위 링크 참고해서 계속 진행한다.
사이트 레이아웃 분할
링크된 포스팅에서는 header / contents / footer 로 분할하고 header를 네비게이션 바처럼 쓰려는 것 같다. 나도 비슷하게 할 건데 사이드바를 추가하고 아예 입구 페이지는 전체가 다 보이게 만들고 뭐 그럴까 싶다.
대충 링크에 있는 코드대로 App.vue 수정, PageHeader.vue, PageFooter.vue 작성해서 serve 하면 레이아웃이 나눠진 페이지를 볼 수 있다. 대강 App.vue만 살펴보면,
<template>
<PageHeader/>
<router-view/>
<PageFooter/>
</template>
<script>
import PageHeader from '@/components/PageHeader'
import PageFooter from '@/components/PageFooter'
export default {
name: 'App',
components: {
PageFooter,
PageHeader
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>위와 같이 되어있는데, #nav 이하 부분이 거슬려서 그 부분은 PageHeader.vue 부분으로 옮겨놨다.
페이지 이동 구현 (vue-router)
npm으로 vue-router를 설치한다.
npm i vue-router
src/router/index.js를 생성하여 routes 매핑을 해 준다.
코드 스플리팅이 되어 있는거 같은데... 설명도 없이 되어있다.
process.env 파일도 없는데 createWebhistory()의 매개변수로 넘기고...
특정 강의를 따라하면서 브랜치 따와서 하는데 누락된 부분이 있는걸까? 모르겠다.
router/index.js
import { createRouter, createWebHistory } from 'vue-router';
import PageHome from '@/views/PageHome.vue';
const routes = [
{
path: '/',
name: 'PageHome',
component: PageHome,
},
{
path: '/about',
name: 'About',
component: () => import('../views/PageAbout.vue'),
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes,
})
export default router;라우터 관련 포스팅
나중에 보고 관련 포스팅도 읽고 공부해야 할 링크 같다. #와 History 관련해서 확인하자.
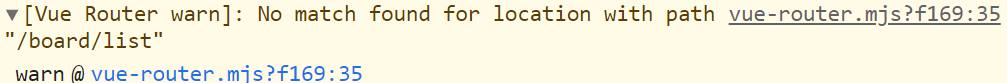
일단 상단 링크 내용에 있는 부분은 다 했는데, 게시판 부분은 /board/list url을 가지고 있는데 매핑이 되어있지 않아 콘솔에 경고가 뜨고 내용이 없다.