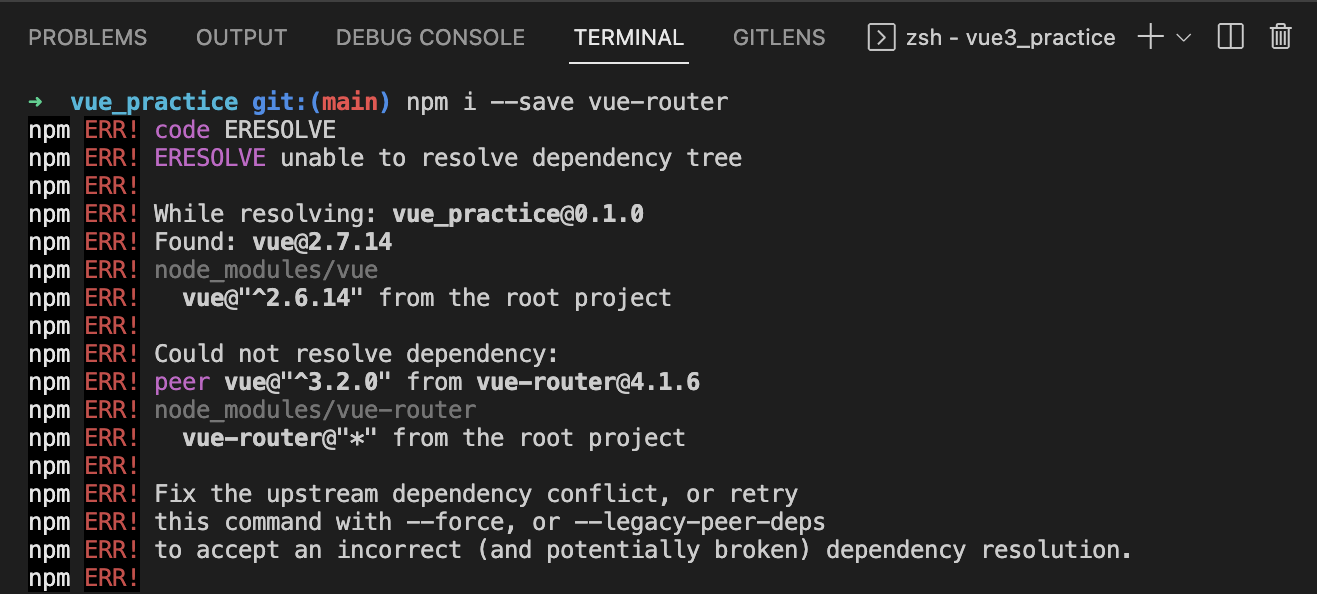
❗️ 문제 : npm ERR! ERESOLVE unable to resolve dependency tree.

Vue 프로젝트에 vue-router를 설치하는 과정에서 에러가 발생하였다.
"라이브러리가 지원하는 리액트 버전"과 "프로젝트의 리액트 버전"이 맞지 않을 때 봤던 에러와 똑같이 생겨서 보자마자 어디선가 버전충돌이 일어났구나~ 싶었다.
💡 원인
npm ERR! vue@"^2.6.14" from the root project
...
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.2.0" from vue-router@4.1.6
...빨간 글씨에 당황하지 않고... 긴 에러메시지에 당황하지 않고...~
천천히 읽어보자!
위 에러메시지를 확인했을 때 알 수 있는 정보는
- 현재 내 프로젝트는 vue 2.6.14 버전을 사용하고 있다.
npm install vue-router명령어를 통해 설치되는 vue-router는 4.1.6 버전이다.- vue-router 패키지는 vue 3.2.0 버전에 의존하고 있다.
현재 내 프로젝트에서 사용하는 Vue 버전이 vue-router가 지원하는 Vue 버전보다 낮아서 설치 에러가 발생하는 것!!
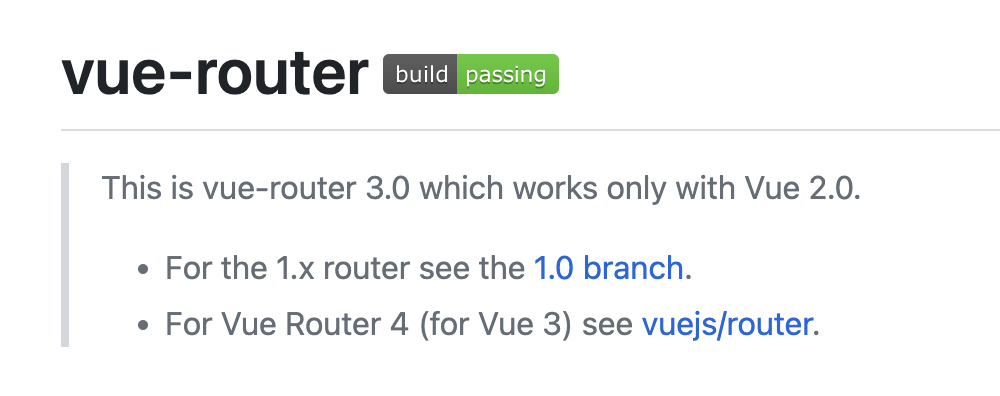
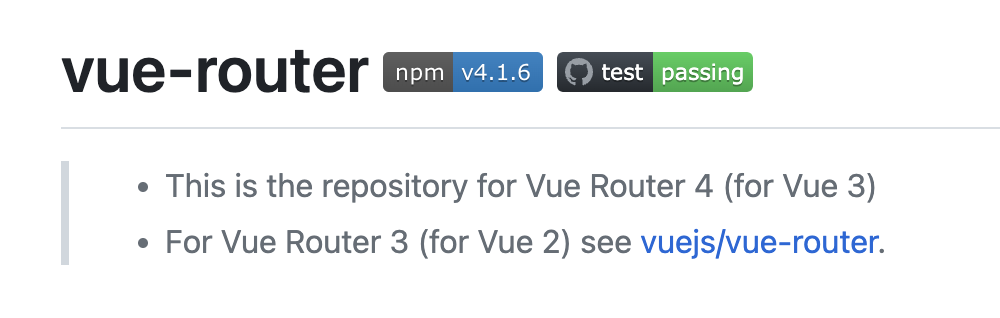
실제로 vue-router 레포지토리에 가보니 Vue 3를 지원하는 vue-router와 Vue 2.0을 지원하는 vue-router가 나눠져 있는 것을 확인할 수 있었다!
✨ 해결
npm install vue-router@3현재 내가 사용하고 있는 Vue2를 지원하는 vue-router 3를 설치해주면 문제없이 설치된다!
그리고 처음에는 강의에서 --save 키워드를 붙여서 설치하길래 --save-dev인 줄 알고 따라 적었었는데 devDependencies에 패키지를 추가하는 --save-dev 키워드와는 달리, --save는 패키지를 dependencies에 추가하는 것이라고 한다.
npm5부터는 --save 키워드를 작성하지 않아도 dependencies에 추가되기 때문에 --save는 생략이 가능하다!
보고 있는 강의가 3년 전 강의라 Vue 2를 사용하는 것 같아
Vue 2로 프로젝트를 시작했던 건데 요런 의존성 버전 문제가 생길 줄은 몰랐다...
얼른 강의 듣고 기본 문법 익혀서 Vue 3로 넘어가야겠다!!
참고
vue-router 4 레포지토리 (for vue 3)
vue-router 3 레포지토리 (for Vue 2)