display는 매일 헷갈린다. 항상 사용할때마다 찾아봤다.
이번 기회에 정리하자면 display는 세가지 속성으로 나뉜다.
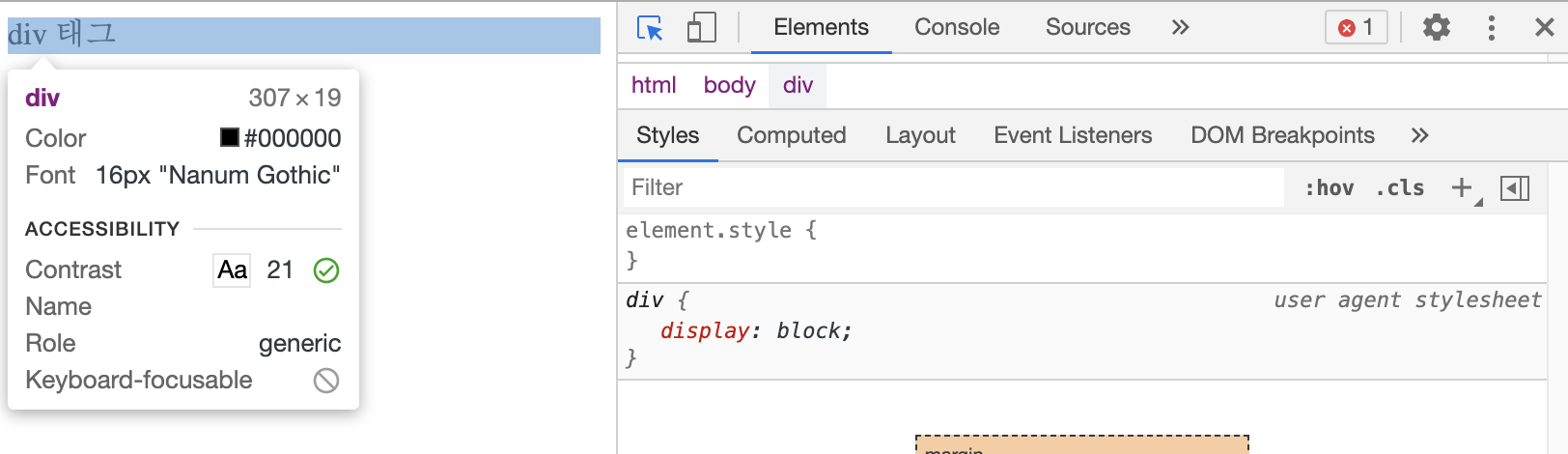
display: block
- 대표적인 예시로
<div>태그가 있다.

width, height, margin, padding값을 지정할 수 있다.- 기본적으로
width:100%이므로 한 줄 전체를 차지한다.
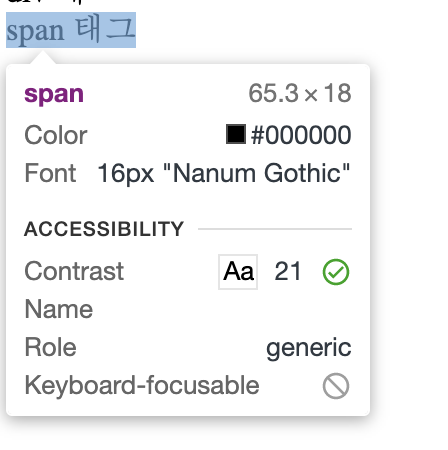
display: inline
- 대표적인 예시로
<span>태그가 있다.

- 태그 내부의 컨텐츠 크기만큼만 차지한다.
width, height, margin(상하), padding(상하)는 지정할 수 없다.- 단,
margin(좌우) padding(좌우)는 지정 가능하다!
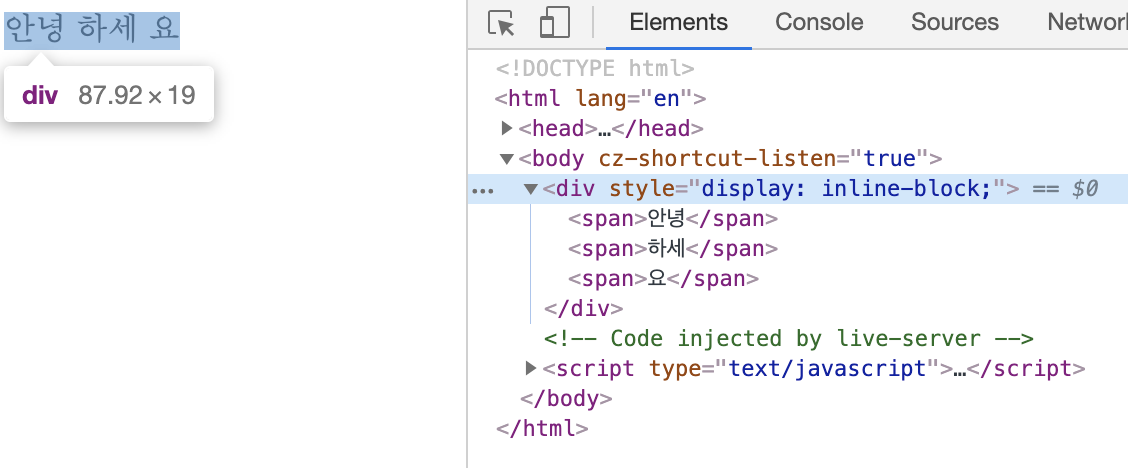
display: inline-block

<div>태그를 한줄 전체가 아닌 붙여서 사용하되,
width, height, margin, padding속성을 모두 설정하고 싶을 때 적용한다.- 태그 내부의 컨텐츠 크기만큼만 차지한다.

