
Sections 📏

<!-- Heading Contents -->
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
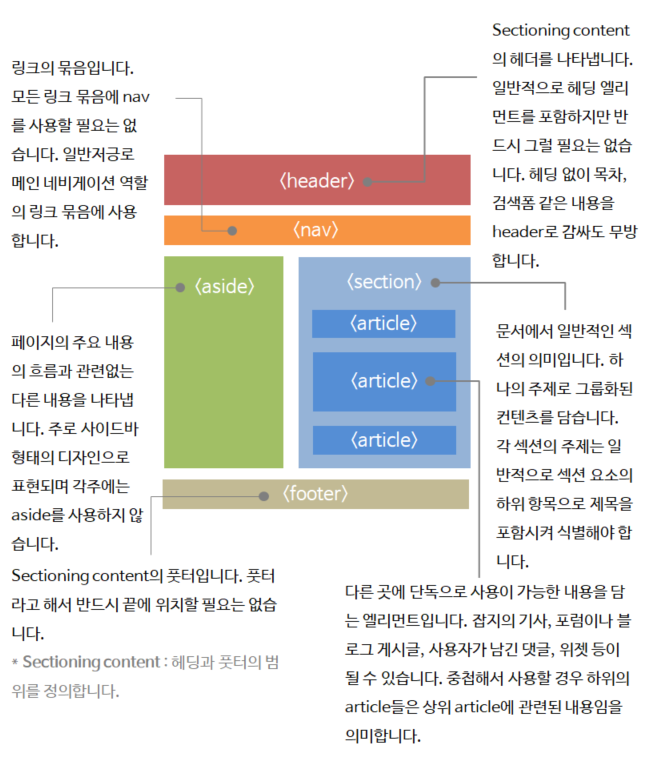
<header></header>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer><header>
: 특정한 컨텐츠의 시작 부분을 나타내는 요소. 일반적으로 구역의 제목을 포함, heading 태그와 같이 사용하는 것을 권장한다.
보통 header는 제목이나 네비게이션을 넣어야 할때 많이 사용하는 편이라고 한다. 필수는 아니고 디자인 적으로 페이지의 구분이 나눠져 있는 경우라면 사용합니다.
<nav>
: 보통 페이지의 네비게이션 메뉴를 구성하는데 사용되는 태그. <ul>,<li>와 같이 사용하여 네비게이션을 구성하는 것이 일반적임
<nav>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</nav><h1>~<h6>
: 제목을 지정하기 위해 사용하는 태그. 내용의 중요도에 따라 사용함. <h1>은 페이지당 한번씩만 사용하는 것을 권장한다. 위쪽 부터 순서대로 <h1>~<h6>이다.

<hgroup>
: HTML을 공부하면서 처음보는 태그, 이 태그를 이용하여 heading 태그를 감싸서 대제목과 소제목을 나눌 수 있다.


<aside>
: 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다. 보통 사이드바 혹은 광고 영역으로 활용한다.

<section>
: 일반적으로 연관성 있는 문서의 구획을 나누고자 할 때 사용하는 요소이다. 다른 곳에 독립적으로 놓았을 때 자연스럽지 않으면 <section>을 사용하는 것이 올바르다.
<article>
: 독립적으로 구분하거나 재사용할 수 있는 구획을 만들 때 사용하는 요소이다. 태그의 콘텐츠가 독립적으로 있어도 자연스러운 느낌이라면 <article>을 사용하는 것을 고려해봐야한다.
<section>, <article>은 heading 태그와 같이 사용하는 것을 권장한다.
❓ <section>안의 <article>이 맞을까? <article>안의 <section>이 맞을까?
<!-- section > article -->
<section>
<article></article>
<article></article>
<article></article>
</section>
<!-- article > section -->
<article>
<section></section>
<section></section>
</article>
이 문제의 답은 없다. <section>안의 <article>이 있는 것도 그 반대로 있는 것도 괜찮다. 하지만 대부분 전자의 경우가 대부분이다.
⭐️ <div>는 <section>과 <article>과 용도는 비슷하지만 의미를 명확하게 전달하는 두 태그와 다르게 웹접근성에 좋지 않은 선택이기 때문에 <div>를 사용할 때는 정말 최후의 보루의 느낌으로 사용해야한다.(시멘틱태그)
<footer>
: <header>와 반대로 문서의 끝부분을 나타내는 요소, 주로 저작권, 회사소개 등이 포함된다.
<address>
: 가까운 부모 태그인 <article>나 가장 가까운 부모 태그가 <body>일 경우 가까운 부모 태그의 연락처 정보를 나타내는 태그.
<article>
<address>
<a href="http://www.somedomain.com/contact">홈페이지</a>
<br>
<a href="mailto:webmaster@somedomain.com">메일 주소</a>
<br>
오시는 길:
<br>
제주특별자치도 제주시 동광로 137
</address>
</article>
