Component
컴포넌트 (Component)란 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 뜻한다.
- 모듈(module)이란 프로그램을 구성하는 구성 요소로, 관련된 데이터와 함수를 하나로 묶은 단위를 의미합니다.
- ex) plus.c, minus.c, divide.c, multiply.c라는 모듈을 하나의 calculator.h 헤더에 선언 후 calculator.c 에서 하나로 묶어 사용한다.
이렇게 프로그램 코드를 기능별로 나눠서 독립된 파일에 저장하여 관리하는 방식을 모듈화 프로그래밍이라고 합니다.
- ex) plus.c, minus.c, divide.c, multiply.c라는 모듈을 하나의 calculator.h 헤더에 선언 후 calculator.c 에서 하나로 묶어 사용한다.

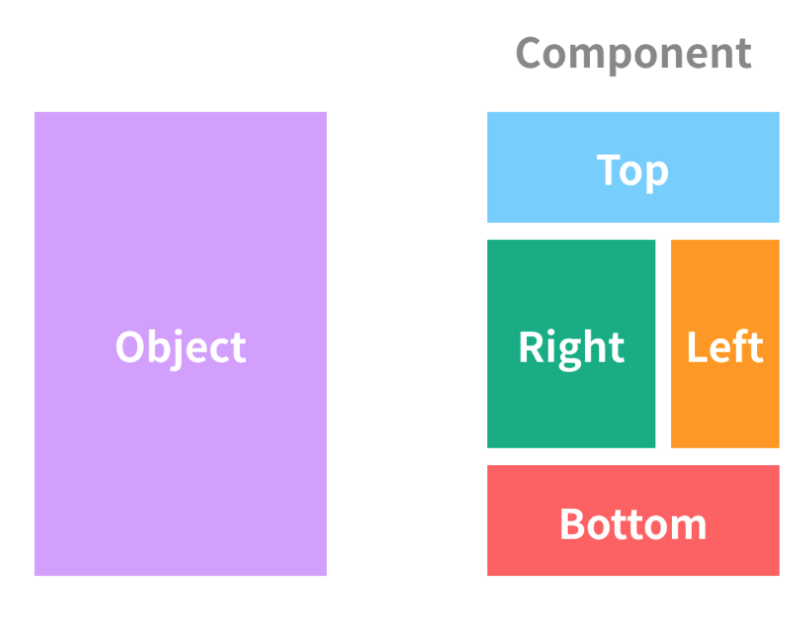
그림에서 확인 할 수 있듯이 Component 기반 프로그래밍을 하면 마치 레고 블록처럼 이미 만들어진 컴포넌트들을 조합하여 화면을 구성할 수 있다.
왜 사용하는가?
많은 하드웨어 제품들은 각각 독립된 기능을 가진 모듈로 만들어진다. 이 제품들은 회사 상관없이 서로 조합하여 하나의 제품으로 만들어진다. 이러한 제품들의 부품은 문제가 발생했을 때 해당 부품만 다른 부품으로 바꿔도 제품은 문제없이 작동한다. 컴퓨터와 스마트폰과 같은 제품들을 상상해보면 금방 이해가 갈 것이다.
반면 소프트웨어는 독립적으로 개발되지 않은 경우가 많을 뿐더러 독립적으로 개발되었다해도 다른 모듈과의 호환을 생각하지 않고 개발하면 이는 결국 소프트웨어의 재사용을 어렵게 하고 유지보수 비용이 크게 증가하는 원인이 된다.
소프트웨어의 재사용의 중요성과 필요성을 위해 나온 기술이 컴포넌트 기술이다.
특징
- 컴포넌트는 독립적인 소프트웨어 모듈이다.
- 컴포넌트는 구현, 명세화, 패키지화, 그리고 배포 될 수 있어야 한다.
- 소스코드(soure code)가 아닌 실행코드(execute code) 기반으로 재사용할 수 있도록 이미 구현(implemetntation)이 완료되어 있어야만 한다.
- 컴포넌트는 해당 컴포넌트의 용도, 유형, 기술표준과 인터페이스등에 대한 정보들에 대해서 명세화(specification)되어 있어야만 한다.
교체가능한 컴포넌트를 개발하기 위해서는 표준(standard)을 준수하여 개발해야한다. - 컴포넌트가 개발되어 배포될 때 관련 문서와 코드들이 독립적인 단위로 패키지화(packaing)되어 있어야만 한다.
- 컴포넌트는 독립적인 업무단위로 개발된 것이므로 사용자가 필요한 기능만을 패키지한 컴포넌트를 재사용할 수 있도록 독립적으로 배포(deployment) 가능해야만 한다.
- 하나의 컴포넌트는 하나 이상의 클래스로 구성될 수 있다.
- 컴포넌트와 클래스는 다른 개념이며 컴포넌트와 객체 또한 다른 개념이므로 컴포넌트가 되기 위해서는 반드시 클래스나 객체로 만들어야만 하는 것은 아니다. 참고
- 컴포넌트는 인터페이스를 통해서만 접근할 수 있다.
- 컴포넌트내의 정보는 외부로부터 모두 숨겨진다.(은닉)
- 외부에서 접근할 수 있도록 컴포넌트가 제공하는 서비스를 정의한 인터페이스만을 제공하고 컴포넌트를 사용하기 위해서는 어떤 인터페이스를 사용해야 하는지만을 알 수 있다.
- 인터페이스 외부와의 연결을 위해 반드시 존재해야만하며, 이처럼 컴포넌트가 내부 정보를 숨기고 인터페이스만 제공함으로써 소프트웨어도 하드웨어처럼 조립 기반으로 갈 수 있게 되는 것이다.
Interface
- 인터페이스(interface)는 서로 다른 두 개의 시스템, 장치 사이에서 정보나 신호를 주고받는 경우의 접점이나 경계면이다.
- 컴퓨터와 사용자 간의 통신이 가능하도록 하는 장치나 프로그램을 의미하기도 한다.
두 가지 조건을 충족시켜야한다.
- 서로 다른 것 사이(기기 혹은 사람 등 어떤 것)의 소통, 혹은 연결
- 복잡한 기능의 단순화
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)
응용프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
- 프로그램과 또 다른 프로그램을 연결해주는 일종의 다리
Web Component
웹 컴포넌트는 그 기능을 나머지 코드로부터 캡슐화하여 재사용 가능한 커스텀 엘리먼트를 생성하고 웹 앱에서 활용할 수 있도록 해주는 다양한 기술들의 모음입니다.
커스텀 엘리먼트: 커스텀 엘리먼트와 그 동작을 정의할 수 있도록 해주는 JavaScript API 의 집합으로, 사용자 인터페이스에서 원했던대로 사용될 수 있습니다.
- Custom elements: 사용자 인터페이스에서 원하는대로 사용할 수있는 사용자 정의 요소 및 해당 동작을 정의 할 수있는 JavaScript API 세트입니다.
- Shadow DOM: 캡슐화된 "그림자" DOM 트리를 엘리먼트 — 메인 다큐먼트 DOM 으로부터 독립적으로 렌더링 되는 — 를 추가하고 연관된 기능을 제어하기 위한 JavaScript API 의 집합. 이 방법으로 엘리먼트의 기능을 프라이빗하게 유지할 수 있어, 다큐먼트의 다른 부분과의 충돌에 대한 걱정 없이 스크립트와 스타일을 작성할 수 있습니다.
- HTML 템플릿:
<template>과<slot>엘리먼트는 렌더링된 페이지에 나타나지 않는 마크업 템플릿을 작성할 수 있게 해줍니다. 그 후, 커스텀 엘리먼트의 구조를 기반으로 여러번 재사용할 수 있습니다.