- react-router dom 설치
네비게이션으로는 react-router dom이라는 것을 쓴다.
네비게이션을 만들어주는 패키지이다.
npm install react-router-dom을 입력해 설치한다.
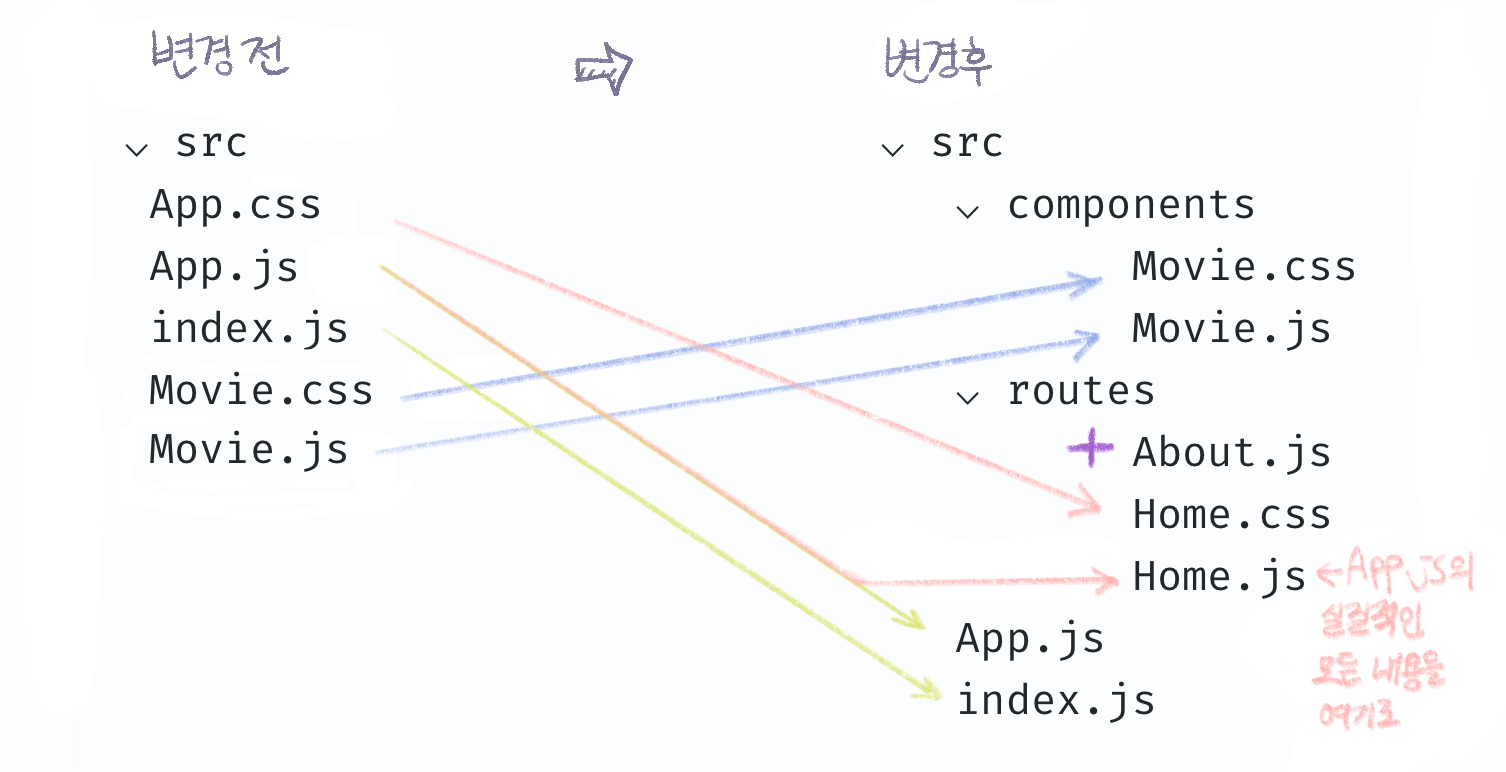
설치되는 동안, 더 많은 화면을 보고 더 많은 것들을 할 수 있도록 파일내용과 자료구조를 수정한다.

간단히 정리하자면
- App.js는 라우터로 만들고 안의 모든 내용은 Home.js를 만들어 이사한다. App.css는 Home.css로 개명. Home.js & css 모두 routes로 이사한다.
- Movie 컴포넌트 파일은 폴더에 따로 분리
- 이름만 남은 App.js는 react-router-dom과 Home.js, About.js를 import하여 본부(?)로 만든다.
- (상대경로도 수정해준다.)
이제 텅 빈 App.js가 어떻게 라우터가 되는지 계속 해봐야 겠다.
