Date Planner
Date Planner 라는 플레이그라운드 앱이 있습니다.
고 녀석을 만드는 중이에요.
리스트, 네비게이션, Form을 골고루 활용해보려고 합니다.
그 과정에서 발생하는 문제나 스스로 생각해 봤을 때 조금 기똥찬 코드를 기록하려고 해요.
오늘은 뭘 했는가?
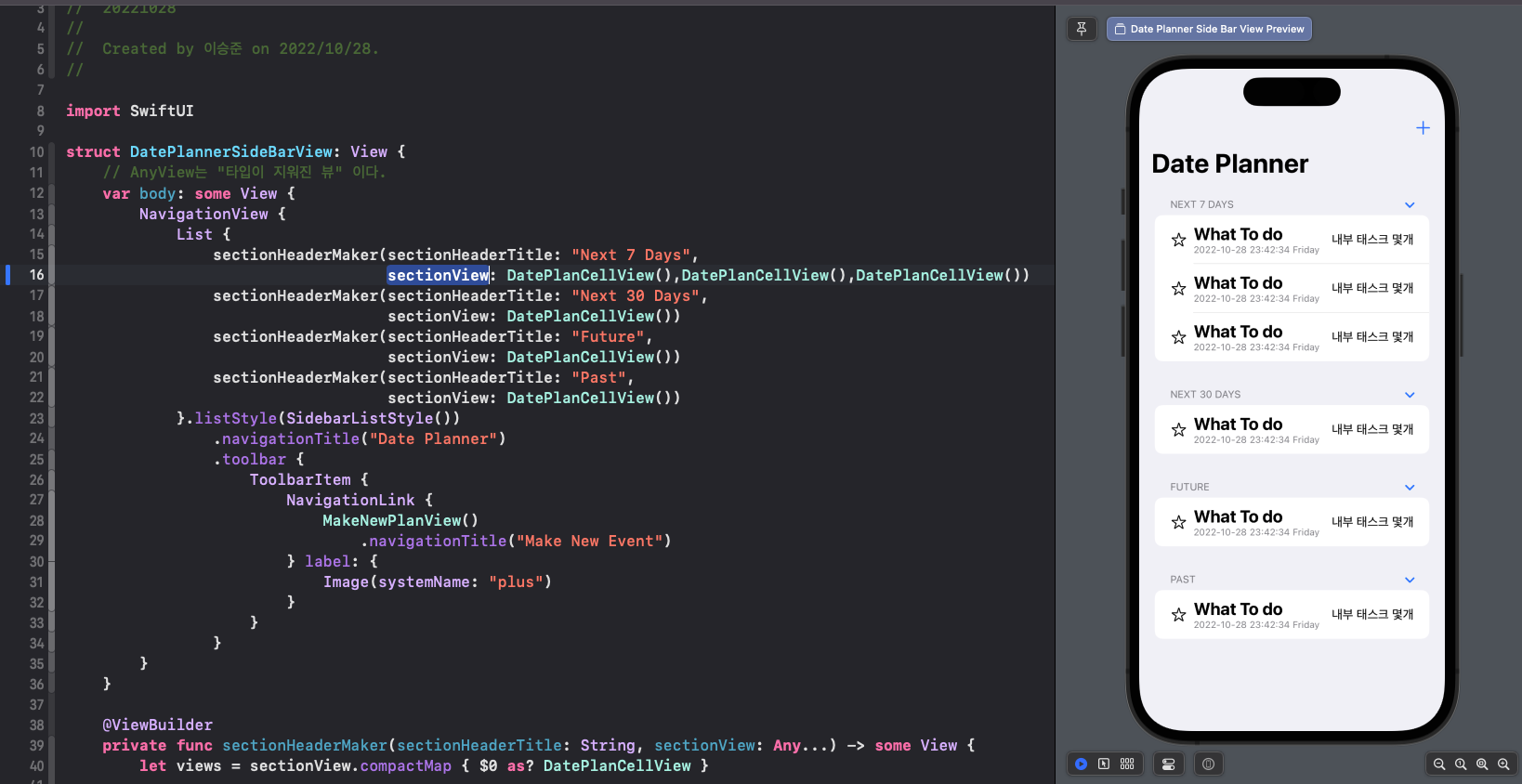
다수의 뷰를 가변 파라미터로 받아와서 섹션의 label 로 보여주기.
-
처음에는
AnyView를 쓰려고 했다.
다수의 뷰가 아닐 때는AnyView로 전달해서 섹션label에서 보여주면 되었는데, 생각해보니 여러 계획이 동시에 자리를 잡을 수 있어서 가변 파라미터로 구현을 바꿨다. -
그런데
AnyView를 가변 파라미터로 바꾸니까 ForEach가 "너의 AnyView는 해셔블하지 않다"고 하더라.
타입캐스팅으로 이것저것 해봤는데 잘 안 됐다.
"어차피DatePlanCellView구조체 형태로 계속 사용할 거잖아" 라는 생각이 들었다.
옵저버 객체로 필요한 데이터를 함수 호출 시점에 전달하는 게 낫겠다는 생각이 들었다.
그래서 가변 파라미터로Any타입을 쓰고DataPlanCellView로 다운캐스팅 했다. -
지금은 함수 호출부에서 동일하게
DatePlanCellView()형태로 아규먼트가 들어가고 있지 않지만, 데이터가 추가되면 파라미터로 각각 다른 데이터가 전달될 것이다.
@ViewBuilder
private func sectionHeaderMaker(sectionHeaderTitle: String, sectionView: Any...) -> some View {
let views = sectionView.compactMap { $0 as? DatePlanCellView }
Section {
ForEach(views, id: \.self) { view in
view
}
} header: {
Text(sectionHeaderTitle)
}
}
Form의 장난질
-
상단 이미지에서 plus 버튼을 누르면 새로운 계획이 추가될 수 있도록 뷰를 네비게이션 했다.
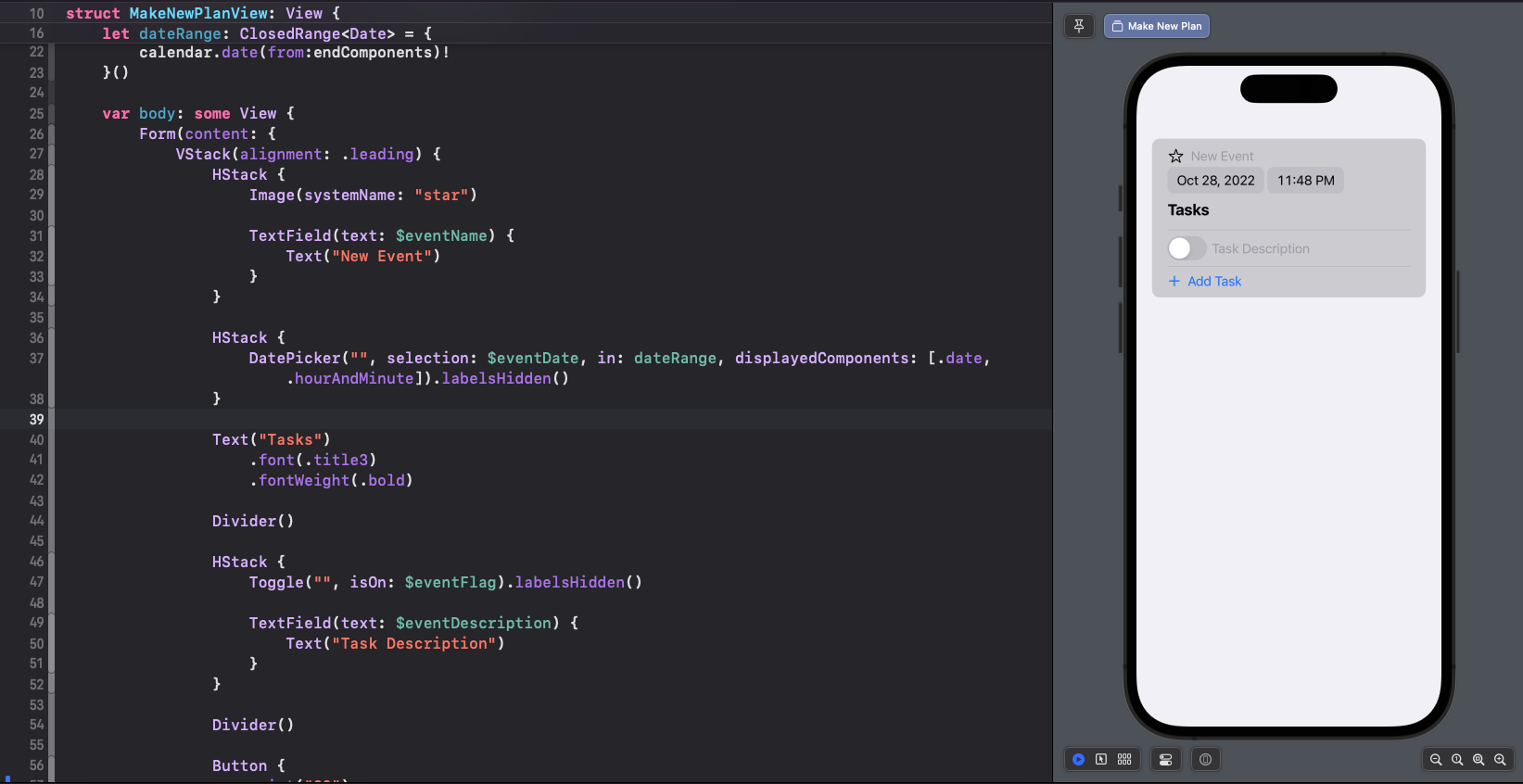
기본 형태의 이점을 가져가고 싶어서Form을 사용해서MakeNewPlanView를 그릴 예정이었다.
기본 UI를 짜는 데에 어려움은 없었는데 버튼을 추가하니까Form이 맛이 가버렸다. -
이유는 모르겠는데 버튼을 추가하니까 폼 전체가 버튼 영역이 되어버린 것이다.
스택오버플로우를 방황하면서ZStack에 넣거나.onTapGesture,.frame등등 메소드로 해결하려고 하는데 잘 되고 있지가 않다. -
아마 내일은 이거 해결하겠다고 시간 쓰고 있을 것 같다...

배운 점들
@ViewBuilder의 편리함과 재사용성은 그냥 말도 안 된다.
조금 더 능수능란하게 쓰면 함수형 UI 그리기가 먼 이야기가 아닐듯Form은 생각보다 예민하구나.
버튼을 어떻게 해야할지 고민이다.
221028

잘 보고 있습니다!