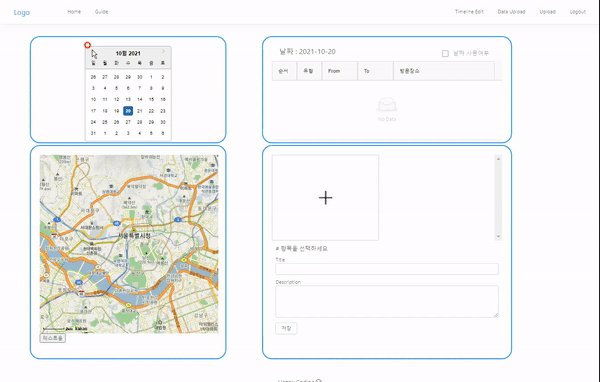
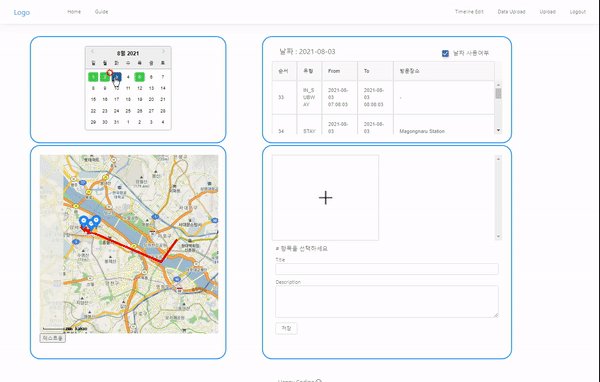
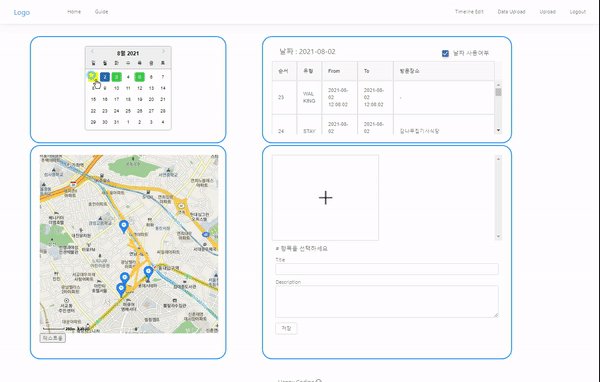
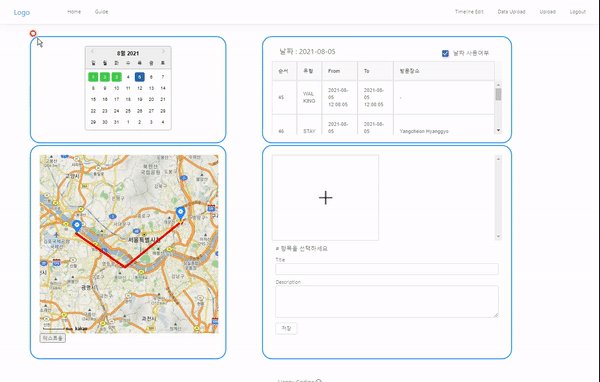
0. 결과물

1. 지도의 동적 조작(setCenter)
보통 지도를 이용할 때, 목록에 있는 항목을 누르면 그 항목이 중심에 위치하게 지도가 움직이게 된다.
이를 위한 기능을 제공하는데,
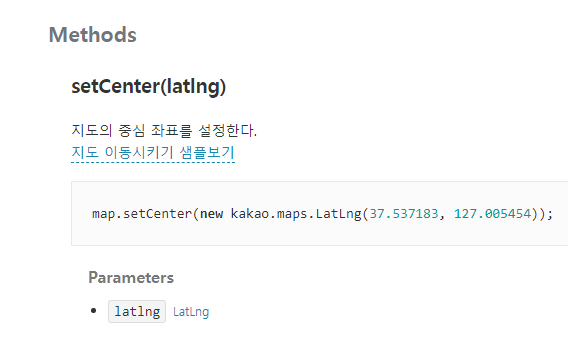
https://apis.map.kakao.com/web/documentation/#Map_setCenter

카카오 Map에서 제공하는건 위와 같은 함수가 있다.
주의할 점은 위도, 경도를 바로 넣어주면 안되고, LatLng라는 타입으로 해줘야한다
그리고 한참 고생했던 부분은
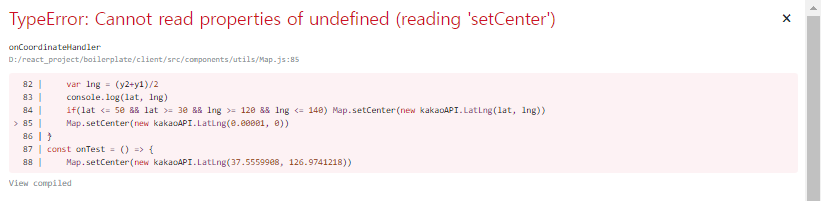
범위를 이탈한 위도 경도를 넣으면 setCenter함수가 먹통이된다
화면이 로드될 때, 기본값으로 new kakao.maps.LatLng(0,0)과 같은 행위를 의도하지 않게 수행하고 있었는데, 이 때문에 에러가 나는데, 그 메세지가

setCenter 함수를 전혀 모르고 있는것 처럼 나온다..
그래서 카카오 맵에서 제공하는 위도와 경도의 범위에 있을 때에만 setCenter함수를 호출하도록 했다.
(우리나라 정도만 관리하는것 같아서 검색해서 나온 결과대로 위도 33~43 / 경도 124~132 정도 폭넓게 설정)
if(lat <= MAXLAT && lat >= MINLAT && lng >= MINLNG && lng <= MAXLNG) Map.setCenter(new kakaoAPI.LatLng(lat, lng))좀 더 멋진 방법이 있을 수 있는데, 우선은 위와 같이 처리..
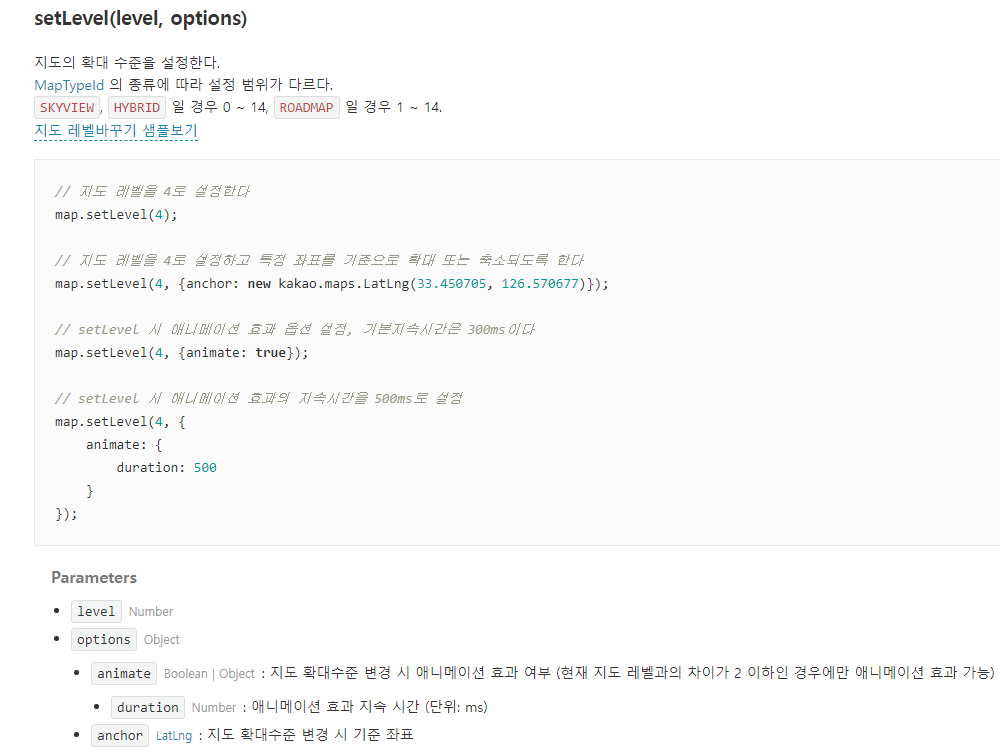
2. 지도의 동적 조작(setLevel)
중심점 잡는것 보다는 수월하게 동작하였다.

setLevel에 숫자값으로 쉽게 제어 가능하였다
단, 적절한 레벨설정이 오히려 문제였다.
동선이 모두 보여야하기 때문에,
위도나 경도 값 중 큰 값에 따라 특정 범위 내에 있는 경우 레벨이 결정되는 식으로 생각했다
예를들어,
0 ~ 10 : 1레벨
11 ~ 30 : 2레벨
31 ~ 100 : 3레벨
...
이런식인데, 1부터 14레벨까지 있고, 범위가 끊어지는 지점이 명확하지도 않아서 적당한 값을 임의로 설정해야했다.
3. 소스
Map.js 소스 전체는 의미없어서 함수만
const onCoordinateHandler = (x1, x2, y1, y2) => {
var lat = (x2+x1)/2
var lng = (y2+y1)/2
var chkLevel = (x2-x1) > (y2-y1) ? (x2-x1) : (y2-y1)
if(lat <= MAXLAT && lat >= MINLAT && lng >= MINLNG && lng <= MAXLNG) {
var level
if(chkLevel < 0.007) level = 4
else if(chkLevel < 0.015) level = 5
else if(chkLevel < 0.05) level = 6
else if(chkLevel < 0.09) level = 7
else if(chkLevel < 0.15) level = 8
else if(chkLevel < 0.3) level = 9
else if(chkLevel < 0.9) level = 10
else if(chkLevel < 2) level = 11
else level = 12
Map.setLevel(level)
Map.setCenter(new kakaoAPI.LatLng(lat, lng))
}
}