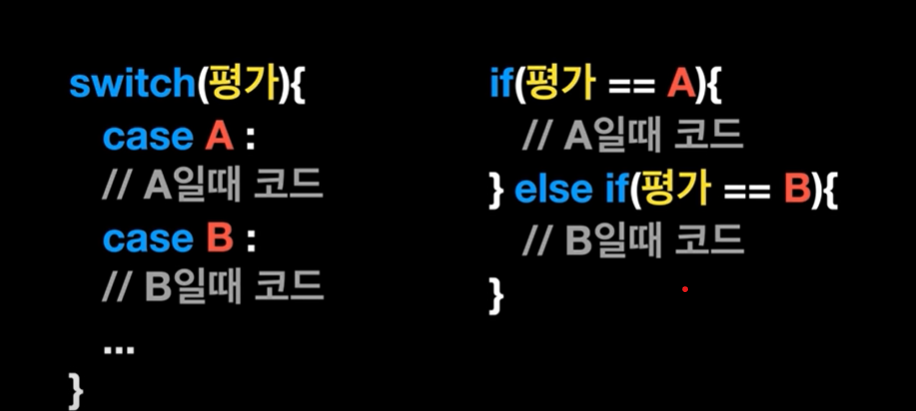
🎶Switch 에 대해서
-Default (else)

간결하게 사용하기 위해서 사용합니다
case는 Fruit가 바나나 일때 그 이후에 모든코드를 다 실행합니다
break만나기전에 다 실행하기에
break 모두 넣어주어야 합니다.!

여기에 없는 과일을 넣는다면 ??
아무것도 안나와요 😐

오류 의 경유 메세지 추가해볼게요
if 문은 else를 사용햇지만
Switch는 defalut를 사용합니다! 중요 ✌️
만약 없는 과일 = 복숭아 --- 그런 과일은 없구요(결과)
만약 가격이 같은 경우 일 때

아래로 👇👇👇

이렇게 줍니다
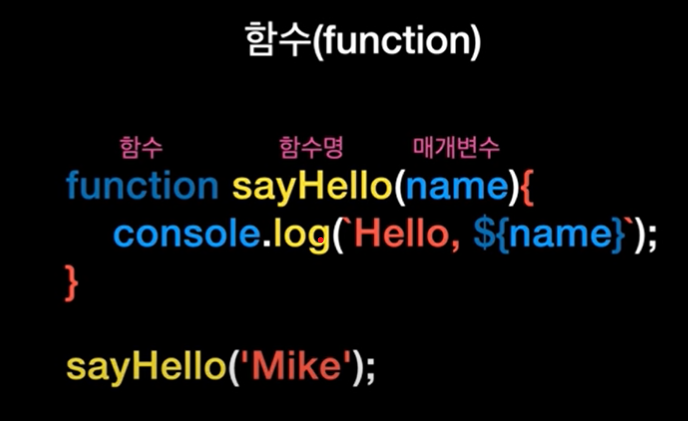
함수 Function 대해서 
같거나 비슷한 동작들이 나옵니다
팝업 이런 동작들을 자주 쓰거나
console alert confirm
함수 함수명 (매개변수)

function sayhello(이름) ()매개변수 {
내부코드 작성
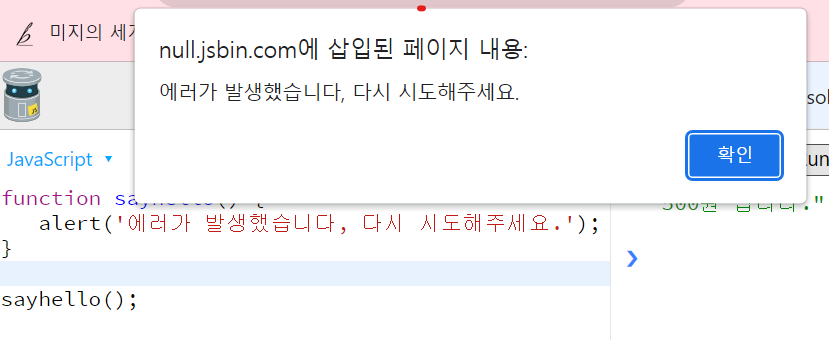
alert('에러가 발생했습니다, 다시 시도해주세요.');
}
sayhello();
이건 매개변수가 없는 함수!

유지보수가 쉬워요😊

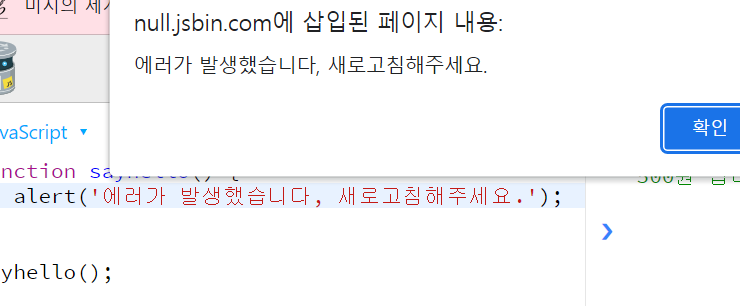
이렇게 한줄만 변경해주면 쉽죠!
다음 매개변수가 있는 함수 로 넘어 가볼까요~


함수 안에서만 사용합니다
-지역변수 전역변수 ?

서로 간섭을 갖지 않습니다.

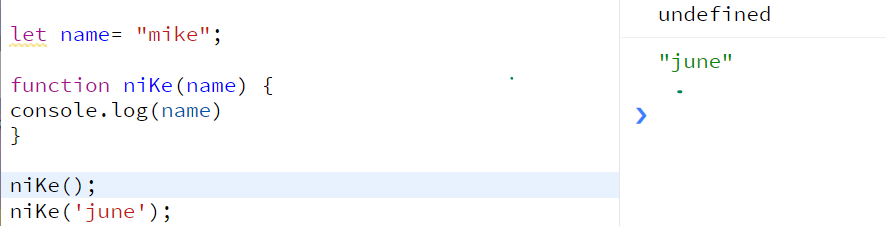
let name = "mike"; 전역변수
function niKe(name) {
console.log(name)
}
niKe();
niKe('june');
매개변수가 지역변수로~~ 지역변수로 많이 연습해보기

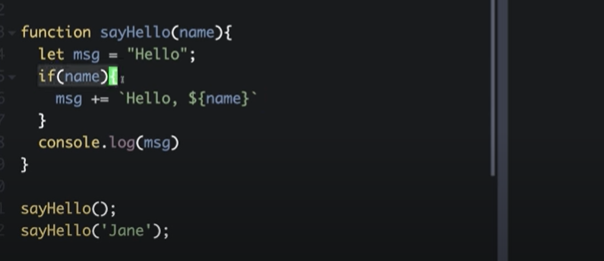
name에 if문을 사용했습니다
저번시간에 활용했던 or연산자로 활용해보겠습니다


console> Hello, friend
-return하는 값으로반환

Alert


함수 선언문이 좋습니다 !

alert창에 erro?만 열리고 Return 됩니다. 함수를 종료하는 목적으로 사용합니다.
나머지 alert은 뜨지 않습니다. 🙅
> ✨함수 (간단히 정리) ✨
- 한번에 한 작업에 집중
- 읽기 쉽고 어떤 동작인지 알 수 있게 네이밍
showError // 에러를 보여줌
getName// 이름을 얻어옴
createUserData // 유저데이터 생성
chekcLogin// 로그인 여부 체크
여기까지 배운것이 함수 선언문입니다!

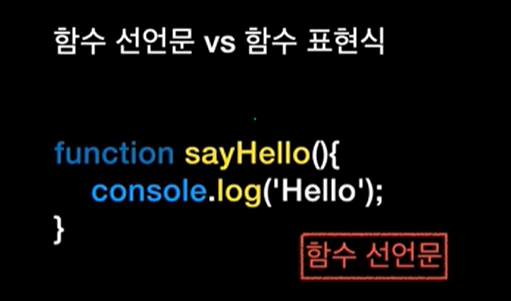
함수 표현식

이름이 없는 함수를 만들고 변수를 선언해서 할당해주었습니다
이것을 함수 표현식입니다.

[실행하는 방식도 동작하는 방식도 같습니다]
차이점
호출방식!
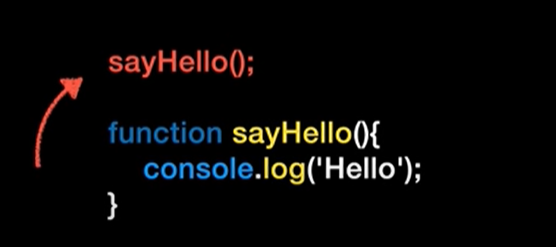
함수 선언문은 어디에서든 호출 가능합니다


이렇게 바뀔 수도 위 아래로~
호이스팅

함수 표현식 은 코드에 도달하면 생성
순서 차례대로 코드 인식합니다

화살표 함수 (arrow function) 보다 간편하게 사용할 수 있습니다
여기 안에 function 이라는 함수가 사라지고 => 화살표가 생겼습니다!
ummm
예시 해 봅시다
일반 함수 입니다 여기서 화살표 함수로 변경하면
이렇게 바꾸어 줍니다 .
function >>X/ (name) =>
정리 😊 함수 선언 문과 함수 표현식을 배웠습니다
화살표 함수도 많이 연습해야 합니다1
내가 다시봐야징
함수선언문이 더 자유롭습니다 o(* ̄▽ ̄*)ブ
