React란?
React는 Facebook에서 개발된 오픈 소스 자바스크립트 라이브러리로 싱글 페이지 애플리케이션(SPA)의 사용자 인터페이스(UI) 개발에 주로 사용된다.
Facebook에서 지속적으로 관리되므로 안정적이고 오픈 소스 프로젝트이기 때문에 많은 사용자 수를 기반으로 활성화되어있는 라이브러리이다. 또한 Javascript에 HTML이 추가된 JSX 문법을 사용하고 단방향 데이터 바인딩, 가상 돔을 사용하여 웹 애플리케이션의 성능을 최적화한 라이브러리이다.
React는 다른 프레임워크(Vue, Angular)와 달리 view만을 담당하는 라이브러리 이고 자체적으로 내장되어 있는 기능이 부족하기 때문에 예를 들어 페이지 이동 기능을 구현하려면 서드파티 라이브러리(react-router-dom)를 함께 사용해야한다.
React의 특징
1. 선언형(Declarative)
한 페이지를 보여주기 위해 HTML, CSS, JS로 나눠서 작성하는 것이 아닌 하나의 파일에 명시적으로 작성할 수 있도록 JSX를 활용한 선언형 프로그래밍을 지향한다.
2. 컴포넌트 기반(Component-Based)
페이지 단위가 아닌 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다. 컴포넌트로 분리하게되면 서로 독립적이고 재사용이 가능하기 때문에 기능 자체에 집중하여 개발할 수 있고 유지보수가 뛰어나다.
3. 범용성(Learn Once, Write Anywhere)
가장 널리 알려진 프론트엔드 기술이며 메타(전 Facebook)에서 관리되기 때문에 안정적이다. 프레임워크는 생태계에 종속적이지만 리액트는 JS 프로젝트 어디에서나 유연하게 사용이 가능하다.
JSX(JavaScript XML)
- React에서 UI(컴포넌트)를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다.
- JSX는 Babel을 통해 브라우저가 이해할 수 있는 JavaScript로 변환(컴파일)해주어야 한다.
- DOM과는 다르게 JSX, CSS 문법만을 가지고 개발할 수 있기 때문에 기능과 구조를 한눈에 확인할 수 있고 명시적으로 코드를 작성할 수 있다.
function App() {
const name = {
first: "Hello",
second: "World"
};
function sum(name) {
return name.first + " " + name.second;
}
// JSX를 활용하지 않은 React
return React.createElement("h1", null, `${sum(name)}!`); // Hello World!
// JSX를 활용한 React
return <h1>{sum(name)}!</h1>; // Hello World!
}- 하나의 JS 파일에서 HTML과 JS로 나누어졌던 코드 한번에 처리하고 있다.
- 하나의 파일에서 웹 애플리케이션의 구조와 동작을 한 눈에 파악할 수 있으므로 JSX는 개발자가 코드만 바라보는 것이 아닌 구조를 바라보게 돕는다.
JSX 문법
1. 최상위에서 opening tag와 closing tag로 감싸주어야 한다.
<div>
<span>
<h1>Hello</h1>
</span>
<span>
<h2>World</h2>
</span>
</div>2. 엘리먼트 class는 className으로 표기한다.
<div class="false">Hello</div>
<div className="true">World</div>- class로 작성 시 React에서는 HTML 클래스가 아닌 JS 클래스로 받아들이기 때문에 주의해야 한다.
3. JavaScript 코드는 중괄호를 사용하여 표기한다.
function App() {
const name = 'World';
return (
<div>
Hello, {name}! // Hello, World!
</div>
);
}- 중괄호를 사용하지 않으면 일반 텍스트로 인식한다.
4. 사용자 정의 컴포넌트는 대문자로 시작한다. (PascalCase)
// 틀린 예시
function hello() {
return <div>Hello</div>
}
function HelloWorld() {
return <hello />
}
// 옳은 예시
function Hello() {
return <div>Hello</div>
}
function HelloWorld() {
return <Hello />
}- React 엘리먼트가 JSX로 작성되면 대문자로 시작해야 하고 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식한다.
- 대문자로 작성된 JSX 컴포넌트를 사용자 정의 컴포넌트라고 부른다.
5. 조건부 렌더링에는 삼항연산자를 사용한다.
function App() {
const name = 'react';
return (
<div>
{name === 'react' ? <h1>리액트입니다.</h1> : <h1>리액트가 아닙니다.</h1>}
</div>
);
}- JSX 내부의 JavaScript 표현식에서 if문을 사용할 수 없다.
- JSX 외부에서 if문을 사용하거나 JSX 내부 { } 안에서 삼항연산자를 사용한다.
6. 여러 데이터를 렌더링할 경우 map 메서드를 사용
// 하드코딩
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React!" },
{ id: 2, title: "Installation", content: "You can install React via npm." },
];
function Blog() {
return (
<div>
<div>
<h3>{posts[0].title}</h3>
<p>{posts[0].content}</p>
</div>
<div>
<h3>{posts[1].title}</h3>
<p>{posts[1].content}</p>
</div>
</div>
);
}- 모든 데이터를 직접 작성하는 하드 코딩을 하게되면 Blog의 글이 늘어날 때마다 매번 코드를 추가해야 한다.
// 배열 메서드 map 사용
function Blog() {
const postToElement = (post) => (
<div>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
const blogs = posts.map(postToElement);
return <div className="post-wrapper">{blogs}</div>;
}- 데이터가 변경될 때마다 알아서 렌더링을 하려면 배열 메서드인 map을 사용한다.
key 속성
function Blog() {
const blogs = posts.map((post) => (
<div key={post.id}> // key
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
));
return <div className="post-wrapper">{blogs}</div>;
}
// key 속성을 넣지 않을 경우
Warning : Each child in a list should have a unique "key" prop.- React에서 map 메서드 사용 시 key 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
- key 속성값은 데이터의 유일한 id를 할당하고(변하지 않고 예상 가능하며 유일한) 없다면 배열의 인덱스를 key로 사용한다.
- key 속성은 컴포넌트의 최상위 엘리먼트에 작성한다.
key값에 math.random()을 사용하면?
- Math.random()을 이용하여 무작위로 생성된 값을 key로 지정하게 되면 컴포넌트 인스턴스와 DOM 노드를 불필요하게 재생성하여 성능이 나빠질 수 있으므로 최후의 수단(as a last resort)으로 배열의 인덱스를 사용한다.
Component

- 컴포넌트란 하나의 기능 구현을 위한 여러 종류의 코드 묶음이자 단위이며 UI를 구성하는 필수 요소이다.
- 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하는 컴포넌트를 여러개 만들고 조합하면 어플리케이션을 만들 수 있다.
- 컴포넌트는 독립적으로 작동하며 재사용할 수 있다.

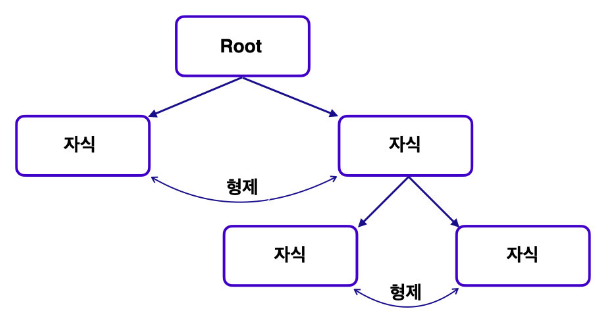
- 리액트 애플리케이션은 컴포넌트들의 관계를 트리 구조로 형상화하여 표현할 수 있다.
- 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다. => App
- 컴포넌트는 자식 컴포넌트를 가질 수 있다.
// 함수형 컴포넌트
const Component = () => {
return (
<div>
<div>{ ... }</div>
<div>{ ... }</div>
</div>
)
};