
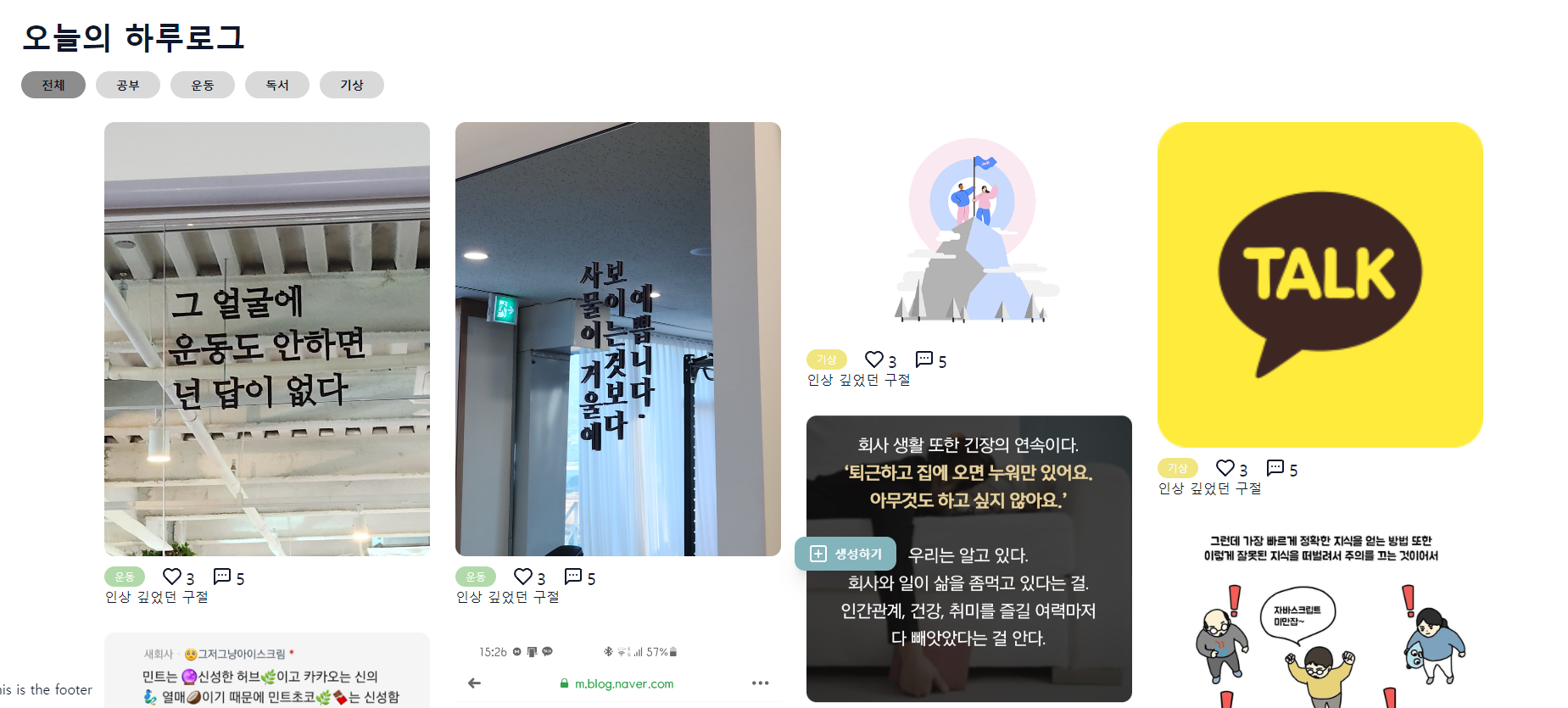
Harulog 프로젝트르 하면서 이렇게 핀터레스트 느낌 나게하기 위해서 이미지 높이에 따라서 알아서 그려주는 magic-grid를 사용했다. react 버전은 16버전을 기준으로 해서 --force 옵션으로 설치해주는 등 사소한 문제가 있긴 했지만 잘 작동하는 줄 알았다.

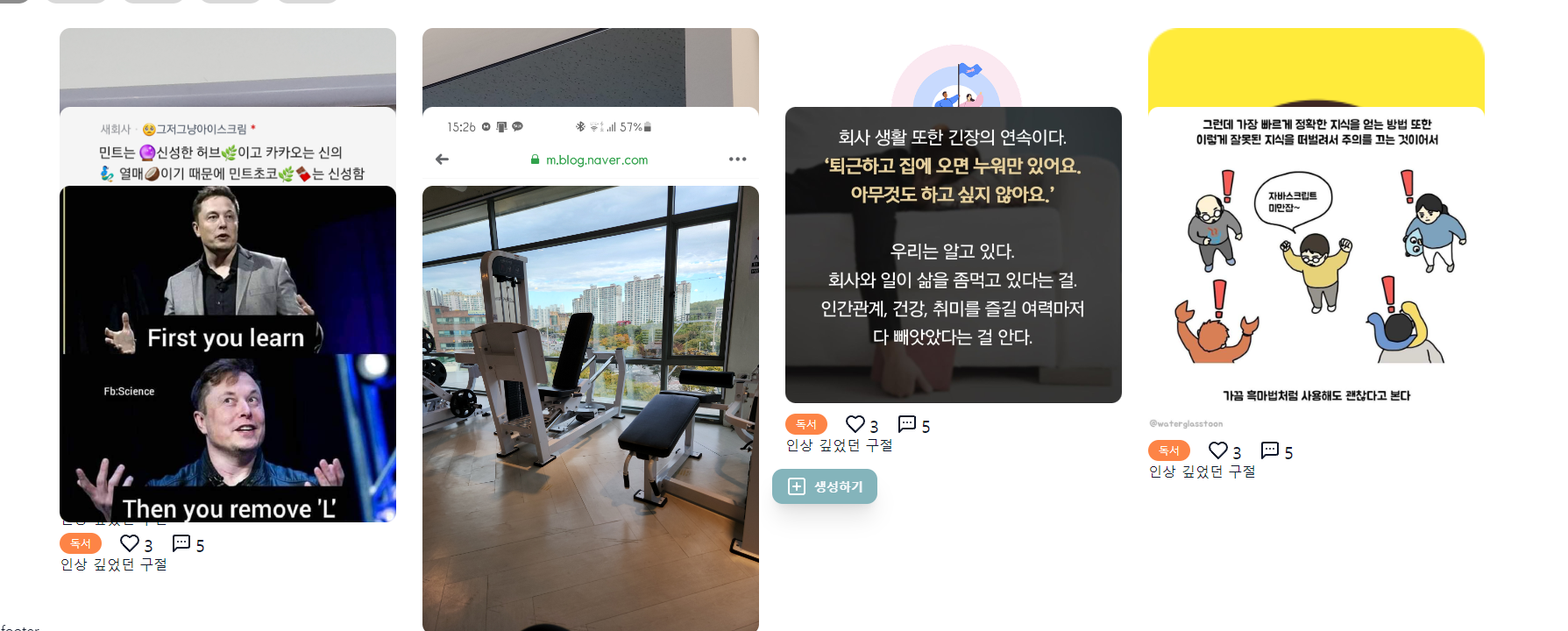
그런데 이렇게 이미지가 로딩되기 전에 나머지 컴포넌트가 그려져서 나중에 이미지가 덮어써지는 그리고 크기도 안 맞는 문제가 있었다. 그런데 새로고침 한 번 해주면 알아서 다시 그려줘서 그냥 내버려둘까 했지만 결국 고치기로 했다. 그래서 방법을 찾아봤다.
여기의 글을 참고해서 이미지가 로딩되면 매직그리드가 그려지게 했는데 참고한 글과 달리 이미지 태그가 매직그리드랑 같은 파일에 있는게 아니고 또 이미지도 엄청 많아서 다른 방법이 필요했다.

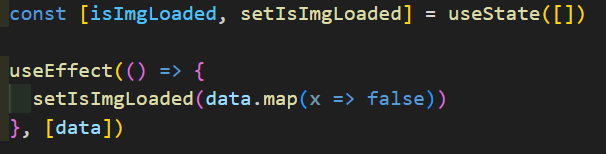
이렇게 각 이미지에 대한 state를 배열로 만들어주고 prop으로 넘겨준 다음에

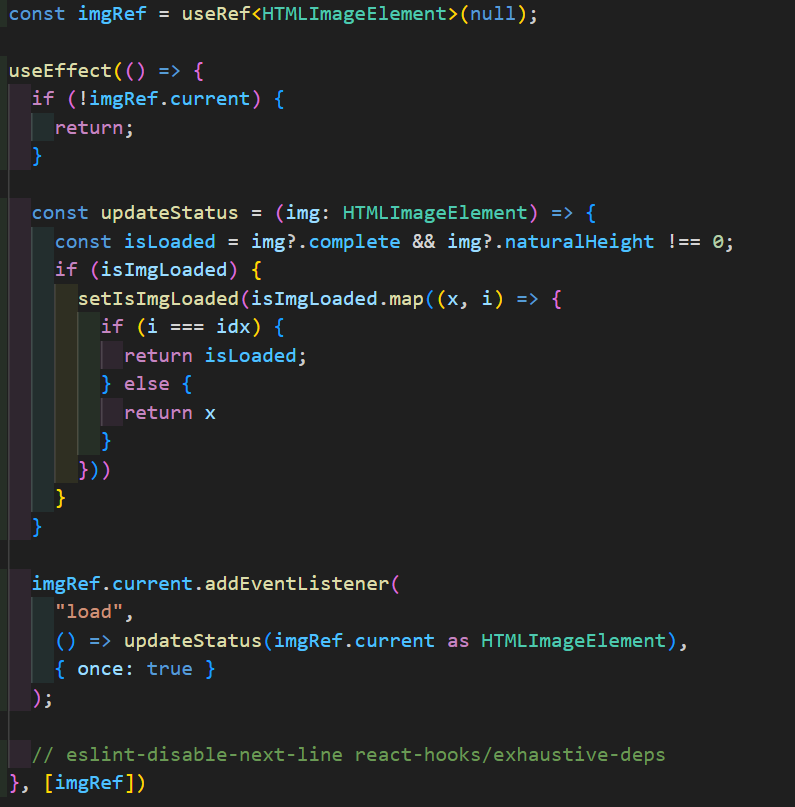
각 카드에서는 이미지가 load되면 index를 통해서 자기한테 해당하는 칸에는 true를 반환하게 해줬다.
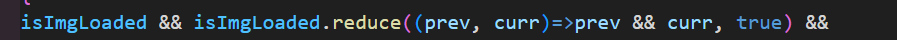
그리고 렌더링 할 때는

reduce로 모든 원소에 대해서 and 연산을 해서 true가 반환될 때만 작동하게 해줬더니 피드 페이지로 가면 새로고침 안 해줘도 처음부터 잘 그려줬다.
img 태그에 로딩이 됐는지 구별하는 속성이 있는 줄 처음 알았고, react에서 ref를 통해서 해당 속성에 접근 하는 방식도 배울 수 있었다.
