
시작하기 전에
다이어그램이란?
시스템의 서로 다른 측면을 시각적으로 표현하여 이해도를 높이고, 설계 과정에서 협업을 원활하게 만드는데 중요한 역할을 하는 수단
종류
다양한 다이어그램이 존재하지만 자주 사용하는 다이어그램은 아래와 같다.
시퀀스 다이어그램
시스템 내에서 객체들이 시간에 따라 주고받는 메세지 흐름을 시각적으로 표현한 다이어그램

주로 요청과 응답을 포함한 상호작용 과정을 나타내는 경우에 자주 사용하며, 객체 간 통신 순서에 대한 명확성을 확보할 수 있다.
언제 사용하는가?
특정 기능의 상호작용을 설계할 때 사용하며, 특히 API 호출, 오픈API 사용, 결제 과정 등 여러 시스템 구성 요소가 관련된 기능을 시각적으로 표현할 때 사용한다.
작성 시 포인트는?
- 너무 세부적인 내용이 아닌 주된 상호작용을 중심으로 다이어그램을 작성하여 복잡성을 줄인다.
- 사용자 행동과 시스템 반응의 순서를 명확하게 나타내어 이해도를 높인다.
- 주요 시나리오뿐 아니라 예외 상황에 대한 부분도 추가하여 시스템의 안전성을 설명한다.
활동 다이어그램
시스템의 워크 플로우를 단계별로 설명하며, 주로 조건문과 루프 등을 포함한 흐름 제어를 표현하는 다이어그램

주로 비즈니스 프로세스나 알고리즘과 같은 로직을 시각화하는데 효과적이며, 필요 시 업무 프로세스에 대한 흐름을 표현할 때 사용하기도 한다.
언제 사용하는가?
복잡한 로직이나 프로세스를 설명하는 경우에 사용되며, 특히 상태 변화와 조건에 따라 다른 결과가 나오는 상황에서 사용된다. 예를 들어 주문 처리 과정, 사용자 승인 흐름 등이 있다.
작성 시 포인트는?
- 프로세스를 단계별로 구분하고, 이를 토대로 주요 로직을 단순화한다.
- 조건문과 분기점을 명확하게 표현하고, 다양한 흐름에 대한 이해를 쉽게 표현한다.
- 병렬 처리가 필요한 경우, 이를 표현하여 시스템 성능을 고려한 설계에 도움이 되도록 작성한다.
클래스 다이어그램
객체 지향 설계의 구조를 시각화하여 클래스들 간의 상관 관계와 각 클래스의 속성 및 메서드를 표현하는 다이어그램

테이블 정의서와 ER 다이어그램을 통해 데이터 정의가 완료된 후 이를 토대로 데이터를 객체화 할때 사용하며, 엔터티 관계를 표현하거나 데이터 모델을 설계하는 단계에서도 사용된다.
언제 사용하는가?
객체 지향 프로그램 설계를 할 때 사용되며, 특히 클래스 간의 관계(상속, 구현 등)를 명확히 정의하고 설계를 최적화할 때 사용한다.
작성 시 포인트는?
- 핵심 클래스들만 포함하여 다이어그램을 단순화한다.
- 상속, 연관, 집합 등의 관계를 시각적으로 표현하여 전체적인 구조의 이해를 도울 수 있게 작성한다.
- 클래스 내 필드와 메서드를 필요 최소한으로 노출하여 복잡성을 줄이고, 핵심 설계를 설명한다.
- 필드와 메서드의 접근권한자, 파라미터, 반환 값 등에 대한 내용을 명시적으로 작성하여 이해를 돕는다.
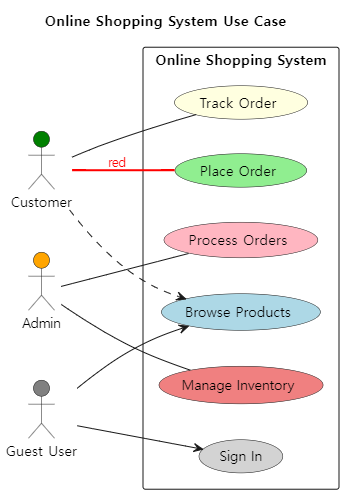
유스케이스 다이어그램
시스템이 사용자에게 제공하는 기능을 사용자와의 상호 작용을 통해 표현한 다이어그램

주로 시스템이 어떤 기능을 제공하며, 사용자가 어떤 기능을 사용할 수 있는지를 시각적으로 표현하여 필요한 기능들을 유추하기 위해서 사용한다.
언제 사용하는가?
시스템 요구사항을 정의할 때 사용하며, 특히 사용자와의 상호작용 중심으로 기능을 설명할 때 사용된다. 예를 들어 로그인 시스템 설계, 쇼핑 사이트 기능 정의와 같이 요구사항에 대한 목록을 뽑아내거나 기능을 권한별로 구분할 때 효과적으로 사용이 가능하다.
작성 시 포인트는?
- 사용자와 유스케이스 간의 주요 상호작용만 포함하여 단순하게 작성한다.
- 시스템의 주요 기능을 그룹화하여 각 역할별로 할 수 있는 기능을 명확히 한다.
- 확장과 포함 관계를 추가하여 각 유스케이스 간의 의존성을 표시해 설계의 이해도를 높여야한다.
ER 다이어그램
데이터베이스의 설계와 구조를 시각적으로 표현한 다이어그램

엔터티, 관계, 속성 간의 구조를 통해 데이터베이스 시스템의 논리적 구조를 설명하기 위해 사용된다. ER 다이어그램을 활용하면 데이터베이스 모델링을 시각화하여 이해하기 쉽게 표현이 가능하다.
언제 사용하는가?
데이터베이스 설계 및 모델링을 수행하는 단계에서 사용하며, 데이터 구조를 이해하고 관리하기 쉽게 하기 위하여 사용한다.
새로운 시스템을 설계하는 단계에서도 사용하지만 기존의 시스템을 분석하고, 문제점을 보완하기 위해서도 데이터 모델링에 대한 시각적 분석을 위해 사용된다.
작성 시 포인트는?
- 정확한 엔터티와 속성을 정의하여 복잡성을 최소화하고, 데이터베이스 최적화에 도움을 주도록 한다.
- 관계의 명확한 정의를 통해 중복을 방지하고 효율적인 데이터 저장이 가능하다.
VS Code로 다이어그램 작성
확장 프로그램 설치
PlantUML
Server URL : https://plantuml.com/ko/activity-diagram-beta

ERD Editor
Guide : https://docs.erd-editor.io/docs/category/guides/

위에서 제시한 Server 및 Guide 링크를 이용하여 어떻게 사용하는지 확인할 수 있다.
확장 프로그램 사용
PlantUML
UML 다이어그램을 텍스트 기반으로 생성할 수 있도록 도와주는 도구로서 텍스트로 정해진 형식의 코드를 작성하면 자동으로 시각화해서 다이어그램을 생성해준다.
파일형식
*.wsd*.pu*.puml*.plantuml*.iuml
다이어그램 확인
Press Alt + D to start PlantUML preview (option + D on MacOS).샘플
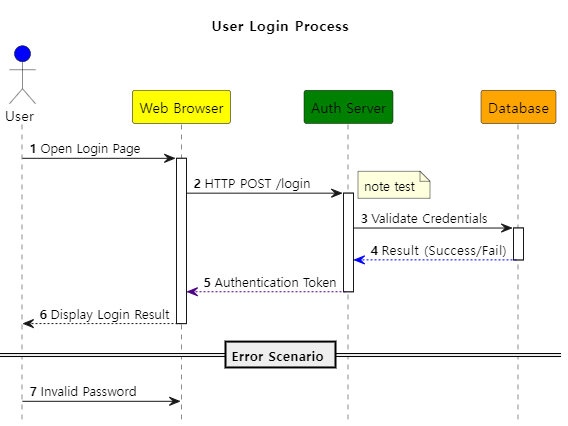
시퀀스 다이어그램
@startuml
title User Login Process
hide footbox
actor User #Blue
' 참여자 선언
participant "Web Browser" as Browser #Yellow
participant "Auth Server" as Auth #Green
participant "Database" as DB #Orange
' 시퀀스 번호 자동부여
autonumber
User -> Browser : Open Login Page
activate Browser
Browser -> Auth : HTTP POST /login
' 노트 입력
' right, left, over
note right : note test
activate Auth
Auth -> DB : Validate Credentials
activate DB
DB -[#Blue]-> Auth : Result (Success/Fail)
deactivate DB
Auth -[#Indigo]-> Browser : Authentication Token
deactivate Auth
Browser --> User : Display Login Result
deactivate Browser
' 구분선 추가
== Error Scenario ==
User -> Browser : Invalid Password
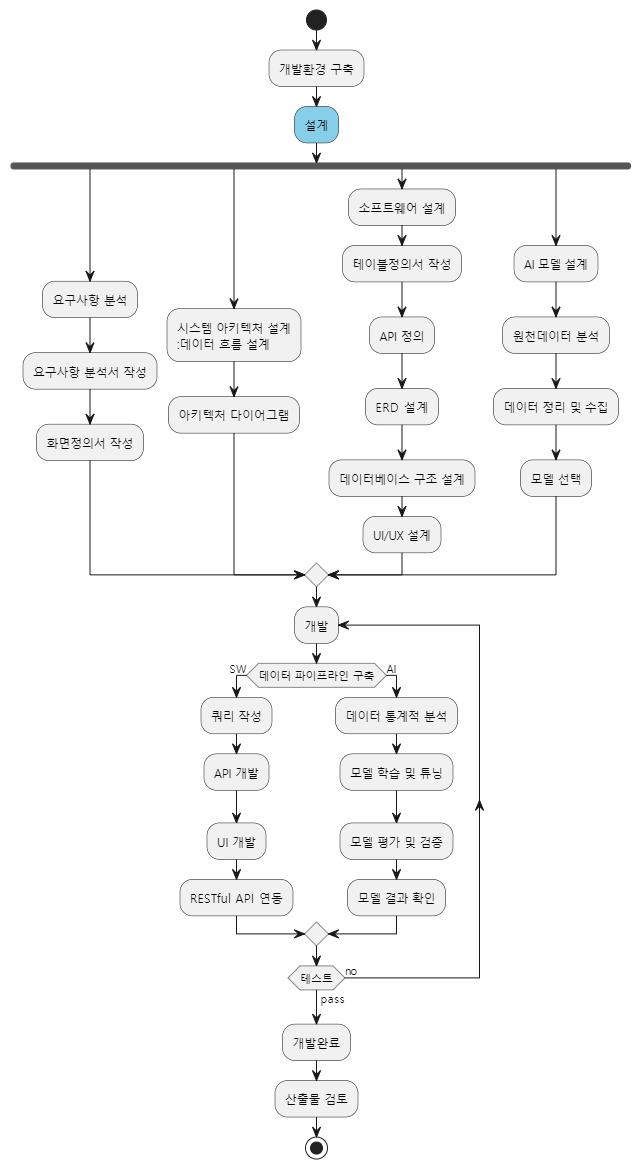
@enduml활동 다이어그램
@startuml
start
:개발환경 구축;
#SkyBlue:설계;
fork
:요구사항 분석;
:요구사항 분석서 작성;
:화면정의서 작성;
fork again
:시스템 아키텍처 설계
:데이터 흐름 설계;
:아키텍처 다이어그램;
fork again
:소프트웨어 설계;
:테이블정의서 작성;
:API 정의;
:ERD 설계;
:데이터베이스 구조 설계;
:UI/UX 설계;
fork again
:AI 모델 설계;
:원천데이터 분석;
:데이터 정리 및 수집;
:모델 선택;
end merge
repeat :개발;
if (데이터 파이프라인 구축) then (SW)
:쿼리 작성;
:API 개발;
:UI 개발;
:RESTful API 연동;
else (AI)
:데이터 통계적 분석;
:모델 학습 및 튜닝;
:모델 평가 및 검증;
:모델 결과 확인;
endif
repeat while (테스트) is (no) not (pass)
:개발완료;
:산출물 검토;
stop
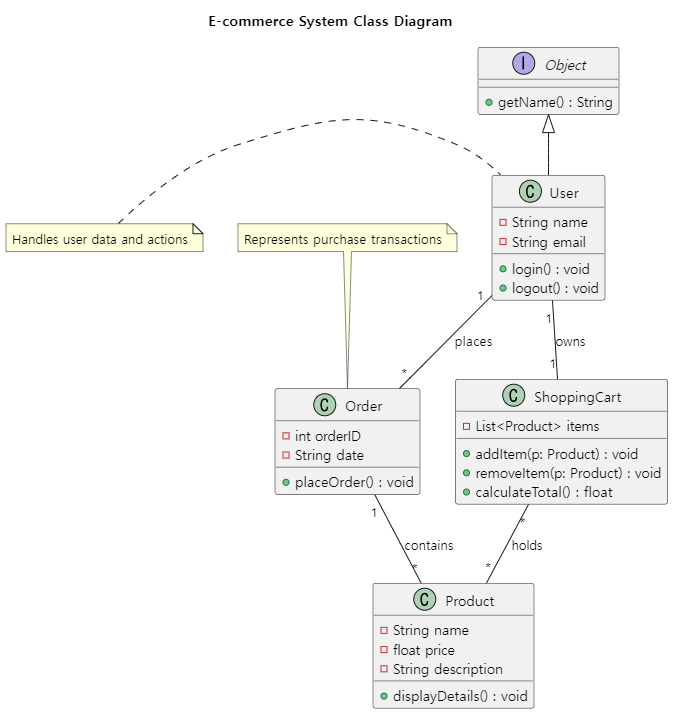
@enduml클래스 다이어그램
@startuml
title E-commerce System Class Diagram
interface Object {
+ getName() : String
}
class User {
- String name
- String email
+ login() : void
+ logout() : void
}
class Product {
- String name
- float price
- String description
+ displayDetails() : void
}
class Order {
- int orderID
- String date
+ placeOrder() : void
}
class ShoppingCart {
- List<Product> items
+ addItem(p: Product) : void
+ removeItem(p: Product) : void
+ calculateTotal() : float
}
' 구현 및 상속을 의미
Object <|-- User
User "1" -- "*" Order : places
Order "1" -- "*" Product : contains
User "1" -- "1" ShoppingCart : owns
ShoppingCart "*" -- "*" Product : holds
' 메모 연결
note left of User : Handles user data and actions
note top of Order : Represents purchase transactions
@enduml유스케이스 다이어그램
@startuml
title Online Shopping System Use Case
left to right direction
actor Customer #Green
actor Admin #Orange
actor "Guest User" as Guest #Gray
rectangle "Online Shopping System" {
(Browse Products) as b #lightblue
(Place Order) as o #lightgreen
(Track Order) as t #lightyellow
(Manage Inventory) as m #lightcoral
(Process Orders) as p #lightpink
(Sign In) as s #lightgrey
Guest --> b
Guest --> s
Customer ..> b
Customer -- (o) #line:red;line.bold;text:red; : red
Customer -- t
Admin -- m
Admin -- p
}
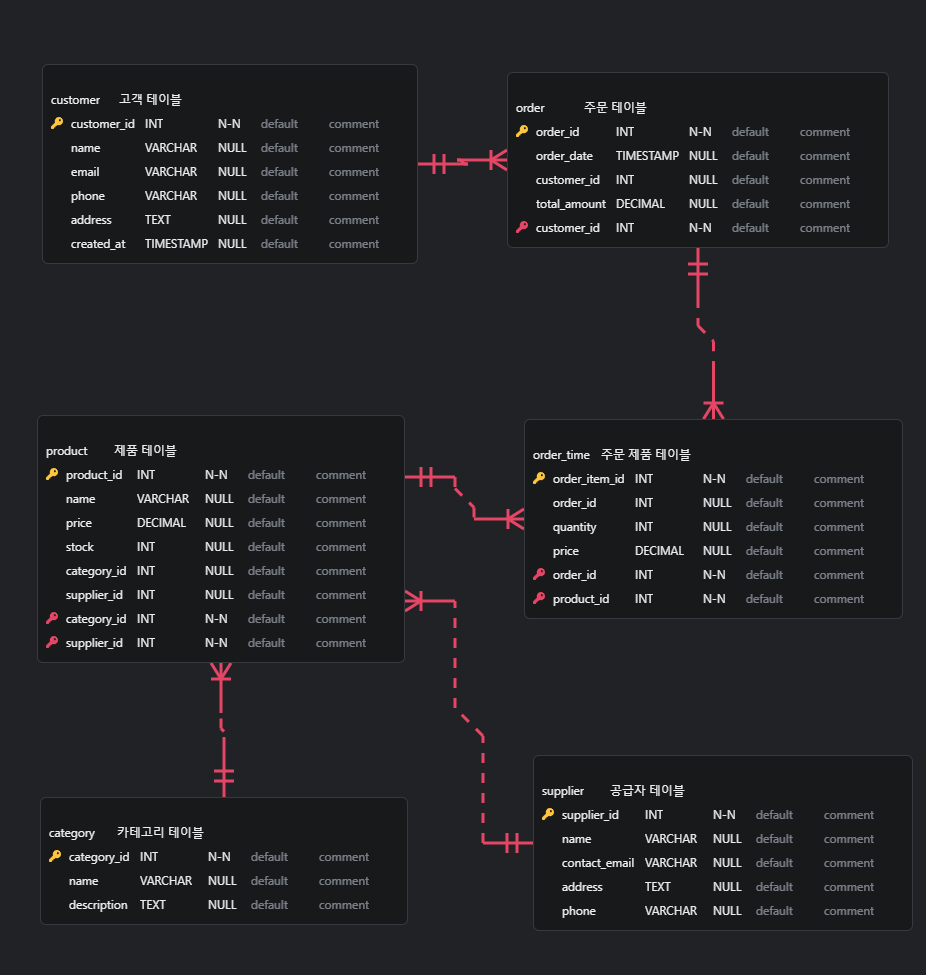
@endumlERD Editor
데이터베이스의 테이블 간 관계를 시각화하고 설계하는데 유용한 도구로서 import와 export를 통해 ER 다이어그램 시각화를 지원하는 도구이다.
파일형식
.erd.erd.json
사용법
테이블 생성

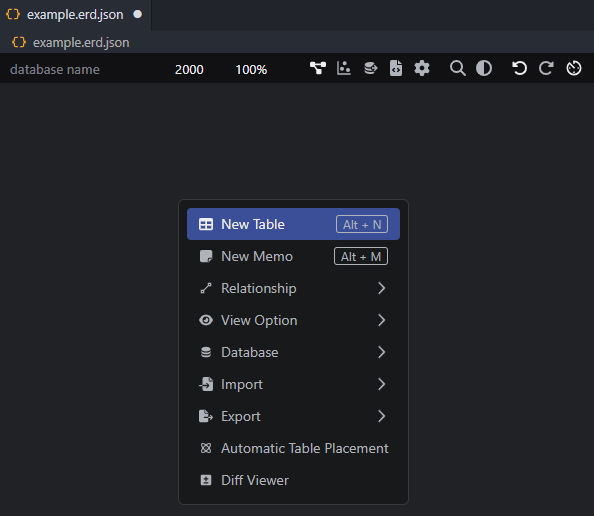
빈 캔버스에 마우스 우 클릭 후 New Table 또는 Alt + N을 통해 테이블 생성
테이블 정의

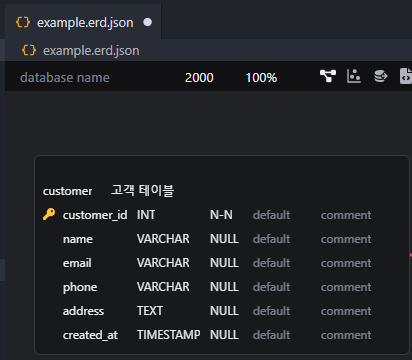
각 항목별 정확한 명칭과 데이터 유형을 입력하며, 마우스 우 클릭을 통해 Primary Key 설정 가능
관계 설정

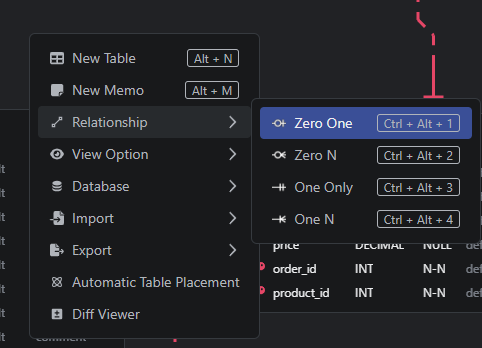
캔버스에 마우스 우 클릭 후 Relationship에서 원하는 관계를 설정
- Zero One : 0개 또는 1개
- Zero N : 0개 또는 복수개
- One Only : 단 한개
- One N : 1개 또는 복수개
외래키 매핑

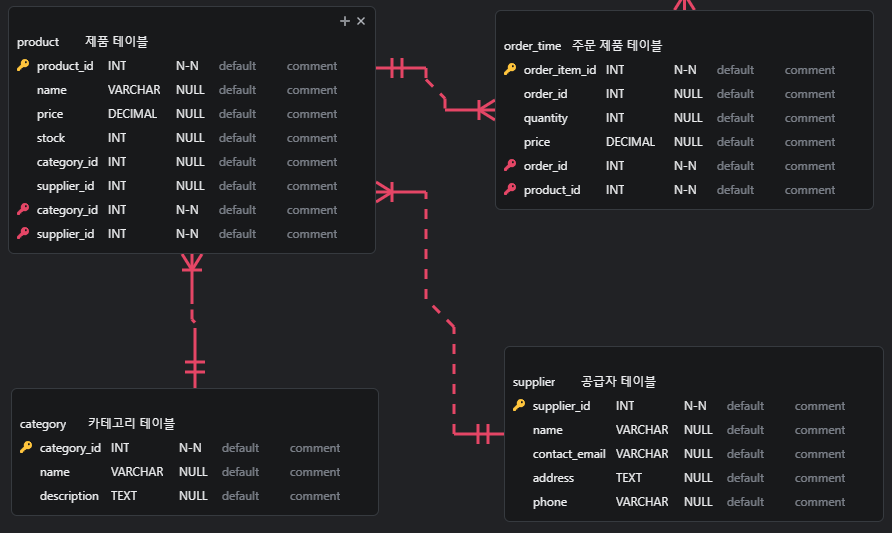
관계를 설정해주면 기준이 되는 테이블의 Primary Key가 대상 테이블의 Foreign Key로 지정되며 색상으로 구분
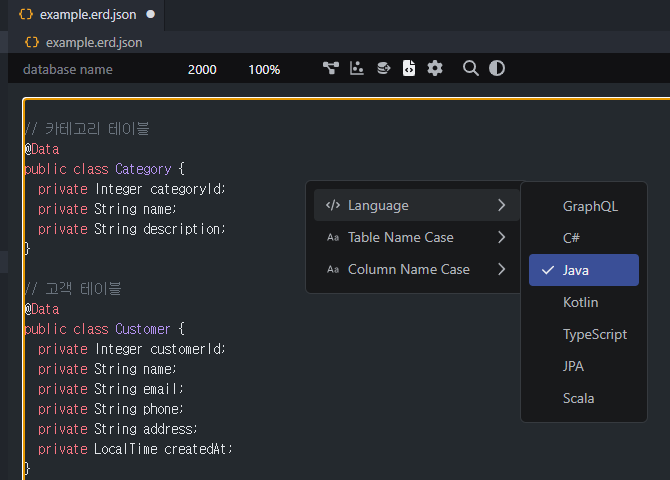
코드 Generator

Code Generator 탭을 클릭하여 화면 전환 후 마우스 우 클릭으로 원하는 언어를 선택하여 데이터 코드 생성 가능
마무리
다이어그램은 설계 단계에서 주로 많이 사용하지만 나의 경우에는 프로젝트 중간에 제대로 진행되고 있는지 확인하는 용도로도 많이 사용한다.
코드를 직접 읽거나 DB를 직접 들여다보면서 다이어그램으로 로직의 흐름과 데이터 모델링 등의 정보를 시각화된 정보로서 확인하는 것이 굉장히 도움이 많이 되기 때문이다.
이번에 소개한 확장 프로그램들을 이용해서 다이어그램을 통해 조금 더 간결하고, 이해하기 쉬운 설계를 진행해보고 프로젝트 중간중간 잘 진행되고 있는지 확인하기 위해 사용해보자.
그럼 이만.🫡
