
포스팅 목적
📖Styled Components를 사용할 때 전역적으로 스타일을 설정하는 방법인 GlobalStyle에 대해서 알아보자.
사용 목적
StyledComponents(이하 스타일 컴포넌트)를 사용할 때 각 컴포넌트에 대한 스타일을 지정하는 방법 외에도 전체 애플리케이션에 일괄적으로 스타일을 적용하기 위해 사용한다.
예를 들어 글꼴, Body의 margin, padding, 스크롤 스타일 등에 대해서 설정 할 때 사용하면 좋을 것 같다.
GlobalStyle 사용하기
createGlobalStyle
import {createGlobalStyle} from "styled-components";
const GlobalStyle = createGlobalStyle`
*, *::before, *::after{
box-sizing: border-box;
}
body {
padding: 0px;
margin: 0px;
}
`
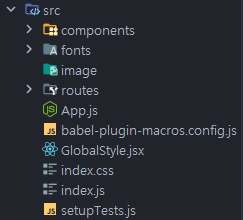
export default GlobalStyle;위의 코드와 같이 기본 설정에 필요한 css를 컴포넌트에 정의한 후 저장해준다. 생성 경로 위치는 다음 사진과 같이 src 디렉토리 내 위치시켜준다.

적용
정의한 GlobalStyle.jsx를 App.js 파일에 원하는 위치에 import 후 호출하면 된다.
//App.js
import GlobalStyle from "./GlobalStyle";
function App(){
...
return (
<>
<GlobalStyle/>
<Main/>
...
</>
)
}나의 경우에는 사용하는 방법을 제대로 읽지 않아서 import만 하고 왜 안돼? 라고 수십번을 모니터에게 되물었던 것 같다. 반드시 컴포넌트를 호출해주자.

이렇게 적용하면 설정에 대한 부분은 완료가 된다. 다음은 폰트 및 스크롤에 대해서 적용하는 방법을 추가로 알아보자.
폰트 및 스크롤
폰트 설정
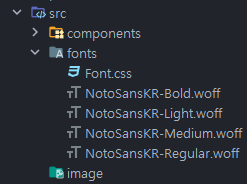
폰트 설정에 필요한 디렉토리를 아래와 같이 생성하자.

Font 정의
//font.css
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: 100;
src: url("./NotoSansKR-Light.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: normal;
src: url("./NotoSansKR-Regular.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: 500;
src: url("./NotoSansKR-Medium.woff") format("woff");
}
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: bold;
src: url("./NotoSansKR-Bold.woff") format("woff");
}
위와 같이 css를 선언하고 App.js에서 import해도 상관은 없지만 나는 Web에 전체적인 폰트를 Noto Sans KR로 적용하기 위해 위에서 정의한 GlobalStyle에 적용했다.
물론 여기서 css를 별도로 선언하지 않고 GlobalStyled에 작성해도 무방하다.
font 적용
//GlobalStyle.jsx
...생략
const GlobalStyle = createGlobalStyle`
*, *::before, *::after{
box-sizing: border-box;
}
body {
font-family: 'Noto Sans KR';
padding: 0px;
margin: 0px;
}
`
...생략위와 같이 적용하면 프로젝트 전체에 적용이 가능하다. 만약 컴포넌트 별로 다르게 적용하고 싶다면 아래와 같이 적용하면된다.
//App.js
import './fonts/Font.css';
...생략
function App() {
return (
<>
<GlobalStyle/>
...
<span style={{font-family: 'Noto Sans KR'}}>테스트</span>
</>
)
}스크롤 적용
스크롤 적용은 아래와 같이 두 줄의 코드만 추가하면 애플리케이션에서 모든 스크롤이 사라진다.
//GlobalStyle.jsx
...생략
const GlobalStyle = createGlobalStyle`
*, *::before, *::after{
box-sizing: border-box;
}
::-webkit-scrollbar {
display: none;
}
body {
font-family: 'Noto Sans KR';
padding: 0px;
margin: 0px;
}
`
...생략그럼 이만.👊🏽
