JavaScript
1.[인스타 클론] 사이트제작-박스모델 분석

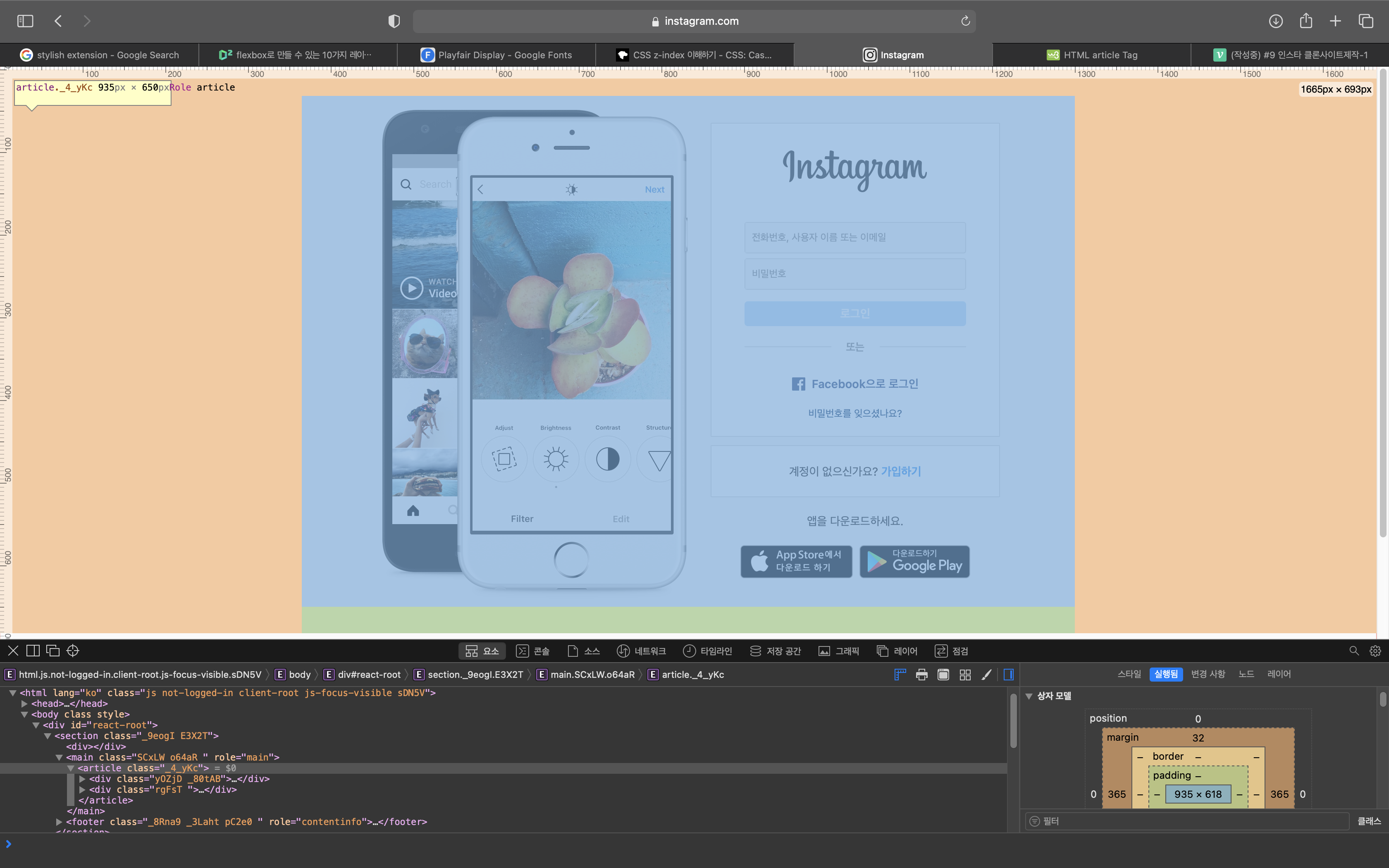
멘토님께 인스타 클론 사이트를 제작하라는 퀘스트를 받았다.아직 html과 css 밖에 모르는데 js는 심지어 아직 개념에 대한 수업만 조금 받았을 뿐인데, 이런 나도 제작이 가능할까?우선 새롭게 설계하기 전에 로그인 페이지를 검사, 분석했다.크게 section이 있었고
2021년 1월 4일
2.[인스타클론] 반투명한 안쪽 테두리가 있는 이미지

이를 위해 세가지 조건이 필요하다.1\. 투명할 것2\. 이미지 위에 있는 요소여야 할 것3\. 균일한 두께의 테두리 여야 할 것처음에는 그냥 border를 적용했지만, border는 이미지 위에 적용되지 않고 바깥에 적용되어서 border가 일러스트레이터처럼 정교하게
2021년 2월 21일
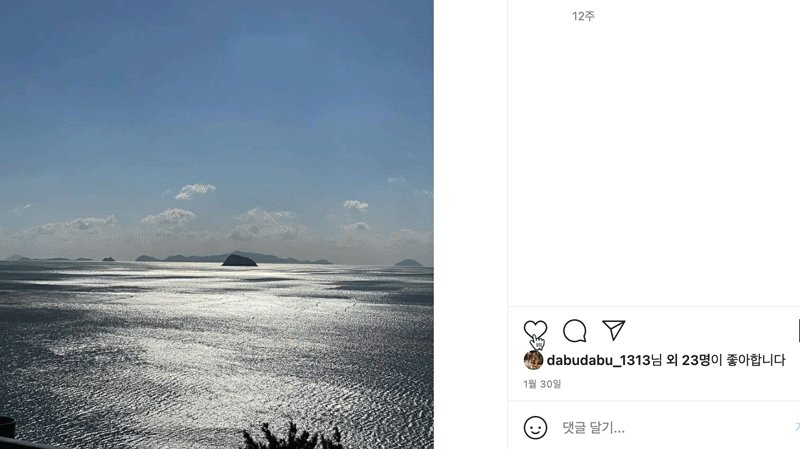
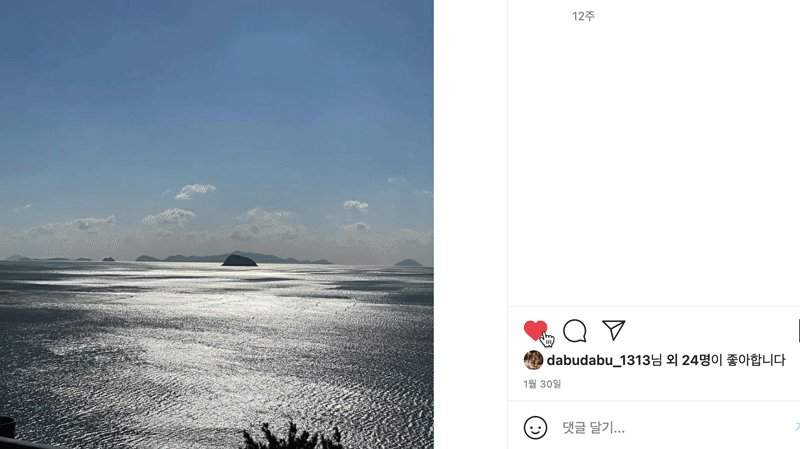
3.[인스타 클론] Like Button 기능 만들기

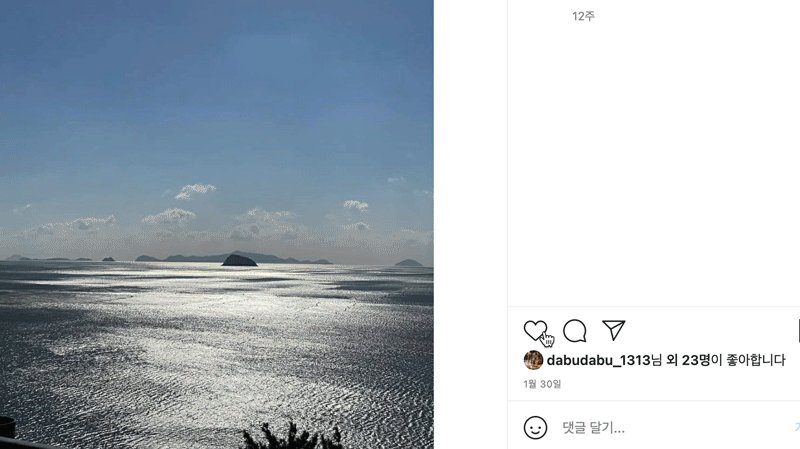
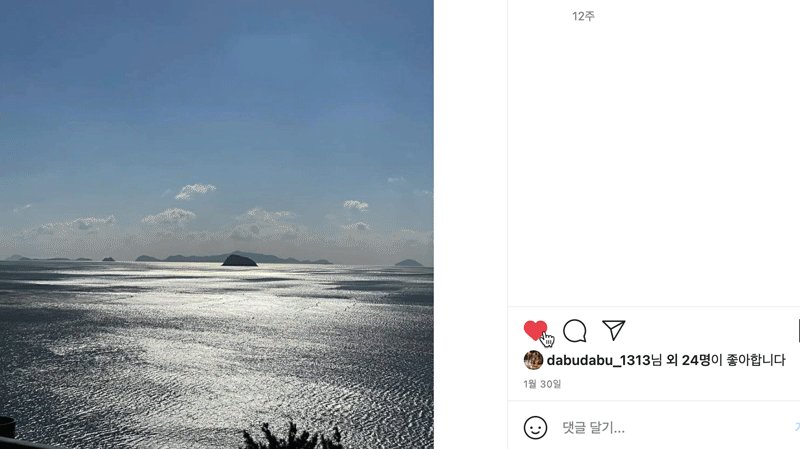
스토리, 피드 , 사이드 컨테이너에 아이템들을 채우고 드디어 기능을 만들고 있다. 내가 처음으로 만든 기능은 인스타그램에서 빼놓을 수 없는 좋아요 기능이다. 하트의 색깔을 바꾸기 위해 내가 생각한 방법은 이렇다. 쿼리셀렉터로 하트 svg를 선언한다. 하트 path를
2021년 4월 24일
4.[인스타클론] js와 css를 이용한 이미지 크로스페이드
.gif)
.gif) 인스타그램의 로그인 페이지 오늘은 인스타그램 로그인 페이지의 이미지 순환을 따라해보려한다. 인스타그램을 보면 이미지 순서가 바뀌는 걸 볼 수 있는데, 이미지 배열의 첫번째 자식요소가 opacity: 1 인 형식으로 따라해보려한다.
2021년 5월 16일