.png)
Javascript
JS엔진
JS엔진은 JS 코드를 실행하는 인터프리터이다.
자바스크립트 엔진의 대표적인 예는 Google V8 엔진이다.
V8은 Chrome과 Node.js에서 사용하고 있다.
빠른 속도를 얻기 위해 V8은 인터프리터를 사용하는 대신 JS 코드를 머신 코드(기계 코드)로 변환한다.
- JIT(Just-In-Time) 컴파일러로 JS코드를 기계 코드로 컴파일한다.
- V8은 변환 과정에서 중간코드를 생성하지 않는다.

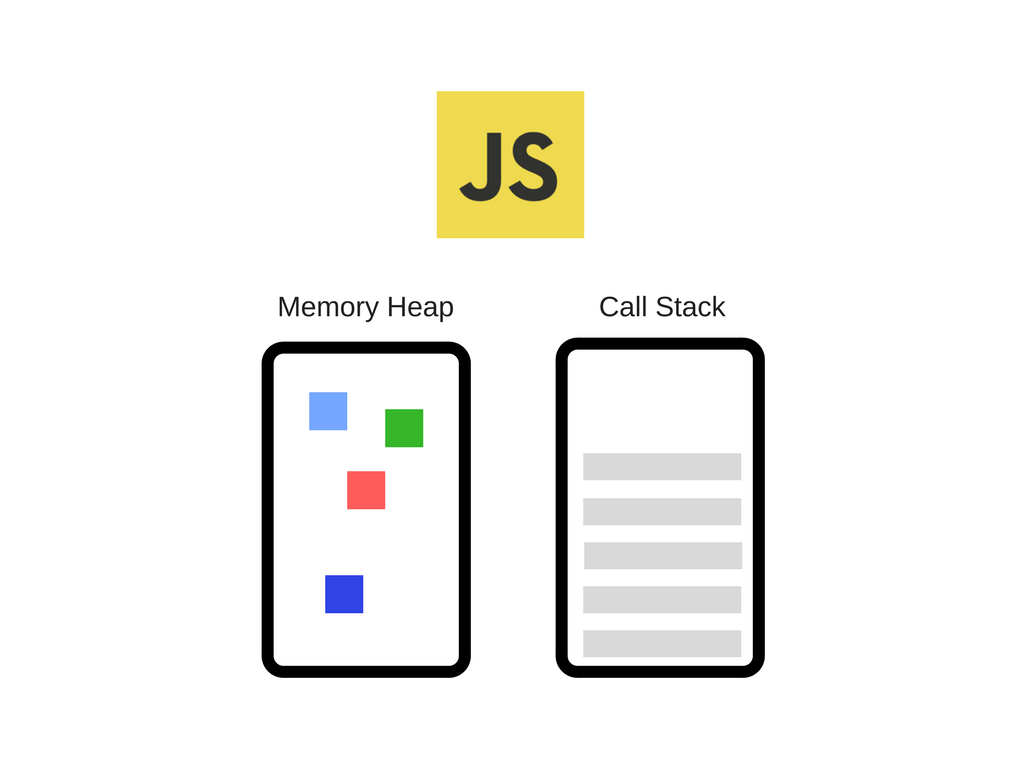
엔진은 두 구성요소로 이루어져 있다.
1. Momory Heap : 메모리 할당이 일어나는 곳
2. Call Stack : 코드 실행에 따라 호출 스택이 쌓이는 곳
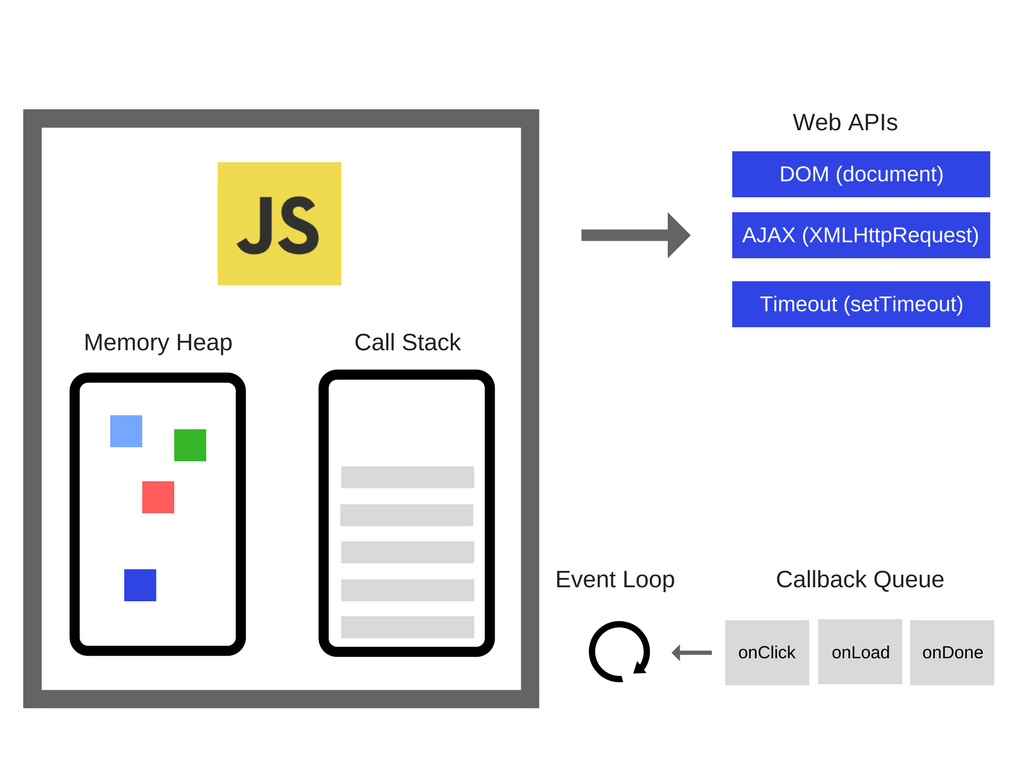
런타임
자바스크립트 엔진 이외에도 JS에 관여하는 다른 요소들이 많다.
DOM, Ajax, setTimeout과 같이 브라우저에서 제공하는 Web API라고 한다.

호출 스택(Call Stack)
JS는 싱글 스레드 기반 언어로, 호출 스택이 하나이다.
따라서 한번에 한 작업만 처리할 수 있다.
호출 스택은 우리가 프로그램 상 어디에 있는지 기록하는 자료 구조다.
함수가 실행된 후 원래 프로그램이 실행되던 곳으로 돌아가기 위해 쓰인다.
호출 스택은 스택 프레임 + 스택 프레이스로 구성된다.
호출 스택의 각 단계인 스택 프레임 +
예외가 발생했을 때 console log 상에서 나타나는 스택 트레이스들로 구성된다.
스택 트레이스는 에러가 발생했을 때의 호출 스택의 단계를 의미한다.
비동기 콜백
호출 스택에 처리 시간이 정~말 오래 거리는 함수가 있으면 어떻게 될까?
브라우저는 페이지를 그리지도 못하고, 어느 코드도 실행하지 못하게 되는 걸까?
그렇지 않다.
비동기 콜백을 통해 페이지 렌더링 동작도 방해하지 않고, 브라우저의 응답도 끊지 않으면서 연산량이 많은 코드를 실행할 수 있게 된다.
비동기 처리
특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고, 다음 코드를 먼저 실행하는 JS의 특성을 말한다.
제이쿼리의 Ajax 통신, Web API의 setTimeout()
console.log('Hello');
setTimeout(function() {
console.log('Bye');
}, 3000);
console.log('Hello Again');출력:
Hello
Hello Again
3초 후에 Bye
콜백 함수
콜백 함수는 식당에 자리 예약을 하는 것과 같다.
대기자 명단에 이름을 쓰고, 주변을 구경하다가 이름이 불리면 식당으로 가는 것이다.
자리가 나면 연락이 오기 때문에 미리 가서 기다릴 필요도 없고, 자리가 비어있는지 확인할 필요도 없다!
콜백 지옥
비동기 처리 로직을 위해 콜백 함수를 연속해서 사용할 때 발생한다.
Promise나 Async-Await을 사용해서 해결할 수 있다.

