링크 : 보러 가기
📌 수업의 목적
-
구조 분석
-
클래스명 구성
- 개발자모드 습득
✍🏻 클래스명 구성
👉🏻 section > group > area > wrap > box
: group 중복되어도 상관 ❌
: 공통이라는 의미가 중요!
👉🏻 sc-news ⇒ section-news = main-news = section
👉🏻 -column-left / group-flex
: 왼쪽 방향 / 그룹을 묶는다 이런 의미가 중요
👉🏻 리스트 구조
: 000-list(ul) > 000-item(li)
📌 궁금한 점
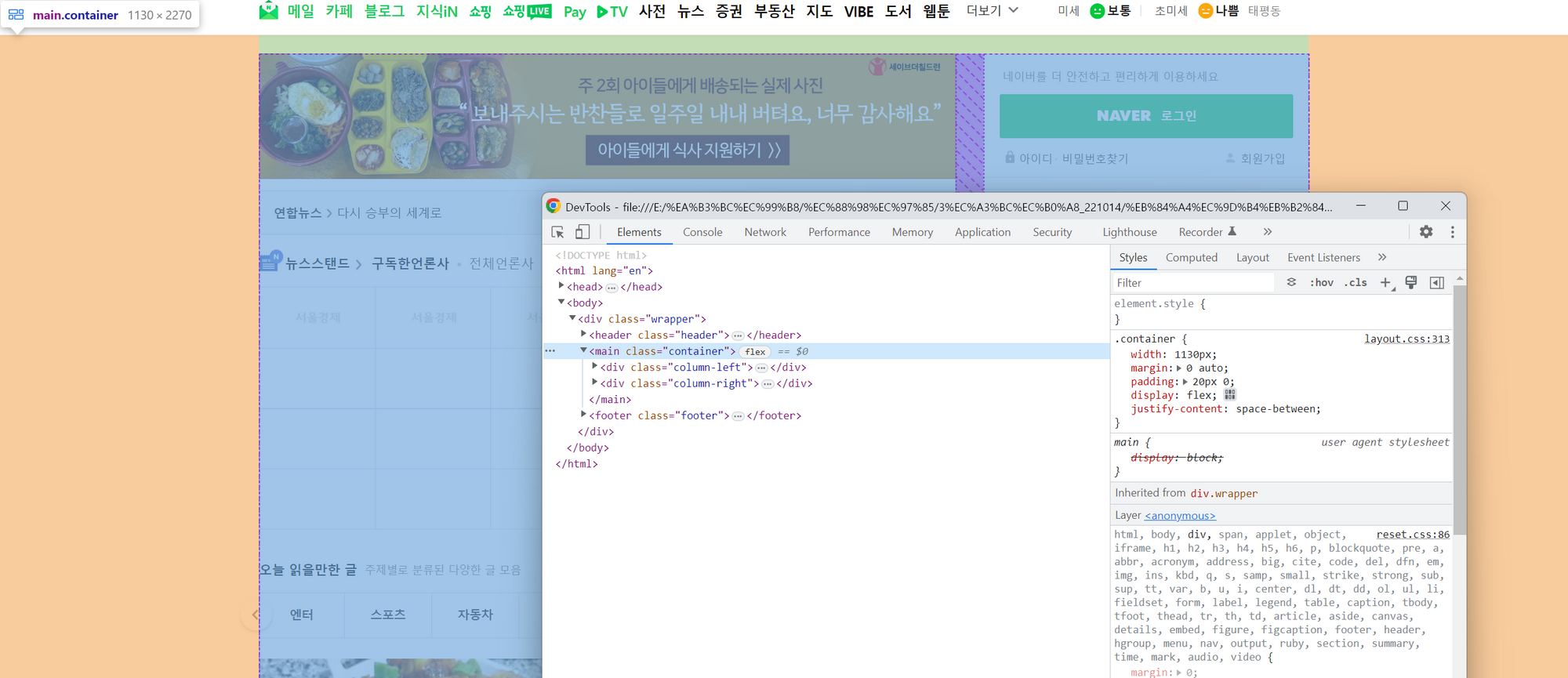
✍🏻 body 안에 div.wrapper로 묶었는데 왜…?
<body>
<div class="wrapper">
</div>
</body>: min-width 최소값 사용 때문에
- 즉, 반응형 모바일 사이즈에 대비하기 위해
✍🏻 aria-label 언제 사용해야 하고 어떻게 사용…?
: blind 사용 안해도 되는 장점 존재!
: 아래처럼 사용하기
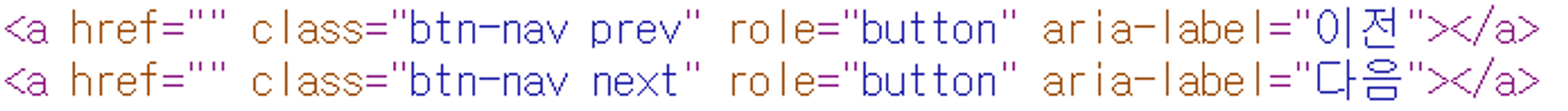
<a href="" class="btn-nav prev" role="button" aria-label="이전"></a>
<a href="" class="btn-nav next" role="button" aria-label="다음"></a>✍🏻 클래스 끊어서 쓸 때 어느 부분부터 끊어서 작성해야 하는지…
: 겹치지 않을 만큼만~! 즉, 3 ~ 4개 정도까지 가능
✍🏻 <i>태그 디자인 태그로 설명해주셨는데 검색해보니 기울임태그로 나와서 아리송..
: reset에서 font: inherit 사용했기 때문에 무의미!
✍🏻 아이콘으로 꾸밀 때 i 태그 말고 span 태그로 사용 가능?
: 가능! 본인 취향~~
📝 메모
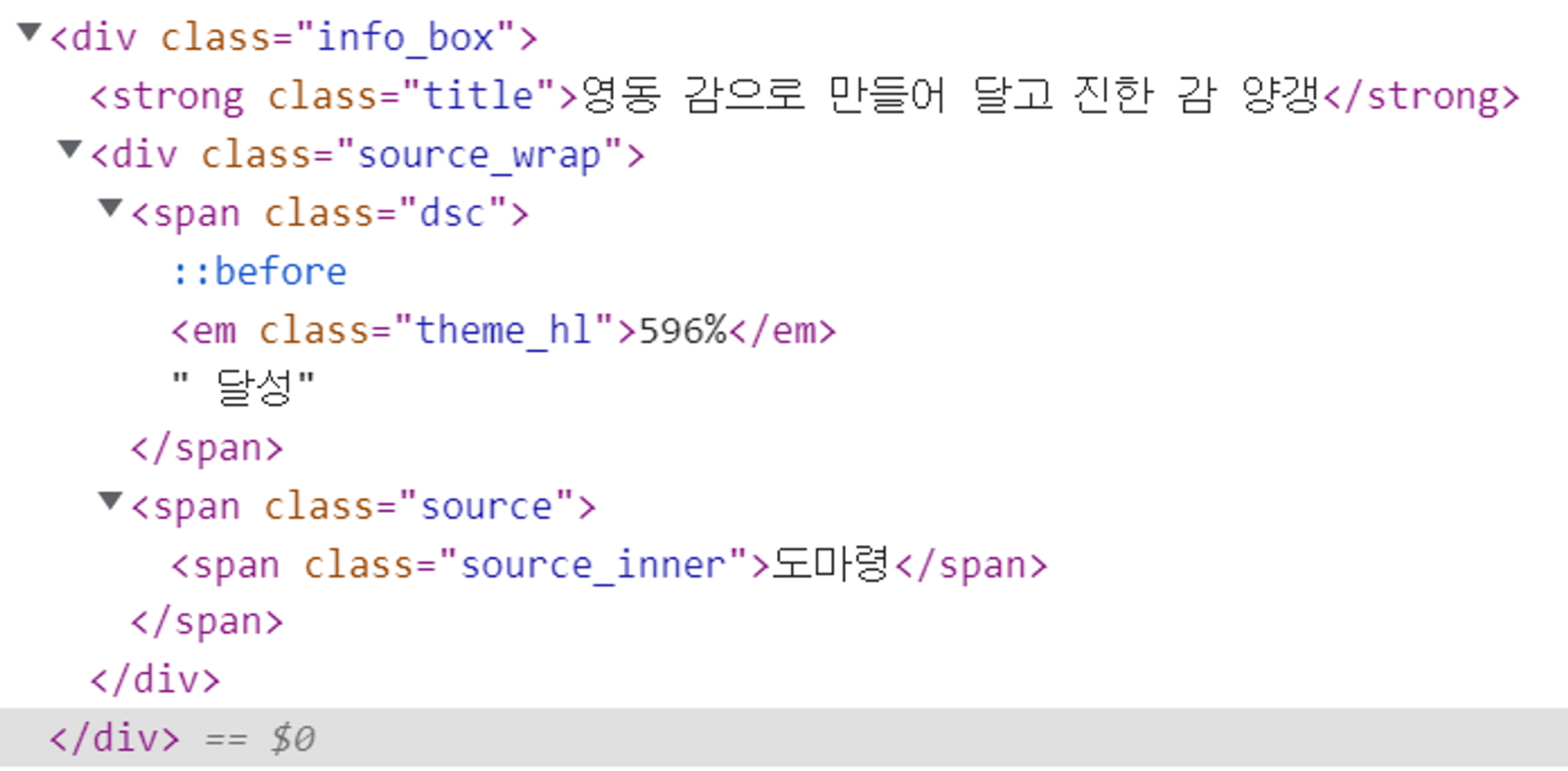
🧷 ::before / ::after
: 가상요소는 인라인 요소로 생성됨
🧷 button
: 중앙으로 맞추려는 기본 속성 있어서 inline-block만 해도 중앙 정렬 가능
📌 피드백
: float과 flex 중 어떤 걸 사용했는지 잘 기억할 것!
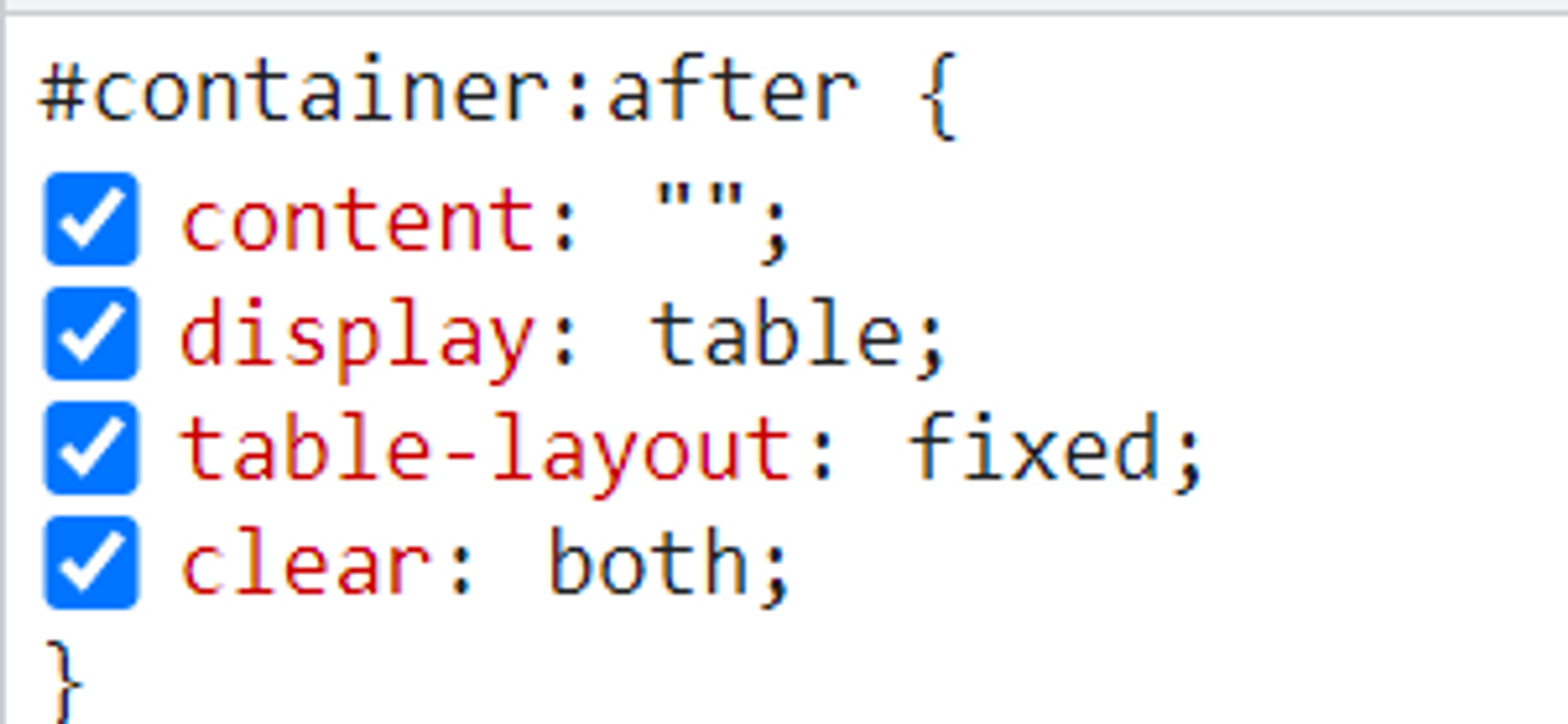
- 네이버에서 ::after 사용
but내가 사용한 flex는 필요 ❌
📌 네이버 소스와 차이점
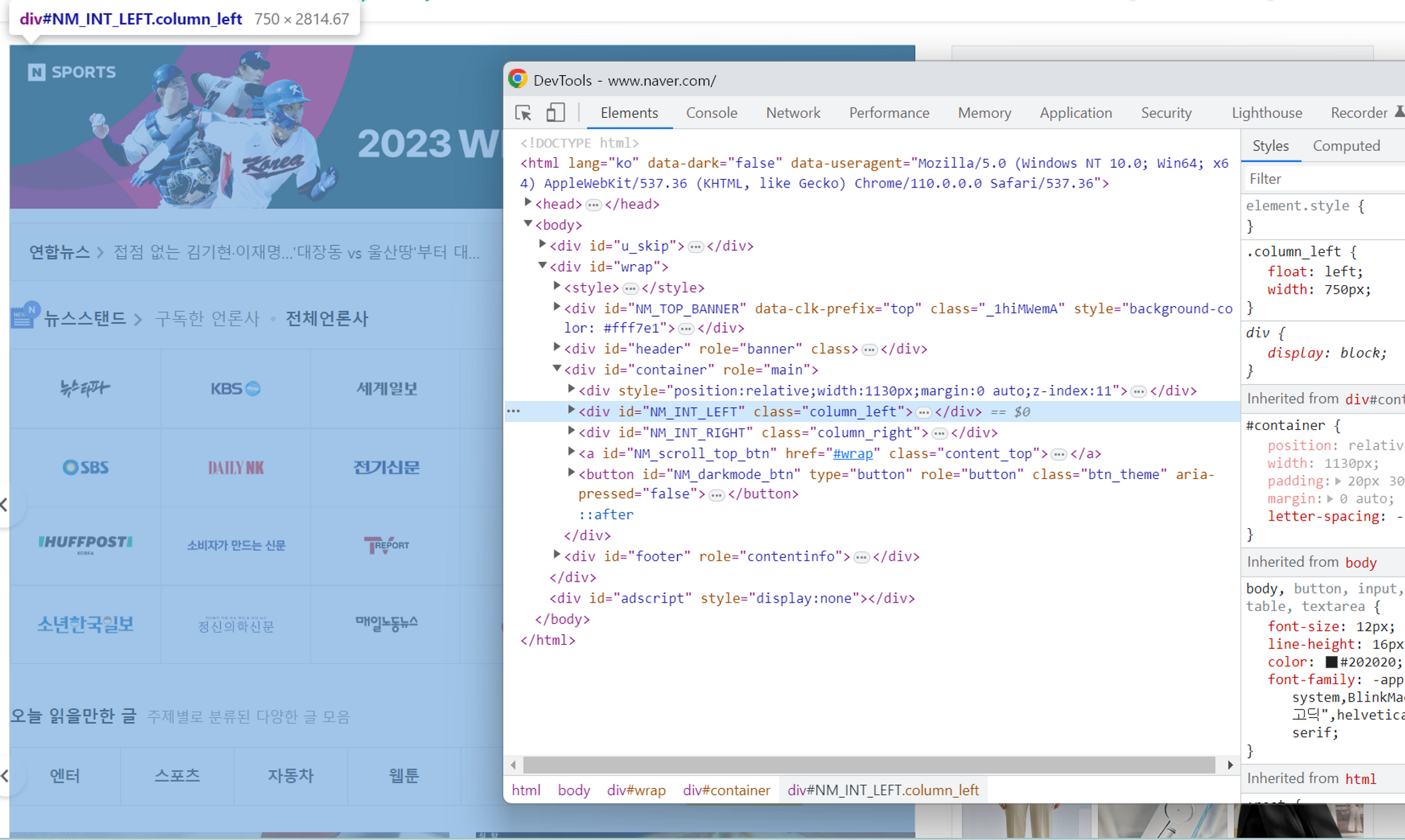
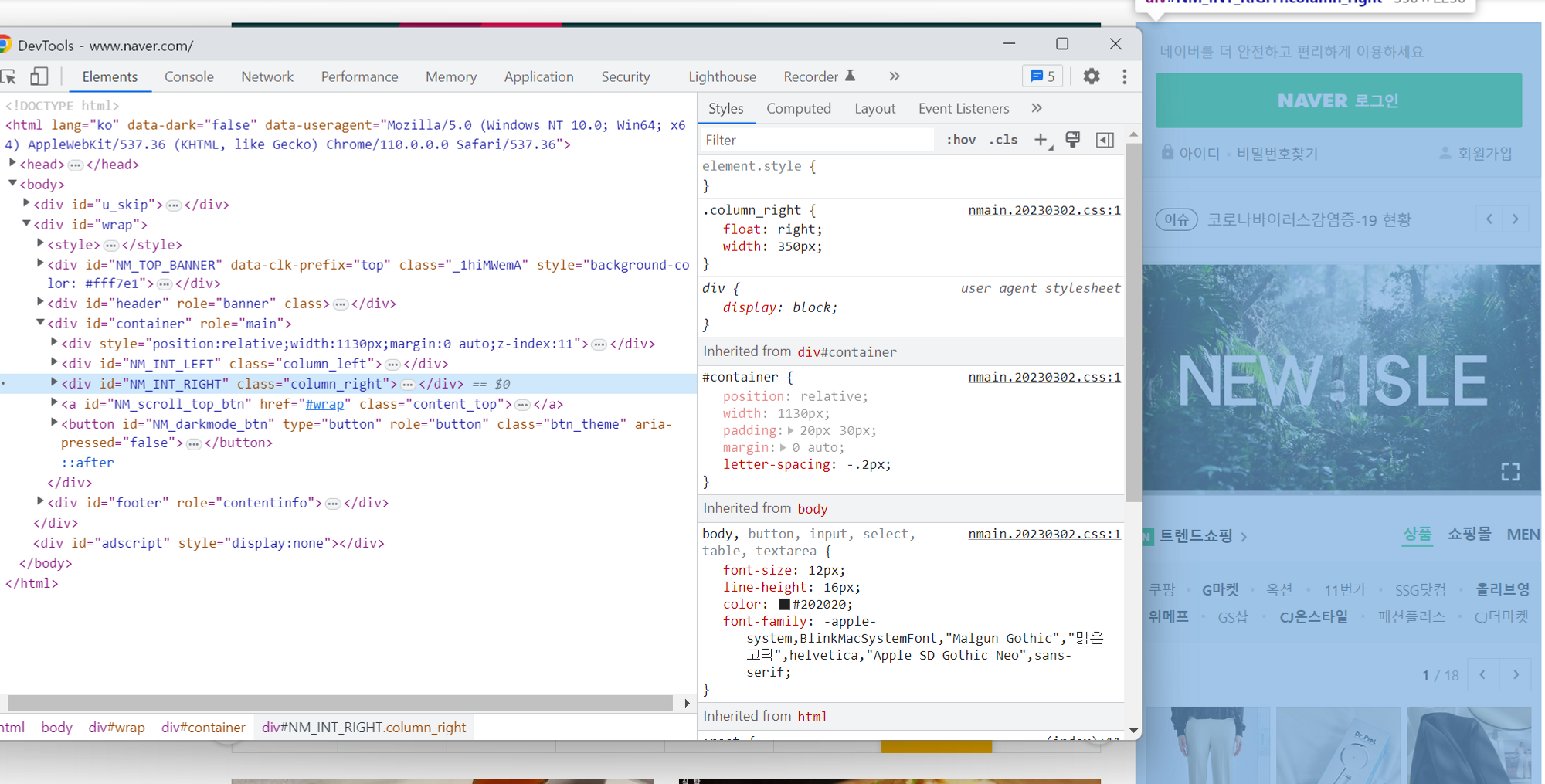
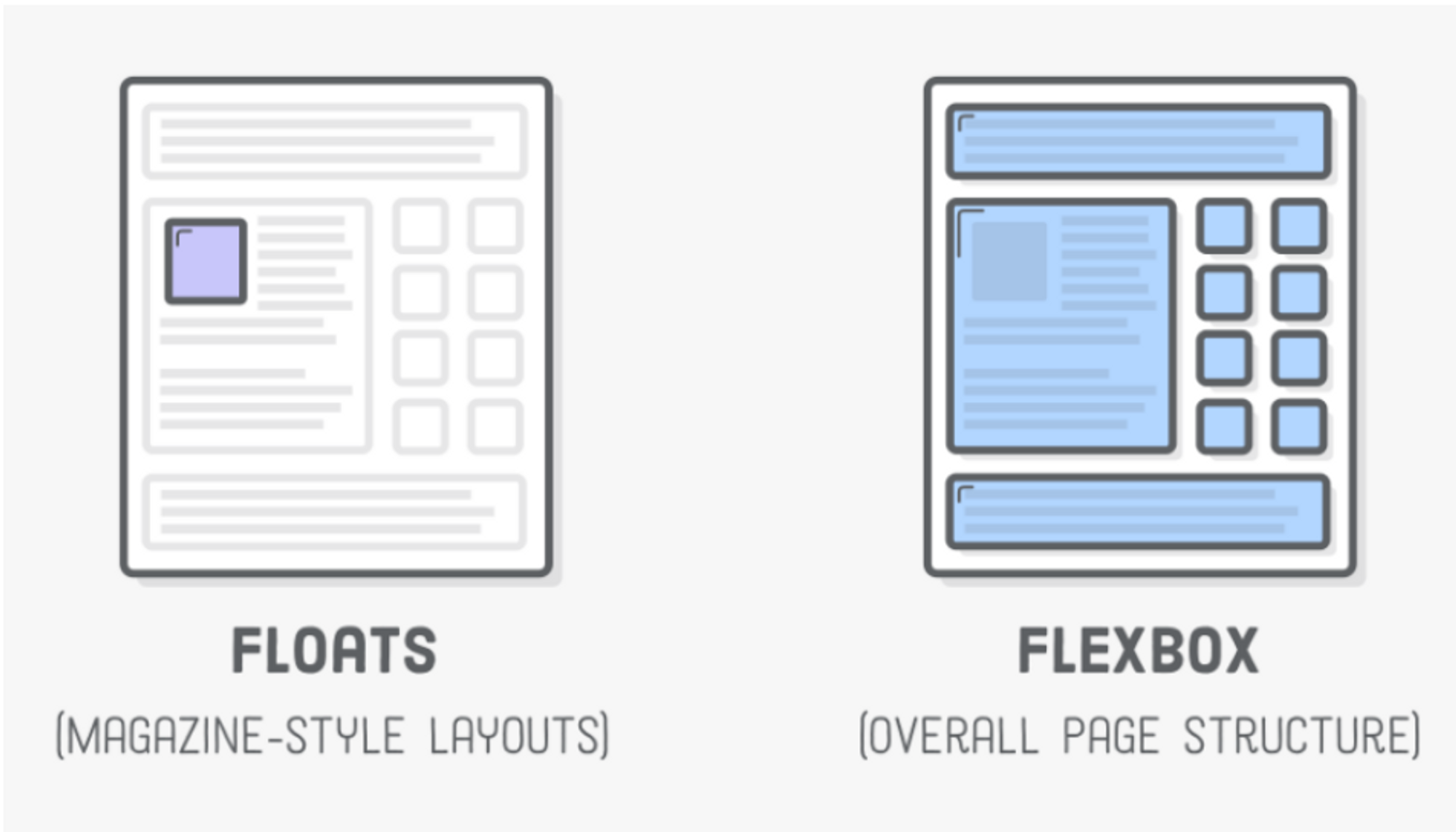
✍🏻 float vs flex
👉🏻 네이버 : float 사용


👉🏻 내가 쓴 코드 : flex 사용
: flex 활용하여 해제 할 필요없이 깔끔하게 끝

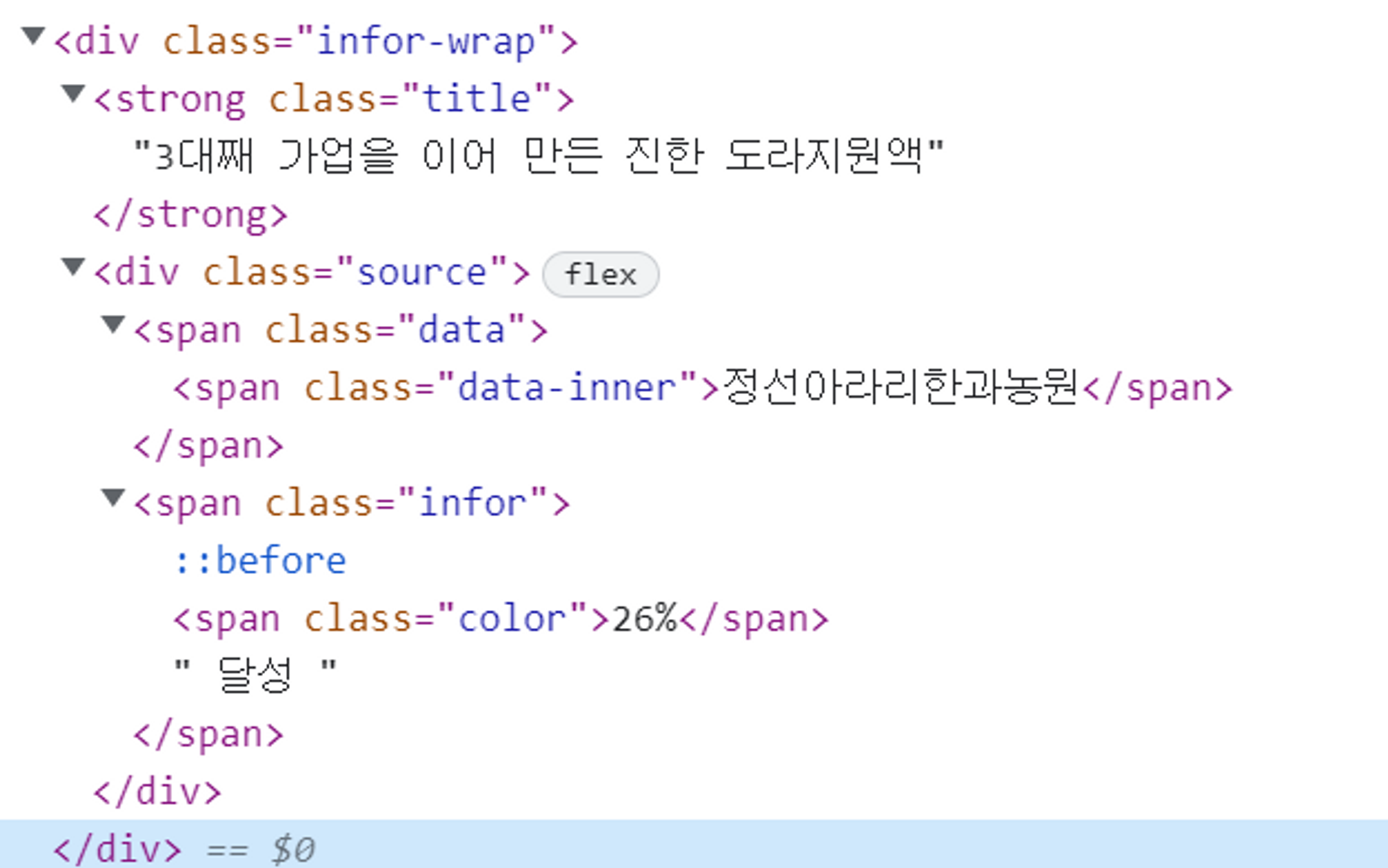
✍🏻 달성률과 상품명 순서
👉🏻 네이버 : 달성률 적고 상품명 작성

👉🏻 내가 쓴 거 : 상품명 적고 달성률 작성

❓ 의문점
: 스크린 리더가 읽으면서 들을 때, 달성률을 먼저 듣고 상품명 들으면 헷갈리지 않으실까라는 의문..
📝 메모
🧷 float 속성이 불편한 이유
: display 속성에 따라 다름
: left와 right만 있기 때문에 원하는 위치로 이동할 수 없는 한계가 존재

: ⭐ 반드시 float을 해제하는 clear 속성도 사용해야 함 ⭐
- float 해제를 위한 가상요소 사용