오늘 푼 알고리즘 문제를 정리하고, 바로 자려고 했는데..
벨로그 메인에 있는 글을 봐버렸다.
나.. 이런게 좋아하네..
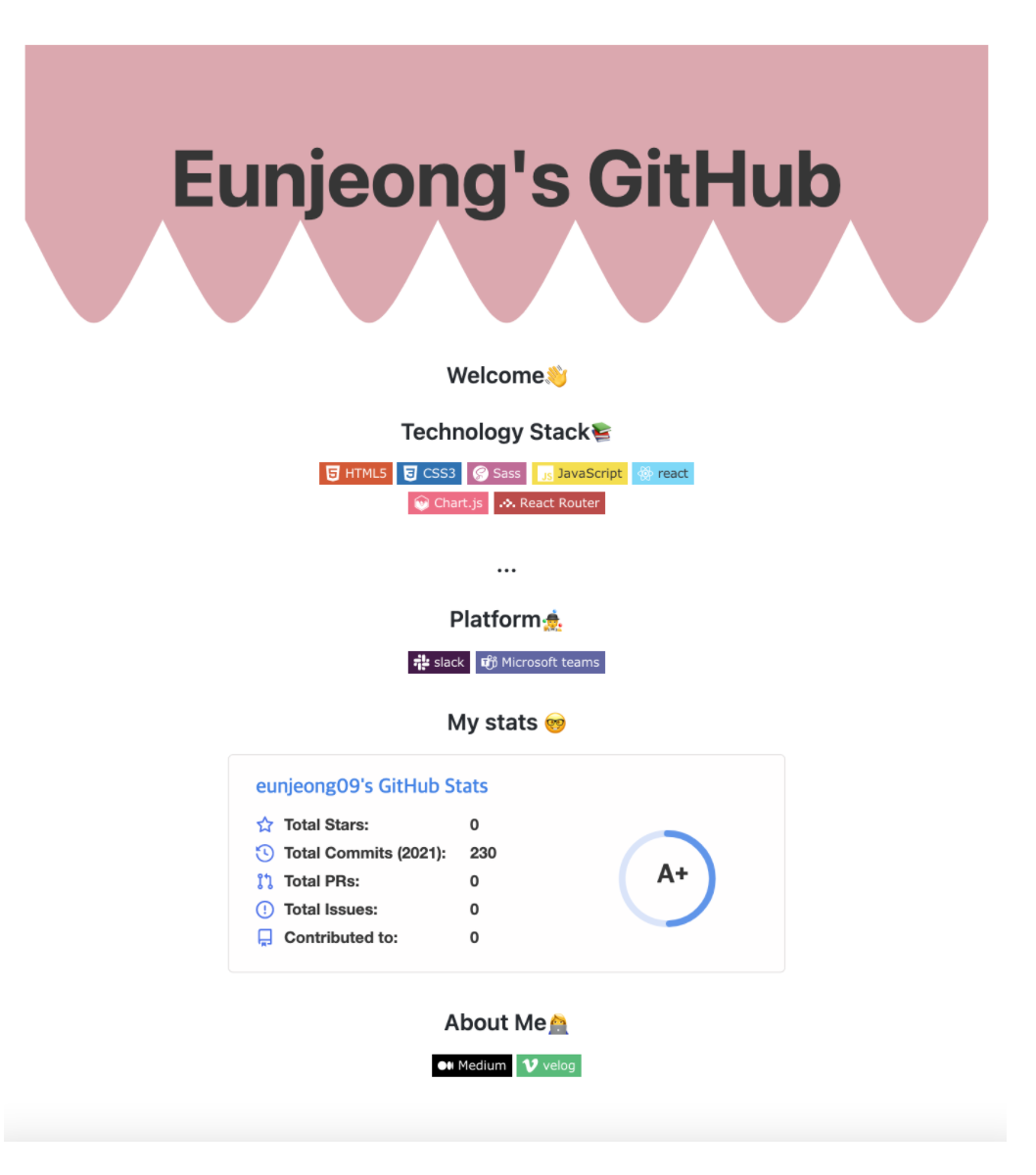
▻ 이쁜 GitHub가 커밋하기도 좋다👏🏻
너무 이뻐서 충격 받았다.,,
이걸 봤는데 어떻게 자냐구요~~ ༼;´༎ຶ༎ຶ༽우워어
하기로 마음 먹고 다른 글도 찾아보았다!
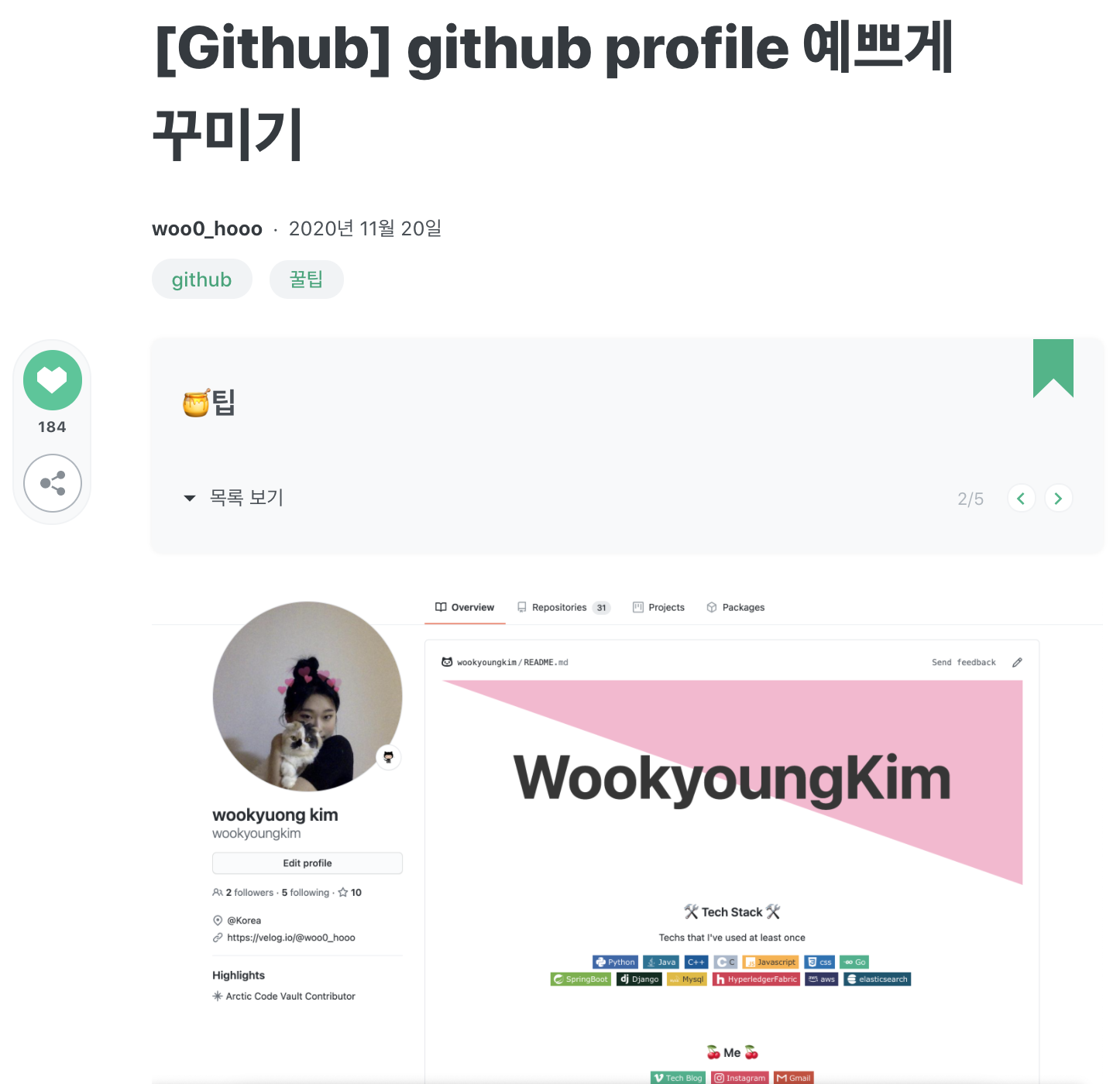
▻ [Github] github profile 예쁘게 꾸미기
도랐다.. 미쳤다... 멋쟁이다..
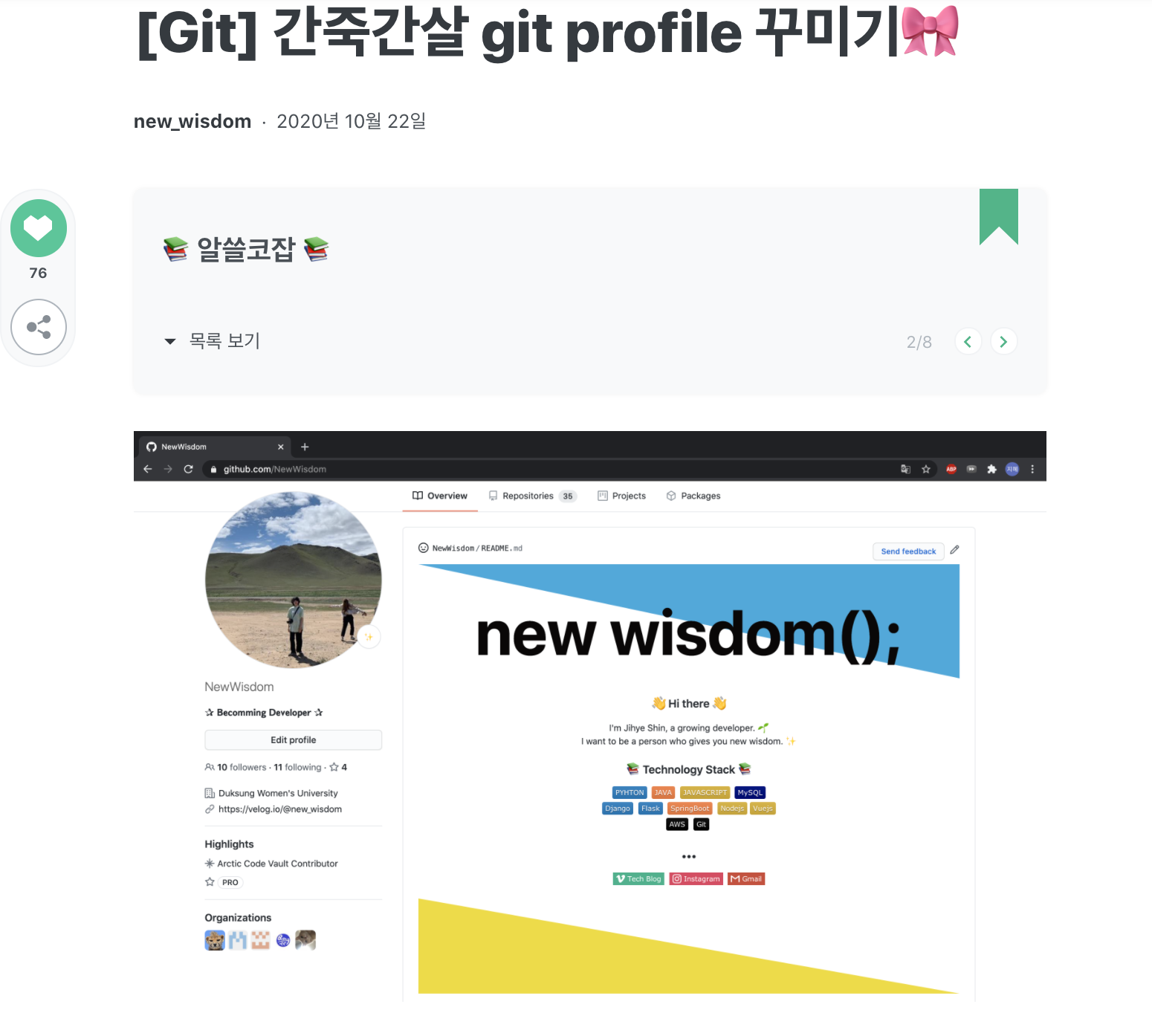
▻ [Git] 간죽간살 git profile 꾸미기🎀
간지 작살난다.. 본새 난다..
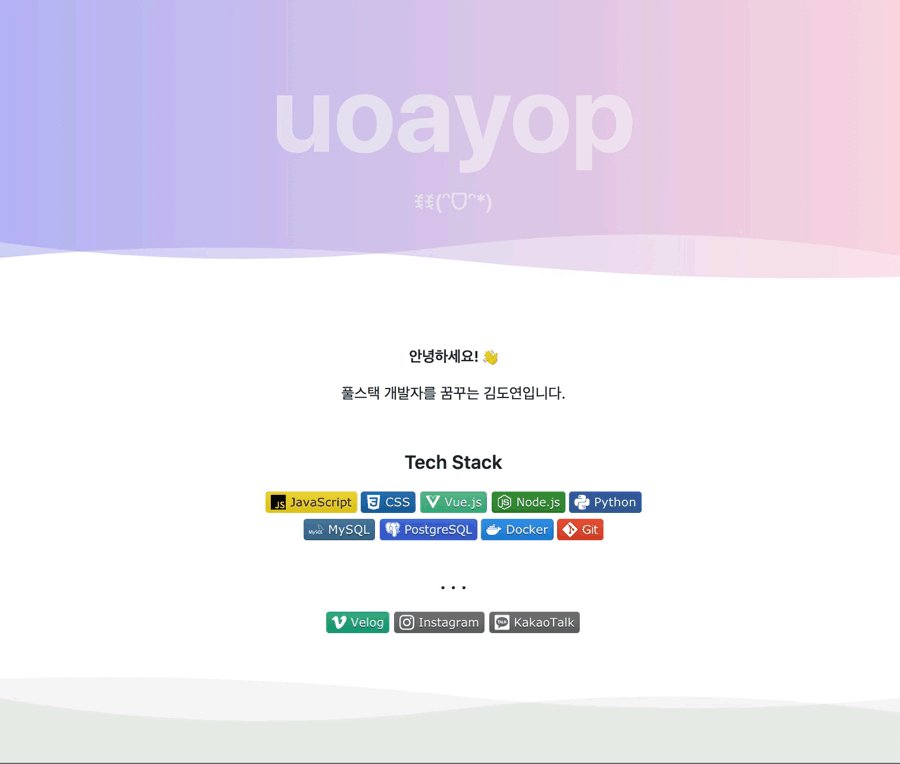
그래서 해버렸다.
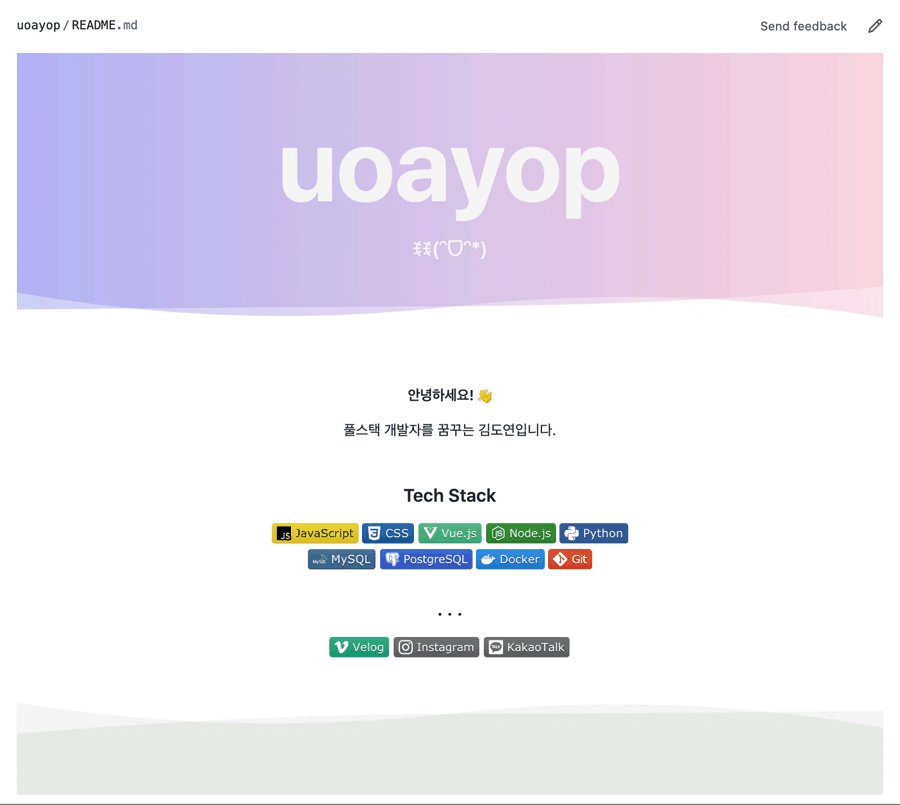
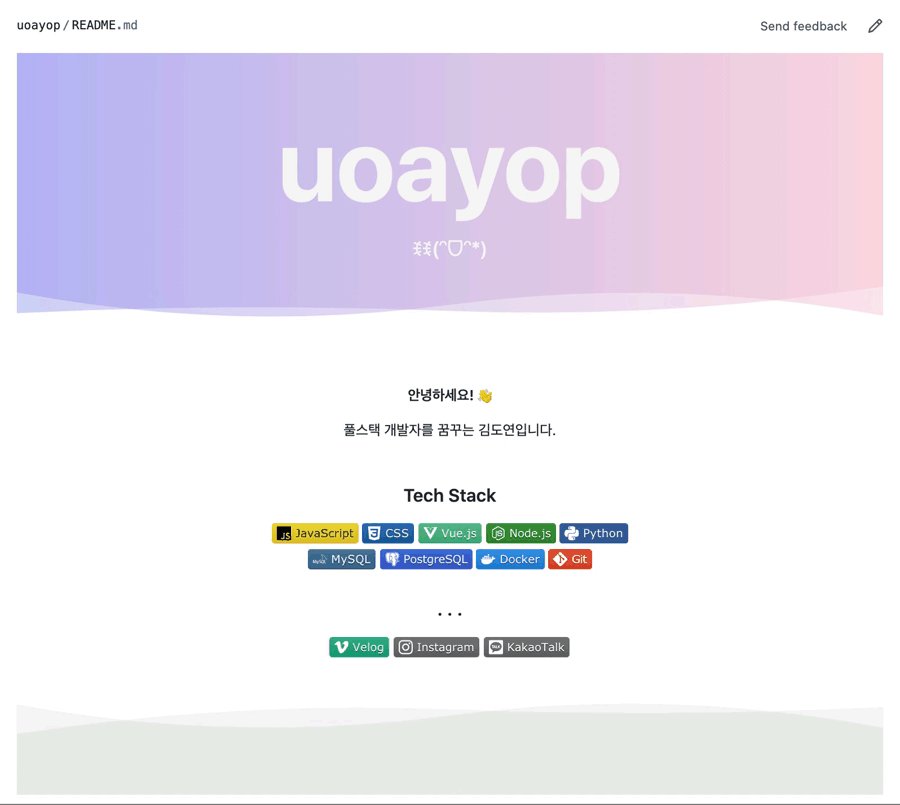
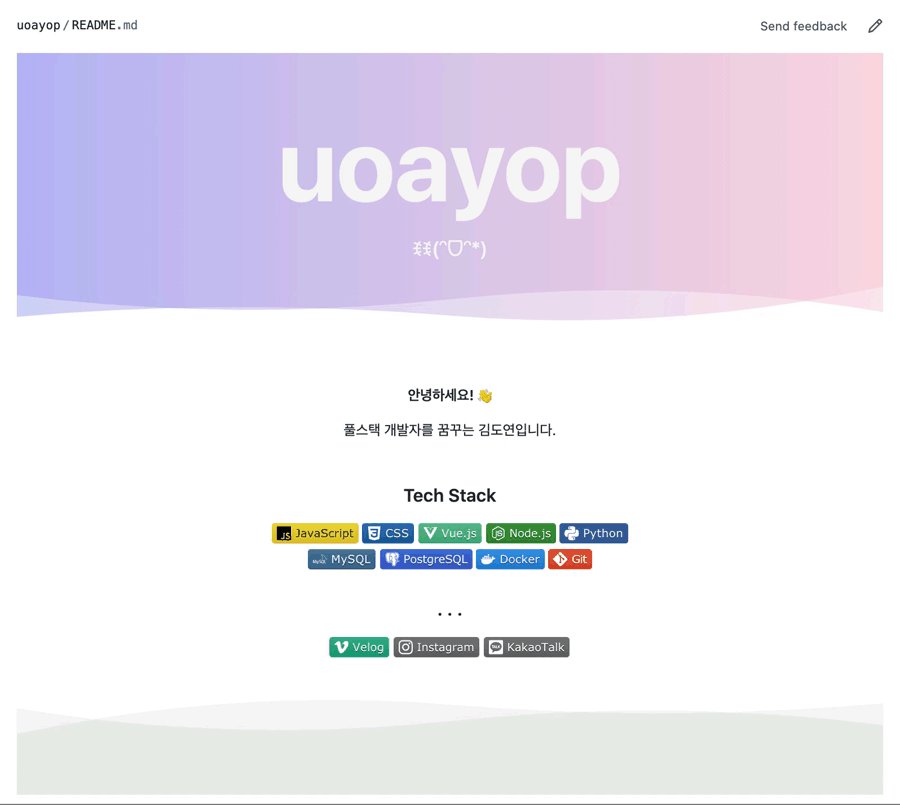
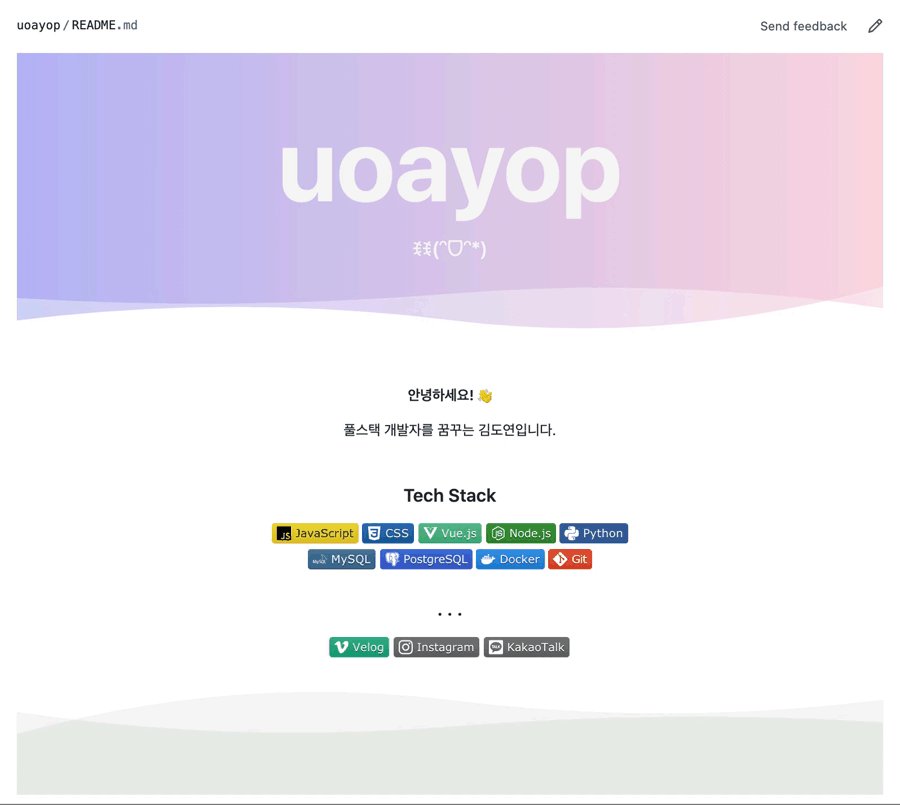
깜박이는 효과와 배경에 그라데이션을 넣어주었다!
넘 내 스타일이다 🌈
내가 특별하게 한 건 없고, capsule-render 를 이용해서 header, footer를 만들었다 ㅎ.ㅎ
README 에 정~말 아주 쉽게 처음부터 끝까지 사용 방법이 적혀있다! 👍🏻
다른 분들과 똑같이 기술 스택에 있는 뱃지는 shields.io,
아이콘은 simpleicons 를 이용해주었다.
아래와 같이 사용해주면 되는데, 지금은 보기 편하기 위해 여러줄로 나누었지만
사용할 땐 한줄로 써주어야 한다.
<img src="https://img.shields.io/badge/
(배지에 표시 될 이름)-(배지 색상)
?style=(배지 스타일)
&logo=(심플 아이콘에서 사용할 아이콘)
&logoColor=(로고 색상)"/>
(예시)
<img src="https://img.shields.io/badge/
Docker-2496ED
?style=flat
&logo=Docker
&logoColor=white"/> 그럼 이렇게 귀여운 뱃지가 생긴다. 🥺

주의! node.js / vue.js
기술 스택에 node.js / vue.js를 넣기 위해 아이콘을 넣으려는데,
아무리 이름을 입력해도 아래처럼 아이콘이 안나왔다,,


<img src="https://img.shields.io/badge/
Node.js-339933
?style=flat
&logo=Node.js
&logoColor=white"/> logo 에 이름을 잘 적었는데도 출력이 안되서 혹시 비슷한 이슈가 있나 찾아보았다.
역쉬나 있었다.
▻ Node.js icon not recognizable
로고 이름에 들어간 . 은 dash와 dot을 이용해서 불러오면 된다고 한다.
❌
&logo=Node.js
⭕️
&logo=node-dot-js이제.. 열심히 커밋할 일만 남았군..
푸하하.. 🙂🙃🙂 아자~!






ㅇㅖ쁜게 쵝5..... 잘 보고 갑니당 💗