
5월 5일 어린이날, 여자친구가 노션을 쓰던 중 한국어로 된 명언 위젯이 없다고 해서 후다닥 만들어보게 되었다. 5월 6일 기본 기능을 만들고, 10일에 디자인을 수정하고 Vercel에 배포했으니 이틀 만에 만들었네... 명언이랑 이미지도 추가해야 하고, 다양한 사이즈를 테스트해보는 것이 남았다!
작은 바람은 많은 사람들이 써본 뒤에 수정 의견을 주면 더 완벽하게 만들어보고 싶다.
기획

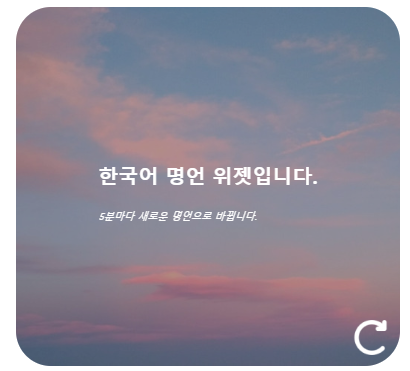
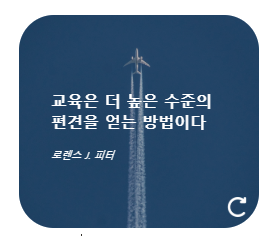
- 위젯(정방형)

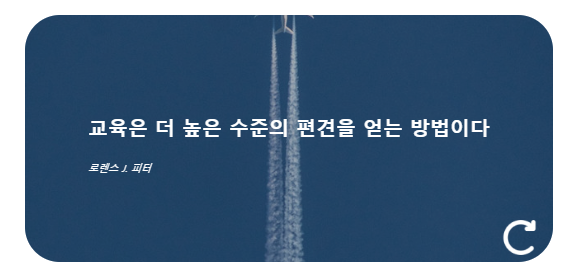
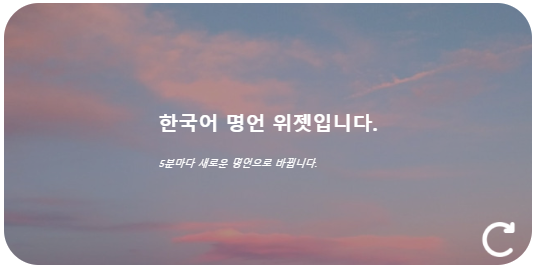
- 위젯(가로)
기획 과정은 정말 짧았다. 노션에 표시 방식과 화면 크기만 정하고 개발에 들어갔다. 처음엔 Velog에서 유용한 포스트를 발견하여 apption.co의 DIV Embed URL을 이용하려 했는데, 임베드 URL로의 변환 과정은 테스트하기도 불편했고 로컬에서 테스트한 그대로 구현이 안 되었다. 그래서 vercel로 배포한 뒤 그 링크로 임베드하는 것을 시도했더니 원활하게 작업할 수 있었다.

- 기획안이라고 할 수 없는 기획안 v1.0
개발
body {
width: 100vw;
height: 100vh;
margin: 0;
overflow: hidden;
}main.css 파일에서 가장 중요한 코드이자 유일하게 의미 있는 코드다. 위젯의 전체 크기만큼 body를 채우고 overflow: hidden; 을 추가하여 스크롤바가 안 보이게 했다.
@font-face {
font-family: AppleSDGothicNeoH;
src: url(./fonts/AppleSDGothicNeoH.eot);
src: local(AppleSDGothicNeoH),
url(./fonts/AppleSDGothicNeoH.eot?#iefix) format("embedded-opentype"),
url(./fonts/AppleSDGothicNeoH.woff2) format("woff2"),
url(./fonts/AppleSDGothicNeoH.woff) format("woff"),
url(./fonts/AppleSDGothicNeoH.ttf) format("truetype");
font-style: normal;
font-weight: normal;
unicode-range: U+0-10FFFF;
}사용한 폰트는 애플산돌고딕네오 B와 애플산돌고딕네오 H이다. 아직 크로스플랫폼에 대해 자세히 모르지만, 데스크탑, 태블릿, 모바일 등 노션을 사용하는 다양한 환경을 고려하여 eot, woff, woff2, ttf 모두 추가하였다.
///배경 이미지 preload
function preload(images) {
let n = images.length;
for (let i = 0; i < n; i++) {
let img = new Image();
img.src = images[i];
}
};
preload(images);배경 이미지가 안 뜨고 흰색 글씨의 명언만 덩그러니 화면에 있는 것을 방지하기 위해 이미지를 미리 로드했다.
배운 점 / 아쉬운 점
간단한 프로젝트였지만 사용자의 입장에서 불편하게 느낄 수 있는 부분을 생각하며 개발하느라 머리를 많이 썼다. 다른 프로젝트들을 혼자 진행하면서 기획하느라 시간을 많이 써서, 이번에 위젯을 만들 때는 기획을 짧게 하고 개발하면서 계속해서 수정하는 방법을 사용했다. 초반 기획을 조금 더 진행한 뒤에 개발했어야 놓치는 부분 없이 수월하게 만들 수 있었을 거라고 생각한다.
앞으로 할 일은 ✔명언과 이미지의 수를 늘리기 ✔사용자가 명언이 바뀌는 시간을 선택할 수 있게 하기 ✔폰트 선택기능 ✔리팩토링 등이 있다.
다른 위젯들도 만들 것이다. 쉽게설정할 수 있는 타이머 위젯, 전날과 날씨를 비교할 수 있는 날씨 위젯, ... 아이디어가 떠오르는 대로 만들어보고싶다.


저에게 꼭필요했던 걸 찾았어요 고생해주셔서 만들어주셨는데 업데이트 해주신다면 정말 유용하게 잘사용하겠습니다 감사합니다 :)