로덕션을 위해 애플리케이션을 준비하는 빌드 단계의 일부로 발생합니다.
--
