번들링(Bundling)이란?
번들링이란 사용자가 더 쉽고 빠르게 웹 애플리케이션에 접근할 수 있도록 용량을 줄이거나 파일을 최소화하고 소스 코드를 난독화하는 등의 과정을 거쳐 여러 코드와 파일을 묶어주는 작업을 의미한다.
사용자가 웹 사이트의 주소를 입력 후 접속하면 번들링된 파일을 받게되는데 이 파일을 브라우저가 실행하여 웹 애플리케이션을 제공한다.
번들링의 필요성
HTML, CSS JavaScript 파일을 그대로 전송하지 않고 번들링을 해야하는 이유는 무엇일까?
- 서로 다른 js 파일에서 동일한 변수를 사용하면 변수간 충돌 위험이 있다.
- 한 번만 불러오는 코드의 용량이 크다면 인터넷 속도가 느린 환경의 경우 좋지 않은 사용자 경험이 발생한다.
- 번들 파일 사이즈를 줄이기 위해 파일의 공백을 삭제할 경우 가독성이 저하된다.
- 배포 코드를 사용자가 임의로 조작하여 피해가 발생할 수 있다.
Webpack
Webpack은 현재 프론트엔드 애플리케이션 배포를 위해 가장 많이 사용되며 여러 파일들을 하나로 합쳐주는 모듈 번들러이다.
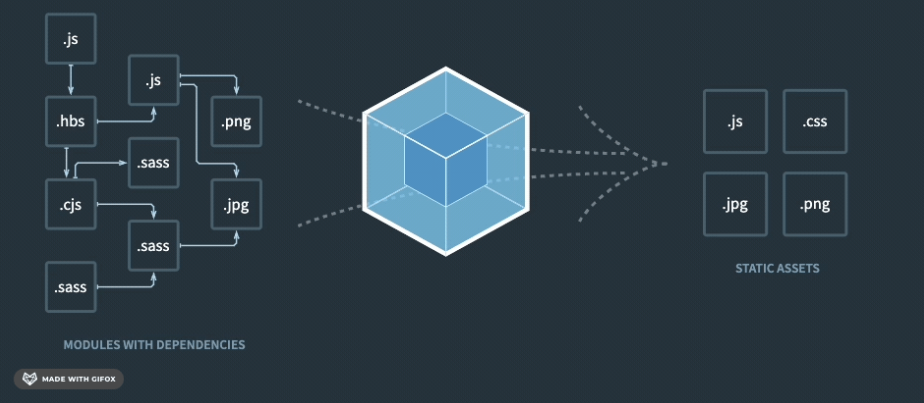
모듈 번들러는 HTML, CSS, JavaScript 등의 웹 애플리케이션을 구성하는 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구를 의미한다.
모듈 번들러(Module Bundler)의 등장 배경
모던 웹으로 발전하면서 JavaScript 코드의 양이 절대적으로 증가했고 대규모의 의존성 트리를 가지고 있는 대형 웹 애플리케이션이 등장함으로써 세분화된 모듈 파일이 폭발적으로 증가했다.
이 모듈 단위의 파일들을 호출을 해 브라우저에 띄워야 하는데 JavaScript의 특성상 각 변수들의 스코프 문제를 해결해야 하고 각 자원을 호출할 때 발생하는 네트워크 코스트도 신경써줘야만 했다.
이러한 복잡성에 대응하기 위해 하나의 시작점(Ex. React App의 index.js 등)으로부터 의존성을 가지는 모듈을 모두 추적하여 하나의 결과물을 만들어내는 모듈 번들러가 등장하게 되었다.
Webpack에서의 모듈

Webpack에서의 모듈은 JavaScript의 모듈뿐만 아니라 HTML, CSS, 혹은 .jpg나 .png 같은 이미지 파일들도 전부 포함한 포괄적인 개념이다. 따라서 Webpack은 주요 구성 요소인 로더(loader)를 통해 JavaScript 외에도 다양한 파일을 번들링한다.
빌드와 번들링
빌드는 개발이 완료된 앱을 배포하기 위해 하나의 디렉토리로 구성하여 준비하는 작업을 말한다. React에서 npm run build를 통해 build 작업이 진행되고 index.html 파일에 압축되어 배포에 최적화된 상태를 제공한다.
번들링은 묶음의 개념으로 파일을 묶는 작업 의미하며 모듈 간의 의존성 관계(import, export)를 파악해 그룹화 하는 작업이다.
Webpack의 필요성
Webpack이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다. 프론트엔드 환경이 급변하면서 웹 애플리케이션의 규모가 커졌고 웹 애플리케이션을 구성하는 코드의 양 또한 많아짐에 따라 무거워지게 되었는데 이는 웹 페이지의 로딩 속도와 성능 저하를 유발한다.
로딩 속도를 개선하기 위한 대표적인 방법으로는 브라우저에서 서버로 요청하는 파일의 숫자를 줄이는 것이다. 각 자원들을 일일히 서버에 요청하는 것이 아닌 Webpack을 사용하여 같은 타입의 파일들은 묶어서 요청하고 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
또한 Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 JavaScript ES6의 문법들을 ES5로 번환해주는 babel-loader를 사용할 수 있게 된다. Vue를 사용하는 경우 vue-loader를, scss 파일의 경우 css 파일로 변환해주는 scss-loader 등의 loader를 사용하여 개발자가 원하는 최선의 방식을 선택해 개발할 수 있도록 지원한다.
Webpack4 버전 부터는 Develoment, Production 두 가지의 모드를 지원하는데 Production 모드로 번들링을 진행할 경우 코드 난독화, 압축, 최적화(Tree Shaking) 작업을 지원하여 사용자에게 쾌적한 환경을 제공하고 보안까지 신경쓰면서 노출시킬 수 있다.
Webpack의 핵심 개념
1. Target
module.exports = {
target: ["web", "es5"],
}target의 기본값은 web이다. 아무것도 적용하지 않으면 기본 값이 적용되며 esX를 넣으면 지정된 ECMAScript 버전으로 컴파일할 수 있다.
2. Entry
// 기본 값
module.exports = {
...
entry: "./src/index.js",
};
// 지정 값
module.exports = {
...
entry: "./src/script.js",
};개발자가 작성한 코드의 시작점을 의미하며 Entry point라고도 한다.
Webpack이 내부의 의존성 그래프를 생성하기 위해 사용해야 하는 모듈이며 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
3. Output
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정해야 한다.
filename: "app.bundle.js",
clean: true
},
};생성된 번들을 내보낼 위치(path)와 파일의 이름(filename)을 지정하는 방법을 Webpack에서 알려주는 역할을 한다. path 속성을 사용할 경우 path 모듈을 사용해야 한다.
기본 출력 파일의 경우 ./dist/main.js, 생성된 기타 파일의 경우에는 ./dist 폴더로 설정된다.
4. Loader
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};Webpack은 기본적으로 JavaScript와 JSON 파일만 이해한다. 하지만 loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나 유효한 모듈로 변환해 애플리케이션에 사용하거나 의존성 그래프에 추가할 수 있다.
- test - 변환이 필요한 파일들을 식별하기 위한 속성 (필수 속성)
- use - 변환을 수행할 로더를 가리키는 속성 (필수 속성)
- exclude - 바벨로 컴파일하지 않을 파일 및 폴더를 지정하는 속성
- include - 반드시 컴파일해야 할 파일 및 폴더를 지정하는 속성
5. Plugins
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};플러그인을 사용하면 번들을 최적화하거나 에셋을 관리하고 환경변수 주입 등 광범위한 작업을 수행할 수 있다.
html-webpack-plugin - 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성해준다.
mini-css-extract-plugin - CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원한다.
- require()를 통해 플러그인을 요청
- plugins 배열에 사용하고자 하는 플러그인을 추가
- new 연산자를 사용해 호출하여 플러그인의 인스턴스를 생성
6. Optimization
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};Webpack 버전 4부터는 선택한 항목에 따라 최적화를 실행하는데 대표적으로 minimize와 minimizer를 사용한다. 위의 예시에서는 mini-css-extract-plugin에 관련된 번들을 최소화하도록 지시하고 있다.
minimize - TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(압축)시키는 작업 여부를 결정
minimizer - defualt minimizer를 커스텀 된 TerserPlugin 인스턴스를 제공해서 재정의할 수 있다.