
새로운 것.
안드로이드를 작년 하반기 동안 주로 개발했었고, 뭔가 지루해졌기도 하고 새로운 것을 개발해보고 싶어서 프론트에 관심을 두었다.
사실 프론트에 관심을 가지게 된 계기는, 역설적으로 안드로이드를 개발하다가이다.
안드로이드 개발을 진행하면서 Vector Diagram 을 만들었어야 했는데, 안드로이드 용 라이브러리를 찾아보다가 결국 찾지 못했다.
Vector Diagram 예시
그래서 결국 직접 만들어야만 했다.
다음은 내가 만든 안드로이드 Vector Diagram 이다.

두 손가락을 이용한 확대 축소, 스크롤만 적용했고, 색, 글자, 화살표는 커스터마이징 할 수 있게끔 만들었다.
사실 이 때, Android View 시스템과 그래픽에 관해서 살짝 맛보기를 할 수 있었는데, 사람과의 인터랙션에서 오는 display 변화가 꽤 재밌었다.
아, 물론 구현하기에 수 없이 많은 삽질이 있었지만..
아무튼, 이 때 눈에 보이는 것에 재미가 들렸고,
어쩌다가 Interactive Web 관련 유투브 영상을 보게 되었고 흥미로웠다.
그리고 우연하게 난, 인프런에 있는 인터렉티브 웹 개발 시작하기 강의를 알게 되었고, 듣게 되었다.
결과적으로 즐거웠던 강의였다.
아주 기본적인 html, css 관련 부분을 생략하고, 최대한 Interactive 에 관련되어 있는 html, css 부분만 짚고 넘어가는 강의였다.
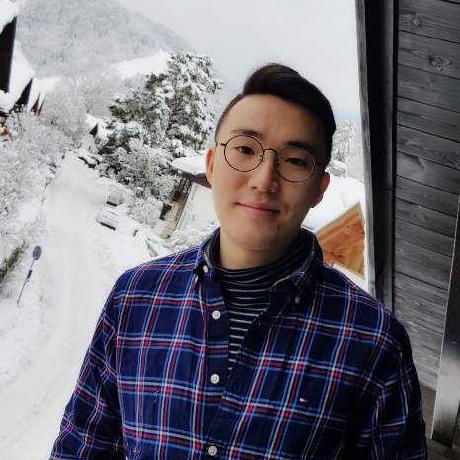
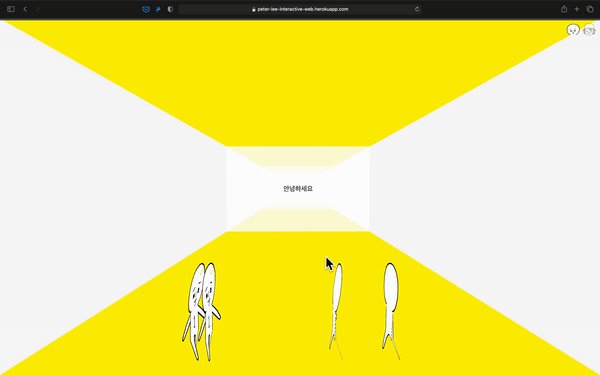
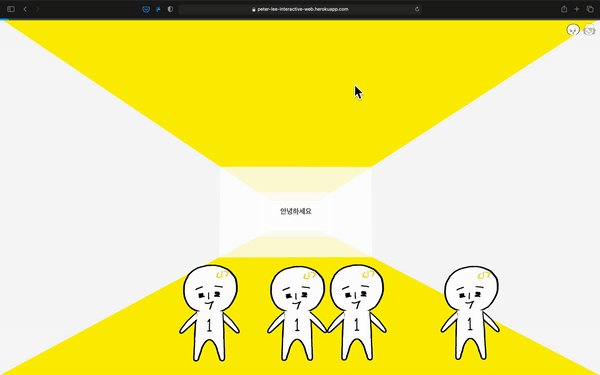
다음은 최종 결과물 나의 첫 인터렉티브 웹 이다.

스크롤을 통해 3D 공간감을 느낄 수 있고, 클릭을 통해 새로운 캐릭터가 추가되고, 마우스 이동을 통해 3D 공간에 대한 구도를 변경할 수 있다.
또한 키보드 좌,우측을 누름으로써 캐릭터를 좌우로 이동 할 수 있게 했다.
굉장히 즐거웠던 공부였다.