React로 웹 개발
간단하게 데이터 읽어와서 뿌려주고, 화면 이동하고, props 전달하고
기본적인 조회화면을 만들며 사용한 라이브러리나 난감했던 상황을 정리
0. create-react-app 으로 프로젝트 생성
1. Mockoon - API 처리
API를 호출하여 값을 읽어오는 테스트를 해야하는데, 데이터를 줄 서버가 마련되지 않은 경우에 사용하기에 용이한 툴

홈페이지에서 다운받아서 설치하고

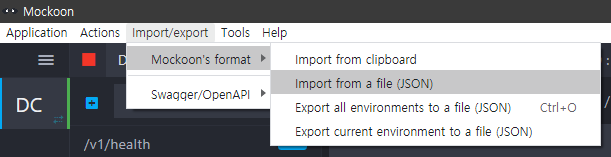
하단의 방법으로 샘플 JSON파일을 import 해준다

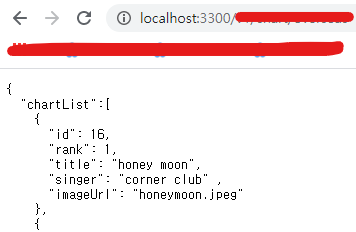
import해준 데이터를 URL에 넣으니까 JSON을 그대로 쓸 수 있게된다
이 툴을 사용하는 목적은
API로 데이터를 GET, POST 등을 하여 데이터를 조회하고 다루는 방법을 미리경험 하는것
이라고 생각하면 되겠다
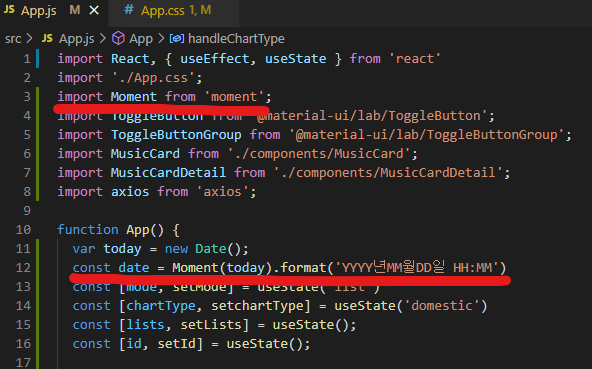
2. moment 라이브러리

npm install moment
시간관련된 라이브러리인데, format을 그림과 같이 임의대로 지정해도 가능하다는 장점이 있다

의도한 format 대로 잘 나온다
3. toggle button
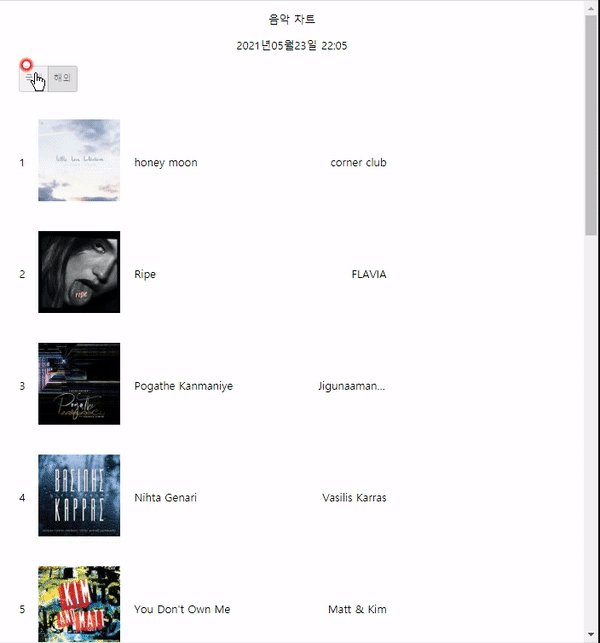
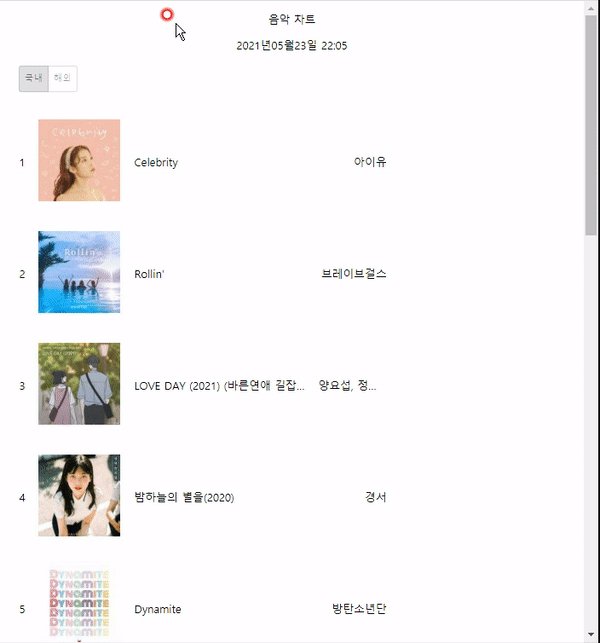
토글버튼을 두고 목록을 재조회하는 기능을 구현해본다
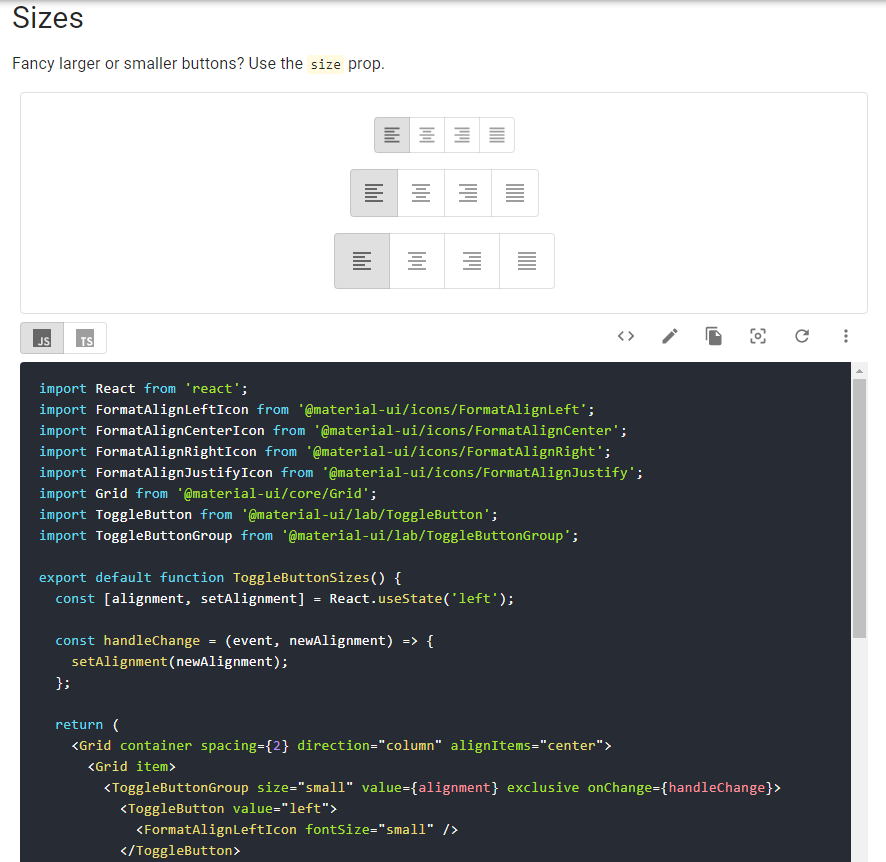
https://material-ui.com/components/toggle-button/
해당 페이지는 여러가지 컴포넌트들을 사용할 수 있게 잘 마련되어있으므로 자주 참조하면 좋아보인다
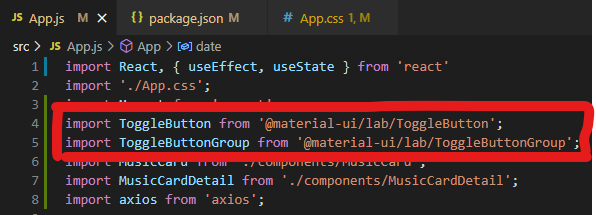
npm install @material-ui/lab
사용하고자하는 컴포넌트를 위와같이 install 해주고

예시와 같이 진행하면 별 무리없이 적용이 가능하다
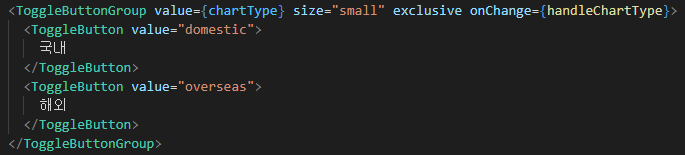
아래는 적용한 내용



주의해야할 점이
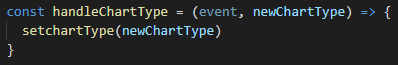
- ToggleButtonGroup의 value가 변수로 가져가야 인식한다는것
- onChange에 할당한 함수에 첫번째 변수인 event를 지우는 실수
를 했었음
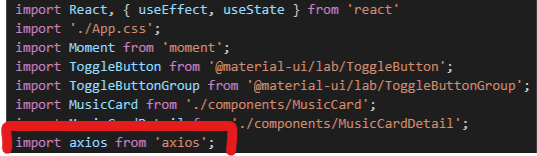
4. axios async
axios는 node.js와 http 통신을 위한 자바스크립트의 라이브러리이며, async는 비동기 방식으로 처리하기 위해 필요
https://react.vlpt.us/integrate-api/04-react-async.html
yarn add react-async
npm install axios


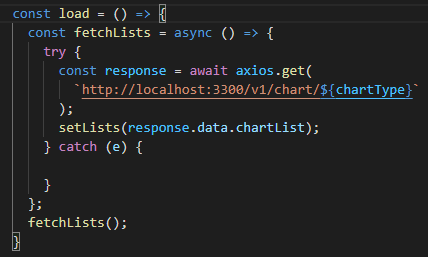
axios.get / axios.post 등으로 통신이 가능함
결과는 response.data에 담겨있음.
(현재 샘플 데이터가 배열형태이므로 chartList를 setLists에 담고있음)

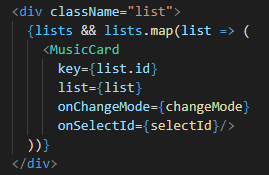
운영 소스를 보면 map을 사용할 때
list && list.map(list => ())이런식으로 처리를 하는데, 해당 문법은
A && B : A가 있으면 B를 처리
인데, lists의 값이 api를 통해 못 불러올 수도 있기 때문에 위와같이 처리하라고 react가 안내해줌
5. icon
https://react-icons.github.io/react-icons

아이콘이 필요했는데, 단순 이미지에 onClick 등 처리로 할 수도 있겠지만, 검색해보니 react에서 사용할 component가 마련이 되어있었다
npm install react-icon --save
를 통해 다운받아 사용한다
-
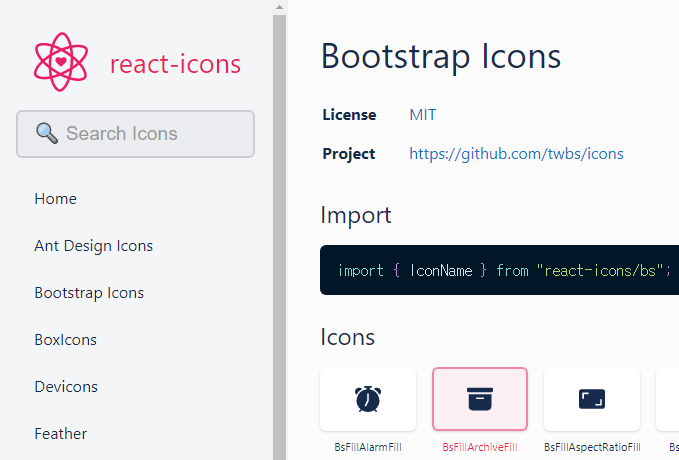
원하는 아이콘을 찾는다

클릭하면 BsFillArchiveFill Copy됨 -
import { Copy한 이름 } from "react-icon/copy 앞2자"
와 같이 import 하고 사용할 때는 일반 컴포넌트 처럼 사용한다

6. 말줄임
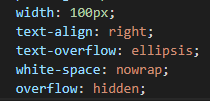
width가 정해진 경우 말줄임표 처리가 필요한데, 단순히 CSS로 처리가 가능했다

아래 3줄이면 말줄임표 처리가 된다
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;참고로 width는 필수로 지정이 되어있어야 하는것으로 보인다
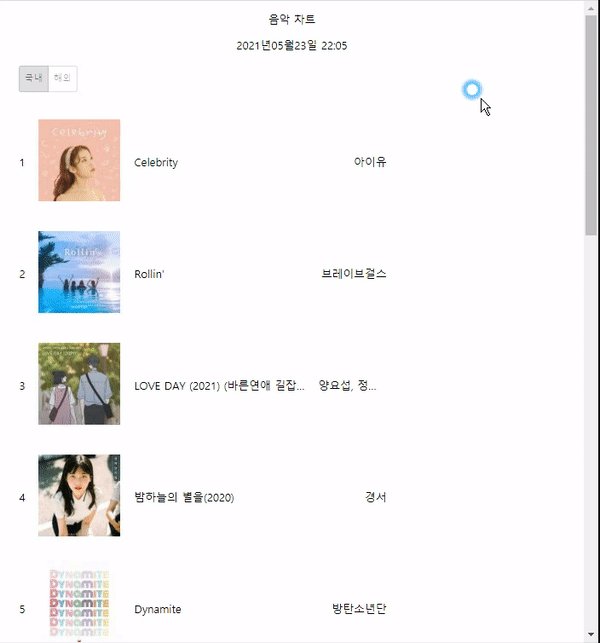
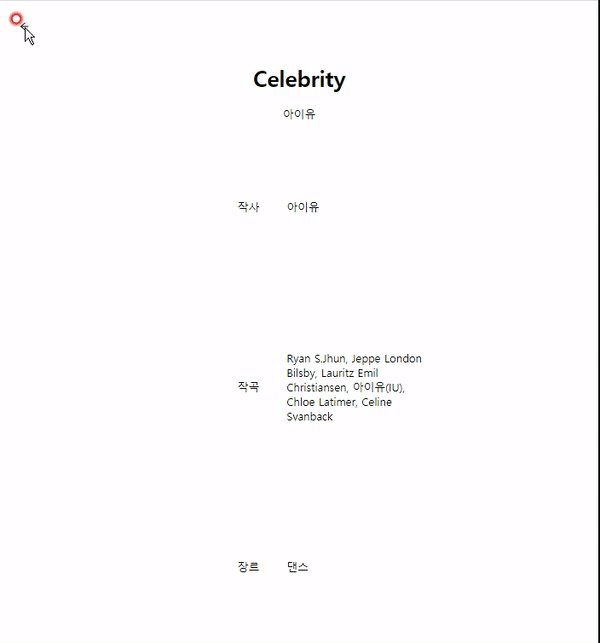
7. 결과물