
우리가 App 이라고 하는 컴포넌트 안에 Modal 이라는 컴포넌트를 자식 컴포넌트로 사용할 때
App 에서 사용한 State를 Modal 이라고 하는 컴포넌트에서 아무런 과정 없이 바로 사용할 수 있을까?
불가능이다.
함수형 컴포넌트 App 함수에서 생성된 State를 다른 함수 컴포넌트인
Modal 에서 사용하게 되면 undefined 를 마주하게 될 것이다!
그렇다면 App에서 만든 State를 Modal 이라는 컴포넌트에서 사용하려면 어떻게 해야할 까?
변수와 Props(Properties)
우리가 기존에 다른 언어에서 특정 함수 내에서 생성된 변수를
다른 함수에서도 사용하고 싶다면 전역변수를 사용하거나
A함수의 return 값을 특정 변수에 담아 사용하곤 했다
하지만 리액트에서는 함수 A에서 B로 사용할 변수를 '전송'해주어야 한다고 생각하면 편하겠다
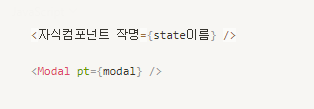
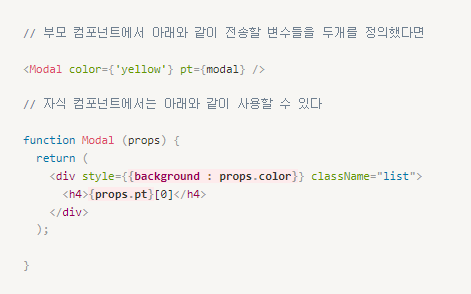
부모 컴포넌트에서 자식 컴포넌트로 State를 전송하려면 아래와 같은 문법을 지켜야 한다

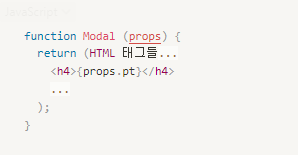
이후에 자식 컴포넌트의 함수에 props라고 하는 파라미터를 지정해 주어야 한다
그리고 전송받은 State를 사용하려면 { props.pt } 의 형식으로 사용할 수 있다

State의 전송은 부모 컴포넌트에서 자식 컴포넌트로만 가능하다는 것을 유의하자
즉 App 컴포넌트의 자식 컴포넌트인 Modal 컴포넌트에서 App 컴포넌트로의 props 전송은 불가능하다
- 단방향 데이터 흐름을 가지며 자식 입장에서는 읽기 전용인 데이터이다
또한 App 컴포넌트의 자식1 컴포넌트에서 자식2 컴포넌트로의 props 전송 역시 불가능하다는 것을 유의해야 한다
🔥 Props를 자식 컴포넌트 내의 여러군데에서 사용할 수도 있다!

Props로 전달할 수 있는 것들
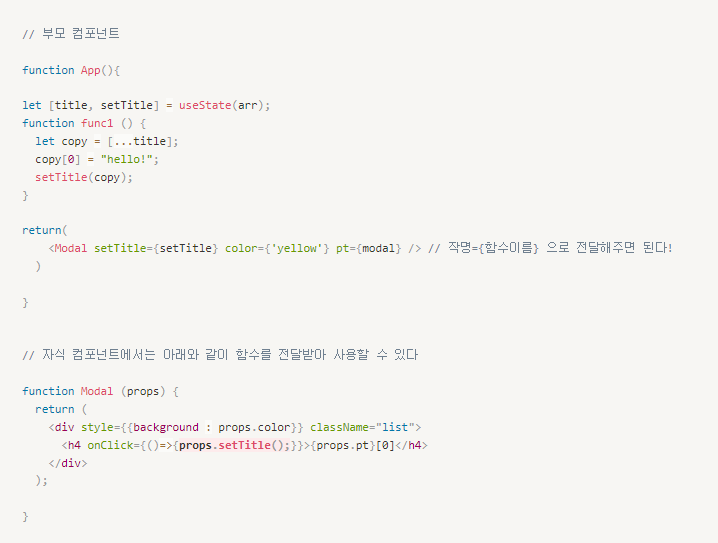
Props로 전달할 수 있는 자료형은 일반 문자, 정수, 논리값, State 뿐만 아니라 함수 등도 전달할 수가 있다
따라서 부모 컴포넌트에서 정의한 함수를 Props를 통해
자식 컴포넌트로 전달하여 자식 컴포넌트에서도 사용할 수 있다는 말이 된다

Props는 자식에서 부모로 전송할 수 없기 때문에
State는 해당 State를 사용하는 가장 최상위 컴포넌트에 정의해주어야 한다!
props의 자료형을 미리 선언해둘수도 있다
프로퍼티의 자료형을 미리 선언하는 것도 가능하다
이는 리액트 엔진이 프로퍼티로 전달하는 값을 효율적으로 알 수 있고, 버그예방에도 도움이 된다
따라서 리액트에서 제공하는 prop-types를 이용하여 각각의 자료형을 선언해주면 된다

프로퍼티 기본값 설정 및 필수값 설정
컴포넌트에 프로퍼티 기본값을 설정하고 싶은 경우
defaultProps를 설정하면 된다
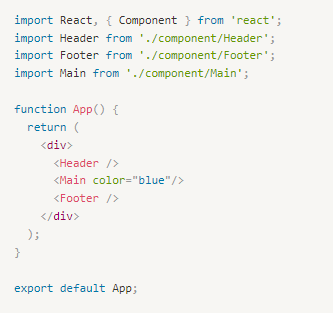
- Main.js (name 프로퍼티가 없는 경우 '디폴트' 값을 사용 하게 처리)

- App.js

디폴트 설정을 하지 않는 경우 해당 프로퍼티를 필수 프로퍼티로 선언 할 수도 있다