스타벅스홈페이지의 상품/음료 페이지에서 뿌려지는 데이터들을 모델링해보자.
웹페이지를 만들기 전 웹페이지를 를 들어가자마자 엔드포인트로 오는 GET매서드에 데이터를 효과적으로 뿌려주기 위해서는 성격이 다른 데이터를 다른테이블로 만들어주고, 테이블간의 관계를생각해서 연결지어주는 모델링을 해야한다.
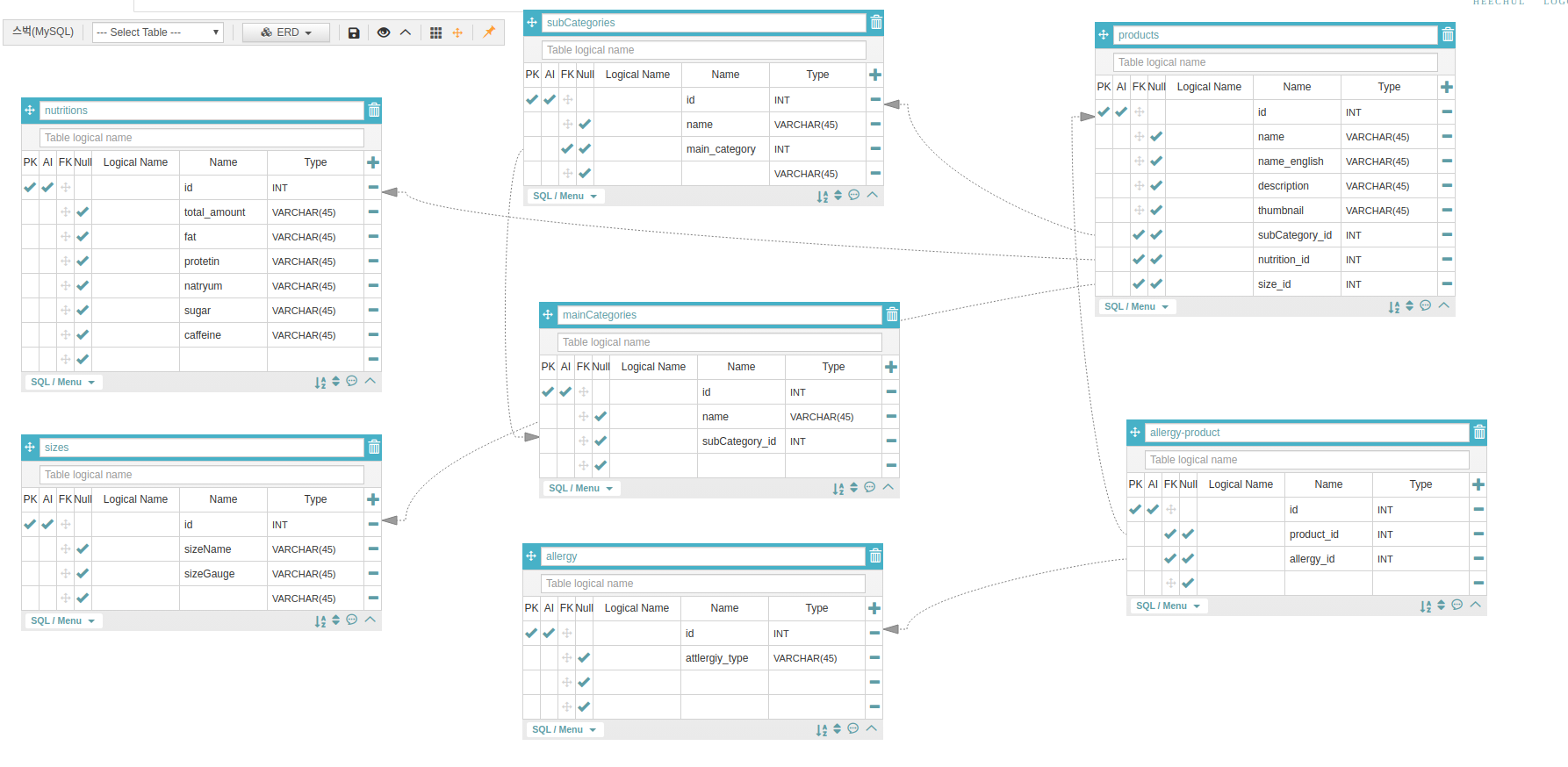
우선 웹페이지를 살펴보자

위의 그림에 데이터를 테이블로 구분해서 참조관계를 만들어주자.(전체결과참조)

One to One
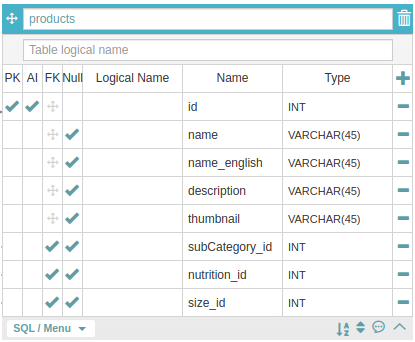
우선 최종적으로 하나의 상품을 클릭했을 때 클라이언트에게 보여지는 상품테이블을 만든다.

여기서 이름, 영문이름, 설명, 이미지는 모든 제품이 하나의 value를 가진다. 즉, 제품마다 이 값들이 달라진다.(nutrition의 경우 제품마다 하나의 영양정보가 생성되지만 컬럼이 너무많아 테이블을 따로 만든경우)
하지만 subCategory, size는 제품마다 모두 다른 값을 가지진 않는다.
ex. tall사이즈를 가지는 자바칩프라푸치노와 tall사이즈를 가지는 핫초코가 있다면 두번의 tall을 반복해서 생성하게 된다. 이경우 size라는 테이블을 따로 만들어주어 size column이 size 테이블을 바라보게(정참조)만들어서 size 컬럼의 value로 size테이블의 id값을 적어둔다. 이경우 실재 데이터가 생성된 것이 아닌 size컬럼의 데이터는 size테이블로 위임하면서 데이터의 중복을 막는다.
결론적으로 하나의 상품이 하나의 사이즈를 가지기 때문에 상품테이블과 사이즈테이블은 one to one 관계를 가진다.
One to Many
테이블안의 하나의 객체가 여러개의 값을 가질 수 있는 경우이다.

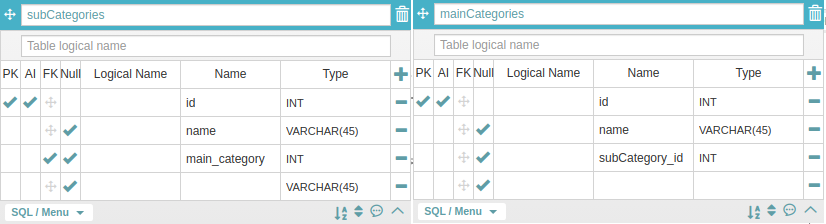
main category에 해당하는 값으로는 음료, 음식 등이 여러개의 sub category를 가질 수 있다. 여기서 만약 main category가 sub category를 바라보게(정참조) 만든다면 어떻게 될까?
sub category가 하나 추가할 때 마다 하나의 컬럼(데이터)를 생성해야한다. 예를들어 drink_category, food_category와 같이 하나의 컬럼으로서 만들어줘야한다. 그리고 여기서 하나의 서브가 더 추가될 경우 product_category라고 추가할 것이다. 이것보다는 sub_cateogory라는 컬럼안에 drink, food, product라고 value로서 넣는것이 더 효율적이라는 것이다.
그렇다면 여기서 의문점이 생길 수 도 있다.
sub category가 main category를 정참조 하는것이 효율적이라는 것인데 그렇다면 sub cateogory에서 객체가 하나씩 생성될 때 마다 main category컬럼에서 같은 값이 계속 나와서 중복되는 것이 아닌가?
답은 이경우 main_cateogry에 계속 같은 id값이 생기겠지만 이것은 데이터가 실재로 생성되는 것이 아닌 main cateogory의 아이디값을 참조하는것 뿐이기 때문에 이 데이터가 극단적으로 많이 늘어나도 데이터베이스 용량에 영향을 주는것은 아니라는 것이다,
Many to Many
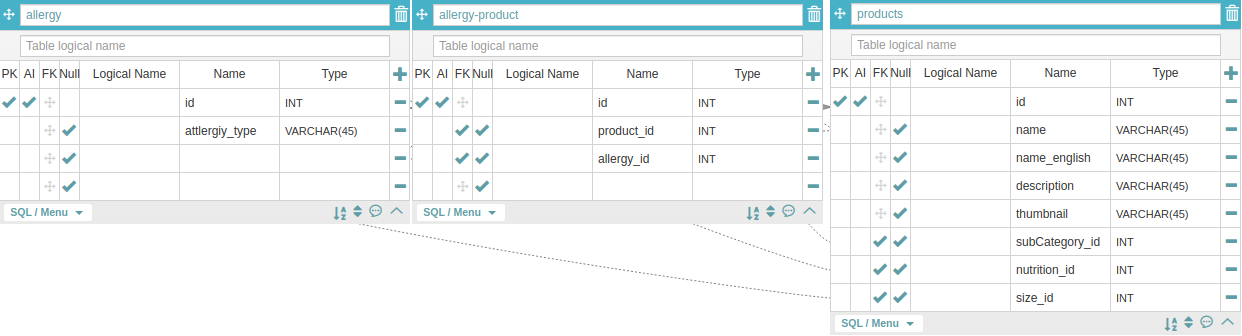
프라푸치노에는 우유, 초코분말 등의 알러지 유발요인이 들어갈 수 있다. 그리고 알러지유발요인 우유는 프라푸치노, 핫초코등의 제품에 들어갈 수 있다. 즉 하나의 값이 서로 여러개의 값을 가지는 경우를 말한다.

여기서 product와 allergy는 Many to Many 관계에 놓여있다. 이 경우 우리는 객체로서 제품과 알러지 두가지 value를 case로 관리해주는 중간테이블을 생성한다. 이 중간테이블인 product_allergy테이블은 allery와 product의 조합만을 다룬다. 예를들어 프라푸치노에 우유가들어가는경우 프라푸치노에 견과류가 들어가는경우, 핫초코에 우유가 들어가는경우 등 중복되는 제품과 알러지가 있어도 조합별로 여러 캐이스를 만들어서 저장해둔다.
중간관리 테이블인 allergy_product테이블의 입장에서 allergy테이블과 product테이블을 정참조하고 있다.
