1. 처리한 작업
- 구글에서 다운받은 Json 파일을 업로드
- 업로드한 데이터를 통해 Timeline, Calendar 데이터 생성
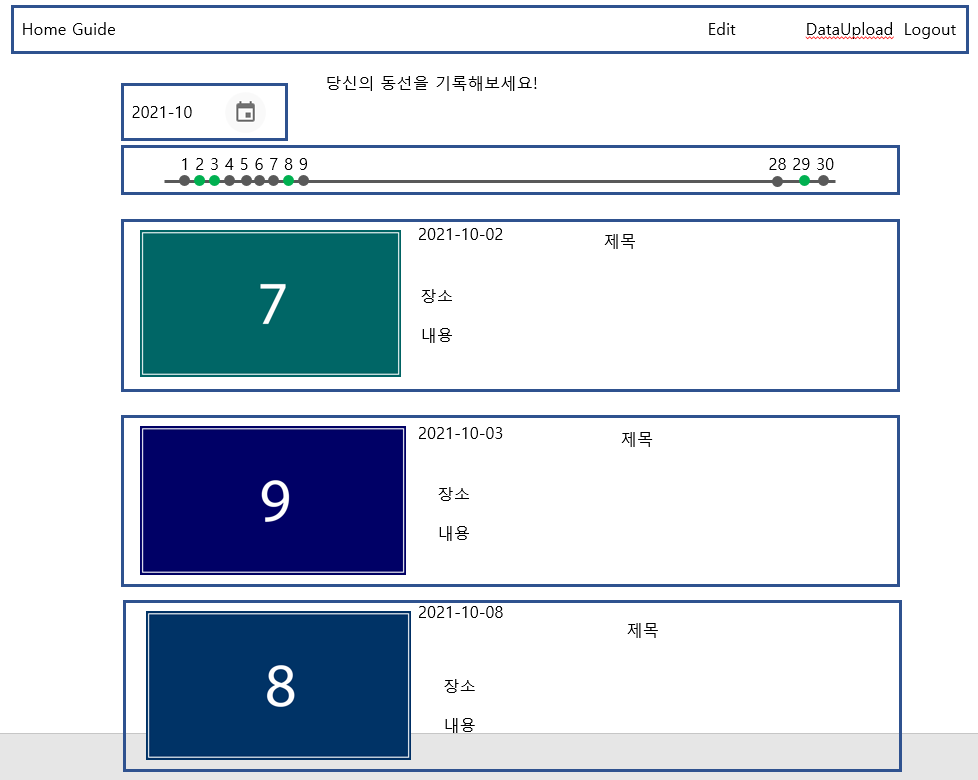
- 편집 페이지에서 접속한 유저의 calendar 데이터 조회
- 날짜 선택하면 해당 날짜에 맞는 timeline 데이터 조회
- 조회된 timeline 데이터에 의해 Map과 List가 나타남
2. 처리해야할 남은 작업
서버
-
데이터 업로드하여 캘린더 데이터 생성해 줄 때,
if 이미 유저계정으로 calendar array가 있으면, 거기에 푸시하여 업데이트
else 없으면 새로 calendar array 새로 생성
=> 2021.09.04 해결 -
데이터 업로드하여 polyline 데이터 생성해 줄 때, 지금 붙이는 데이터가 이미 업로드 된 파일인지 파악
예를들어, startTime - endTime 조합이 이미 있는지 검증
if startTime, endTime 조합이 유저계정의 timeline 데이터에 있으면, 통과
else 없으면 생성
-> 이렇게하면, timeline 데이터가 한달에 300개 정도 생기니 1년치면 약 4천건 정도 데이터로부터 pair로 중복체크를 진행해야함 -
편집 페이지에서 저장을 하게되면, timeline 데이터에서 편집한 내용이 update 되어야함
-> useFlag, image[], title, description
=> 2021.10.20 해결 -
편집 페이지에서 날짜를 선택하면, 해당날짜의 데이터를 사용할지 말지 체크박스를 두고,
if check calendar 데이터 array에 유지 혹은 push
else check 해제, calendar 데이터에서 제거
=> 2021.10.11 해결 -
서버올려서 도메인파고 외부에서 접속 가능하도록 서비스 운영
서버쪽에서는 이정도만 하면 될 것 같다
클라이언트
-
날짜를 선택하였을때, 지도의 중심과 줌레벨을 동적으로 처리
=> 2021.10.22 해결 -
Map.js 지도에 그려지는 polyline 선이 잘 안보임
-> 선 색을 바꾸는걸로는 안되고, 테두리에 border를 주면 괜찮을 듯 -
마커도 데이터가 들어가있으면, 이미지를 변경해주면 좋을 듯
-
List 쪽에 날짜 선택하면 날짜가 제목같이 나오고, check 박스둬서 사용할지 말지 결정하는 필드
=> 2021.10.11 해결
-
페이지 사용법 가이드 페이지에 유튜브 영상 링크 정도..?
-
메인 페이지
=> 2021.10.25 가이드 잡음
편집을 마친 데이터를 예쁘게 보여줘야하는데,, 이게 제일 마지막 핵심이 되겠다

이런식으로 하려고 생각중
