WebIDE 개발 팀프로젝트 중에 채팅 기능이 필요해서 도입하기로 했다. 백엔드 담당자님이 Stomp와 SockJS를 활용해서 서버를 만들어 주셨고, 나는 사용자가 입력할 수 있는 UI를 개발했다. 각자 맡은 파트를 완성하고 합쳐야하는데 잘 안 된다.
기존의 대부분 글은 Spring부트에서 Stomp와 SockJS를 활용해서 채팅 프로그램 만드는 방법을 소개했는데 대부분 Spring 프로젝트 내부에 Resource의 static에 있는 JS코드와 HTML화면을 보여주고 사용자는 그냥 서버에서 열어놓은 링크로 접속하면 채팅을 할 수 있는 구조로 되어 있었다.

그런데 내가 필요한건 외부의 클라이언트에서 서버로 통신을 하는 방식을 원했는데 어떻게 해야할 지 모르겠다.
1차 시도
https://www.youtube.com/watch?v=8iwNDEXldAk
여기서 소개해준 코드를 기반으로 일단 스프링 서버에서 바로 보여주는 버전으로 돌려봤다.

https://github.com/spring-guides/gs-messaging-stomp-websocket
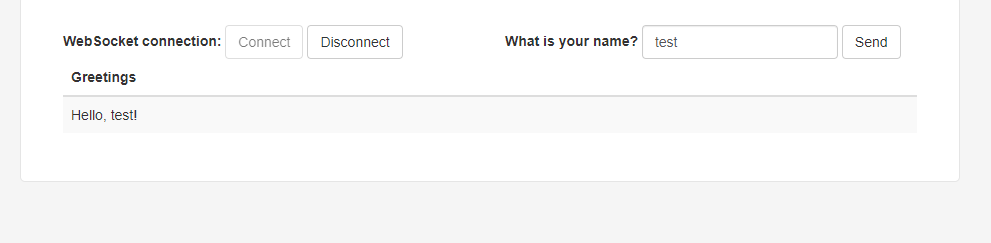
여기 코드 기반으로 했는데 일단 스프링이랑 JS코드랑 같이 있어서 그런지 잘 돌아갔다. 사용자는 localhost:8080으로 접속하면 서로와 이야기할 수 있게 되어있다. 그래서 해당 프로젝트의 JS와 HTML코드만 떼서 node로 실행했는데 
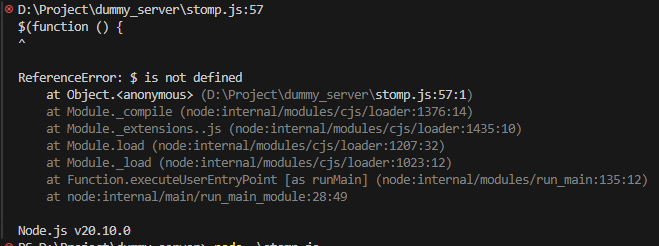
JQuery 문법을 알지못한다며 에러가 났고, vscode에서 제공하는 "Go Live" 기능으로 HTML을 렌더링 했을 때는 통신을 했을 때 101로 응답을 받았지만 그 뒤로 아무 기능도 작동을 하지 않았다.
2차 시도
백엔드 담당자님이 지금까지 한 코드를 공유해주셨고 그 코드를 기반으로 리액트 프로젝트를 만들어서 연결을 시도했다. 소켓 열고 stomp설정하는 코드를 작성했는데 CORS에서 막혔다. 연결이 되긴 하나보다.

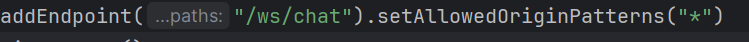
이렇게 수정해줘서 CORS 에러를 해결해줬고, 수신까지 잘 되는 것은 확인했다. 다만 입력할 때마다 stomp에서 재연결을 시도해서 아마도 계속 렌더링이 생겨서 그런 것 같다.

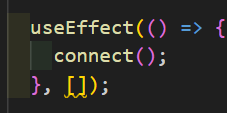
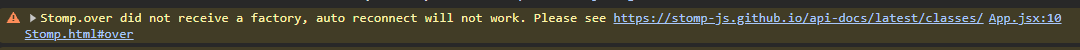
이렇게 useEffect에 넣고 두 번째 인자에 빈 배열을 줌으로써 최초 렌더링 시에만 connect가 이루어지게 했는데 뭐를 입력할 때마다 자꾸 재연결을 시도하고


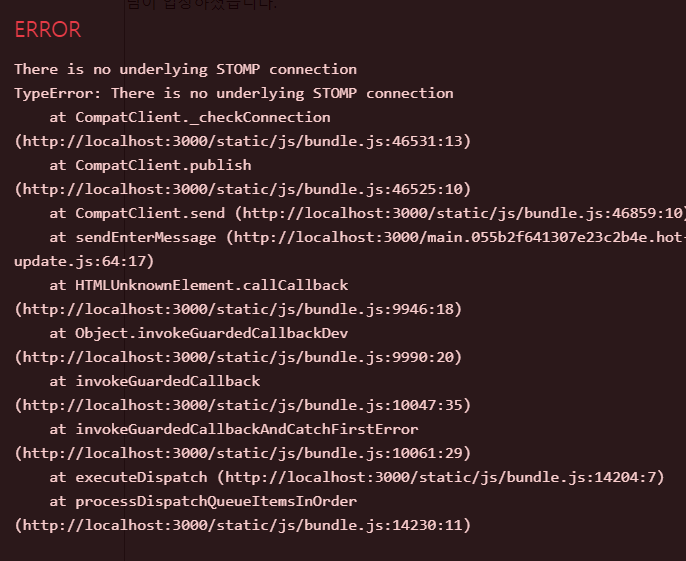
이런 에러를 발생시켜서 전송이 안 되게 했다.
혹시나해서socket과 stompClient를 useState로 관리하게 했다.여전히 메시지를 입력할 때마다 같은 Warning은 보여주지만 아까 같은 에러는 안났다. 하지만 여전히 수신만 되고 송신이 안 된다. 그리고 수신 될 때도 계속 렌더링이 다시 되고 있는 문제도 있었다. messages라는 스트링 배열을 하나 만들었는데 새로운 메시지가 오면 그 메시지를 배열에 추가하도록 했는데 그게 안되고 계속 빈 배열로 초기화 된 뒤에 그 메시지가 들어가는 것 같다. 그래서 일단 기존 프로젝트에서 만들어놓은 Message state는 잘 돌아갔기에 먼저 이식해보기로 했다.
3차 시도
기존에 잘 되던 코드를 가져왔는데도 2차 때처럼 메시지 state가 추가가 안 되고 덮어써진다. 출력을 해보니까 매번 메시지 입력할 때마다 state가 빈 배열로 초기화가 되어 있었다.
구현해야하는 채팅방은 참가하기와 나가기 기능이 필요한데 최초 렌더링시 connect를 하지 않고 join이라는 boolean state가 true일 때 connect 함수가 작동하게 하면 연결이 안 된다.
