정적 Assets 사용
정적 Assets을 사용하기 전에 정적(Static) 파일은 무엇일까?
정적 파일을 제공한다는 것은 대표적인 예로 클라이언트 요청에 따라 이미지나 CSS나 JavaScript와 같은 파일을 제공하는 것이다.
정적 Assets 사용하기
Express에서 정적 Assets 파일을 사용하려면 아래의 express 객체의 메서드를 사용해야한다.
express.static()은 미들웨어로 요청이 들어오면 응답을 내보내는 식으로 동작한다.
그래서 모든 요청이 들어올 때마다 인자를 호출하는 app.use() 메서드와 같이 사용한다.
app.use(express.static(<dirName>))이 static() 메서드에 우리가 제공하고 싶은 Assets 폴더를 인수로 전달한다.
아래의 코드는 app.css 파일이 있는 public 디렉토리의 콘텐츠 전체를 제공해서 접근할 수 있게 한다.
여기서 / 같은 Path를 붙일 필요없이 디렉토리의 이름만 입력을 하면 된다.
/* app.css */
body{
background-color : sandy;
}app.use(express.static('public'))그리고 템플릿 파일에 app.css를 적용했다.
<!DOCTYPE html>
<html lang="en">
<link>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= name %></title>
<!-- public 디렉토리의 콘텐츠 전체를 static()의 인자로 제공했기 때문에 접근할 수 있다. -->
<!-- /를 넣고 사용해야한다. -->
<link rel="stylesheet" href="/app.css">
</head>
<body>
<h1>Browsing The <%= name %> subreddit</h1>
<h2><%= description %></h2>
<p><%= subscribers %> Total Subscribers</p>
<hr />
<% for(let post of posts) { %>
<article>
<p><%= post.title %> - <strong><%= post.author %></strong></p>
<% if(post.img){ %>
<img src="<%= post.img %>" alt="<%= post.title %>" />
<% } %>
</article>
<% } %>
</body>
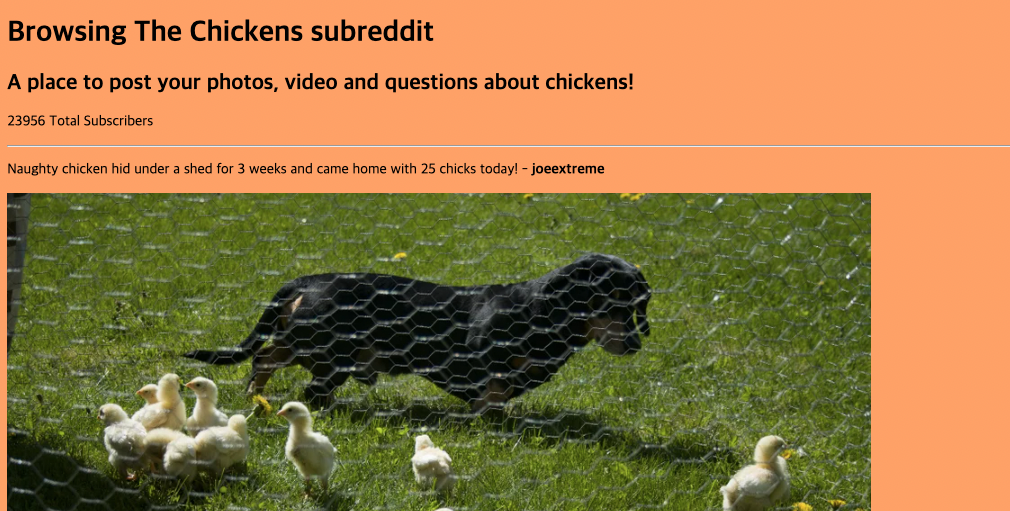
</html>static()에 public 디렉토리의 콘텐츠를 모두 제공했기 때문에 app.css에 접근이 가능해져 사용할 수 있었다.

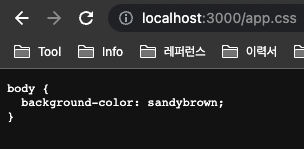
정적 파일에 접근이 가능해져서 아래처럼 localhost:3000/app.css 같은 방식으로 정적 파일에도 접근할 수 있다.

경로 문제 해결
하지만 이전의 views 디렉토리의 경로 문제처럼 한 단계 상위 폴더로 더 나가서 실행할 경우 경로 문제가 생긴다.
한 단계 상위 폴더로 나가서 실행하면,

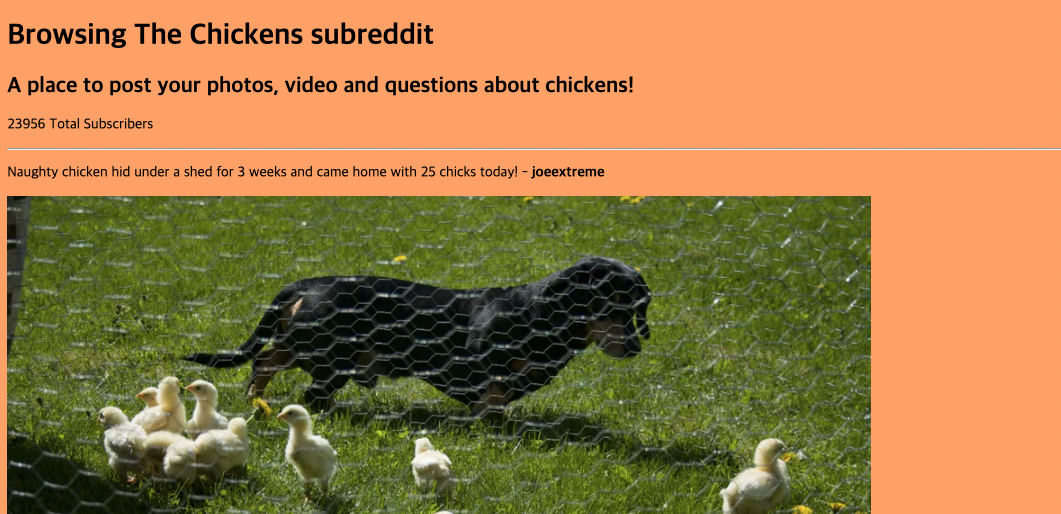
경로 문제가 발생해서 아래의 background-color 속성이 적용되지 않은 것을 확인할 수 있다.
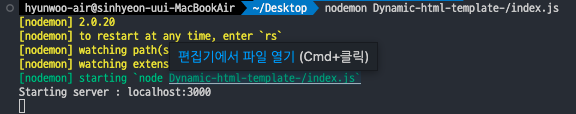
또한 콘솔에도 app.css 파일을 찾을 수 없다고 한다.


그 이유도 이전 views 디렉토리와 동일하게 한 단계 상위 폴더에서 app.css 파일을 찾기 때문에 없는 것이다.
그래서 실행하는 index.js 파일이 있는 경로를 아래처럼 절대 경로로 설정해야한다.
__dirname가 index.js 파일의 절대 경로가 되고 public을 추가하면 public 디렉토리의 절대 경로가 된다.
app.use(express.static(path.join(__dirname, "public")));그럼 다시 스타일 시트가 적용된 화면을 볼 수 있다.