사용하는 상황
사용자의 입력을 받는 페이지에서 양식이 절반쯤 채워져 있는데 사용자가 다른 페이지로 넘어가려고 한다.
이때 "저장되지 않을 수 있습니다. 페이지를 정말 이동하시겠습니까?" 등의 메세지를 표시하고자 할 때 사용한다.
사용법
export default function BaseLayout({ children }) {
const { isPageExitQuestion } = useSelector(menuSelector);
return (
<div>
<Prompt when={isPageExitQuestion} message="저장되지 않을 수 있습니다. 페이지를 이동하시겠습니까?" />
</div>
);
}when의 조건이 true일 때 message가 노출이 된다.
export default function Router() {
return (
<BaseLayout>
<Switch>
<Route path="~~" component={~~} />
</Switch>
</BaseLayout>
);
}위의 코드를 페이지에서 공통으로 사용하는 layout에서 처리를 해주어 모든 페이지에서 적용되게 만들어준다.
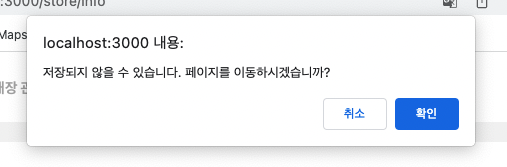
결과

브라우저의 기본 모달로 노출이 되고있다.