
Text-level Semantics 📄
텍스트 레벨 시멘틱란 무엇일까?
쉽게 생각한다면 콘텐츠의 출력을 주목적으로 하고 태그가 가지고 있는 콘텐츠만큼의 영역만을 차지하는 태그를 말한다.
CSS가 나오기 전 태그를 통해 스타일을 넣는 방식(HTML4.X, XHTML 1.X 버전)으로 단순히 사용하고 있었는데 점차 HTML이 업데이트가 되며 스타일적인 요소들은 CSS가 담당하게 되었다.
그래서 동일한 기능을 가진 태그임에도 의미가 있느냐, 없느냐에 따라 사용해야할 것이다.
<br> 과 <wbr>
<br>
: break의 약어로 줄바꿈을 위한 태그, 의미가 없고 그저 줄바꿈 기능을 위한 태그이다.
** <br>은 왜 필요한가?
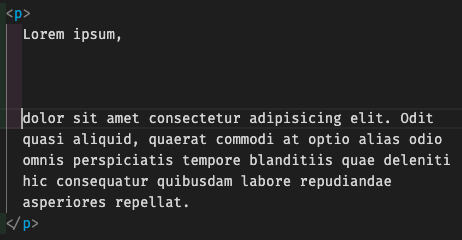
마크업을 하면서 여려 줄을 띄어본 적이 있을 것이다. 아래의 이미지처럼 엔터를 3번 누르고 출력한 결과를 보면

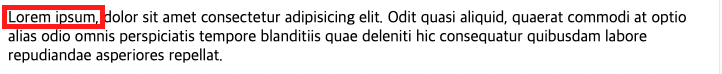
아래처럼 출력이 된다.

이는 줄을 띄어도 '공백 병합'으로 인해 띄어지지 않기 때문이다.
만약 디자인적으로 줄바꿈을 해야하는 상황이 온다면 <br>태그를 사용하는 것이 적합하다.
<wbr>
: 현재 요소의 줄 바꿈 규칙을 무시하고 브라우저가 줄을 바꿀 수 있는 위치를 정하는 태그이다.
요소에 CSS 속성인 whitespace : nowrap을 함께 사용하면 텍스트 박스에서 <wbr>뒤에 위치한 줄이 뷰포트에 한 줄로 모두 표시가 안될 때만 줄바꿈하는 태그이다.

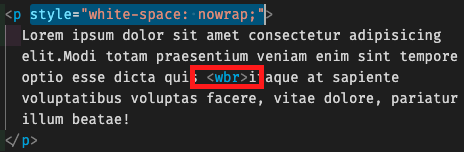
whitespace : nowrap를 적용한 텍스트 박스에 wbr를 적용했다.

현재 한줄로 적용이 되었다. 하지만 조금이라도 뷰포트가 작아지면 어떻게 될까?

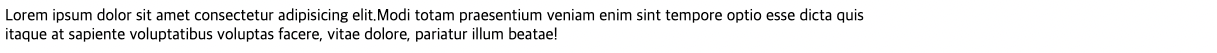
결과는 공간이 아직 남았는데도 불구하고 아래로 줄바꿈이 이루어졌다.
❓ 만약 whitespace : nowrap가 적용이 되지 않았다면?
줄바꿈은 이루어지지만 whitespace : nowrap 적용했을 때는 <wbr> 이후의 위치한 줄들이 다 줄바꿈이 이루어졌으나 적용되지 않으면 줄바꿈의 단위로 '단어'가 지정된다.
참고로, "중국어", "일본어", "한글"는 한 음절(한 글자)씩 줄 바꿈이 이루어지고, "영어"의 경우 단어 단위로 줄바꿈이 이루어진다. 하지만 한글과 같이 한 음절씩 줄 바꿈이 되는 것을 단어 단위로 바꿀 수 있는 속성이 있는데 word-break : keep-all을 설정해주면 된다.
<a>와 속성 🔗
<a>
: 앵커(Ancher)의 약어, 하이퍼 링크를 만드는 HTML 핵심 태그이다. 많이 사용하게 될 것이다..
<!-- 웹 경로로 이동 -->
<a href="http://www.naver.com" target="_blank">네이버로 이동</a>
<!-- 파일 경로(멀티페이지)로 이동 -->
<a href="./index.html">index.html로 이동</a>
<!-- 파일 다운로드 -->
<a href="a.hwp" download="a.hwp">download</a>
<!-- 해시 링크(페이지 내 이동)로 이동, id 속성으로만 사용가능(class 속성으로 사용불가) -->
<a href="#one">one이동</a>
<a href="#two">two이동</a>
<a href="#three">three이동</a>
<section id="one" style="margin-bottom: 800px;">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Magni, facere soluta voluptatem repellat temporibus quae animi mollitia sit molestiae distinctio, optio maxime sapiente est id in fugit repudiandae eum vel?
</section>
<section id="two" style="margin-bottom: 800px;">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Magni, facere soluta voluptatem repellat temporibus quae animi mollitia sit molestiae distinctio, optio maxime sapiente est id in fugit repudiandae eum vel?
</section>
<section id="three" style="margin-bottom: 800px;">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Magni, facere soluta voluptatem repellat temporibus quae animi mollitia sit molestiae distinctio, optio maxime sapiente est id in fugit repudiandae eum vel?
</section>주로 <a href="경로"> 형태로 사용한다.
하이퍼링크의 경로를 설정하는 속성 href의 값으로 "웹페이지 경로"나 "파일 경로", "해시 링크"를 부여할 수 있다.
"웹페이지 경로"는 말 그대로 웹페이지에서 이동하는 것이고, "파일 경로"는 설정한 HTML문서로 이동하는 것이다.
그리고 오늘 처음 들어본 "해시# 링크"!
해시 링크는 해당 페이지 내로 이동하는 것으로 클릭을 하면 해당 id를 가진 태그까지 이동한다.
이 부분에서 명심해야하는 부분은 이동할 태그가 반드시 id값이 있어야하고 href속성의 값도 반드시 아이디값으로만 작성해야한다.
href속성 뿐만 아니라 링크를 클릭하면 새 창으로 여는 target="_blank"과 파일 다운로드의 역할을 하는 download 속성도 자주 사용하니 기억해두자!
download는 빈 값으로 작성할 수도 있으나 "파일명.확장자"식으로 다운받을 파일의 이름과 확장자를 지정할 수 있다.
주의해야할 점으로는 텍스트 레벨의 요소(span 등 콘텐츠 영역만큼 차지하는 태그들)의 자식 요소로 사용을 자제하고 sections/grouping content는 예외적으로 자식요소로 사용할 수 있다.
또 <a>를 자식요소로 한번 더 중첩해서 쓰거나 <button>태그를 자식요소로 사용하는 것을 하면 안된다.
<br>와 <strong>
<b>
: 굵은 글꼴을 표현하고 싶을 때 사용하는 태그, 의미가 없는 텍스트(더 이상 사용하지 않는 태그)이며 CSS가 생기기 전 사용되던 태그이다.
<strong>
: 굵은 글꼴을 표현하고 중요도를 더해서 강조하고 싶을 때 사용하는 태그이다. 더 강한 강조를 하겠다고 중첩 사용하는 것은 하지말아야한다.
<div>
<b>굵은 글꼴(bold)</b>
<b>굵은 글꼴(strong)</b>
</div>
<i>와 <em>
<i>
: 기울임 글꼴을 표현할 때 사용하는 태그이며, 이것 또한 <b>와 같이 의미가 없는 텍스트(더 이상 사용하지 않는 태그)이며 css가 생기기 전 사용되던 태그이다.
참고) HTML5 이후 i태그에 의미가 부여되었는데 주 언어가 한글인데 영어로 표기되었을 때 강조를 한다던지.. 또는 소설의 등장인물의 생각이 표기되어 있는 부분 등 주위와 구분되어야 할때 사용한다.
<em>
: <i>와 마찬가지로 기울임 글꼴을 표현할 떄 사용하는 태그, 강조의 의미를 가지고있다.
<div>
<i>기울임 글꼴(italic)</ㅑ>
<em>기울임 글꼴(italic)</em>
</div>
<dfn> 🔎
<dfn>
: '정의하다'라는 뜻의 Define의 약어, 현재 문맥에서 정의하고 있는 용어를 나타내는 태그이다.
<dl>
<dt>WWW</dt>
<dd>
<dfn>WWW</dfn>는
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다.
- 위키백과
</dd>
</dl>
<dfn>태그는 만약 가장 가까운 부모가 <p>, <dt>, <dd>, <section> 요소이면 그 컨텐츠를 dfn의 정의로 간주한다.
<p>
<!-- 여기서 lorem의 dfn으로 감싼 부분을 제외한 p의 컨텐츠 나머지 부분을 그에 대한 정의로 간주한다. -->
<dfn>Lorem</dfn> ipsum dolor sit, amet consectetur adipisicing elit. Ad incidunt placeat quisquam nam quam, rem delectus, nisi rerum quae, ratione ipsa? Praesentium, ratione! Non nemo voluptas at officia optio veritatis.
</p>
<abbr>
<abbr>
: 줄임말, 약자를 풀어서 나타내고 싶을 때 사용하는 태그, title 속성과 같이 사용하여 마우스 오버시 "툴팁" 형태로 준말의 설명을 붙일 수 있다.
** 참고) 사용하는 title 속성의 경우 스크린리더가 읽어주지 않는다.
<abbr title="world wide web">www</abbr>
<sup>과 <sub>
<sup>
: 윗첨자를 표현하는 태그
<sub>
: 아래첨자를 표현하는 태그
** 작은 글씨를 위해 사용하지 말고 수학공식/화학기호 등을 표현할 때 주로 사용한다.
<p>x<sup>2</sup> = 4</p>
<p>H<sub>2</sub>O</p>
<span>
<span>
: 다른 의미가 없는 태그로, 줄바꿈 없이 여러 영역을 묶어 스타일을 주는 용도로 사용하는 태그이다.
즉, 콘텐츠만을 묶을 때 사용하는 태그이다. <span>도 <div>처럼 콘텐츠를 묶는 것을 태그를 찾지 못했을 때 최후의 수단으로 감싸는 것을 권장한다.
<p>
<span>Lorem ipsum dolor sit amet consectetur adipisicing elit.</span> Soluta totam eum necessitatibus hic quos voluptates neque maiores similique reprehenderit perferendis, consequuntur distinctio voluptatum placeat voluptatem quas autem iste et. Adipisci!
</p>Text-level semantics 정리를 마치며
오늘 수업에는 처음보는 태그가 많았다. <abbr> <sup> <sub> <dfn> 가 있는데 아무래도 국비학원을 다닐 때 실무적으로 배워서 실질적으로 많이 사용하지 않는 HTML 태그이기 때문에 못배운 것이 아닌가 싶다. 그래도 이제서야 알았으니 이번을 계기로 HTML의 태그를 한번 더 공부하는 계기가 되는 것 같다 .
더 열심히 모르는 것을 내 것으로 만들고 싶다. 👍
