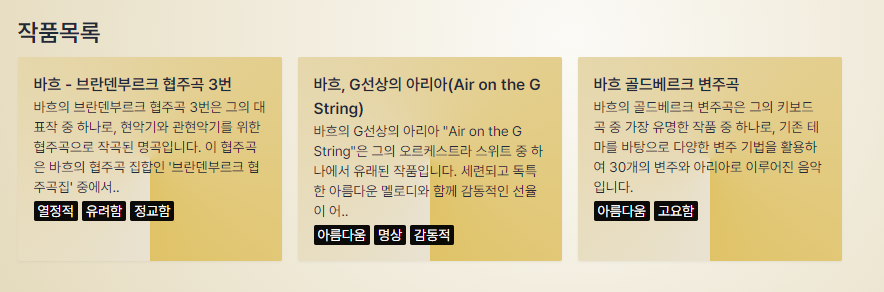
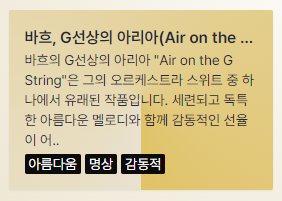
텍스트가 너무 길어서 해당 요소의 너비를 초과할 때 "..."으로 대체하기!
다음 조건이 충족돼야 함
- 너비 설정
white-space: nowrap공백의 줄 바꿈을 방지하고 한 줄로 처리overflow: hidden;요소의 경계를 벗어나는 콘텐츠를 숨김 처리text-overflow: ellipsis;잘라지는 부분에 말 줄임표 표시
CSS 문법 사용:
.text-ellipsis {
width: ...; // width 설정
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Tailwind CSS 문법 사용:
<div class="overflow-hidden whitespace-nowrap truncate">
text
</div>