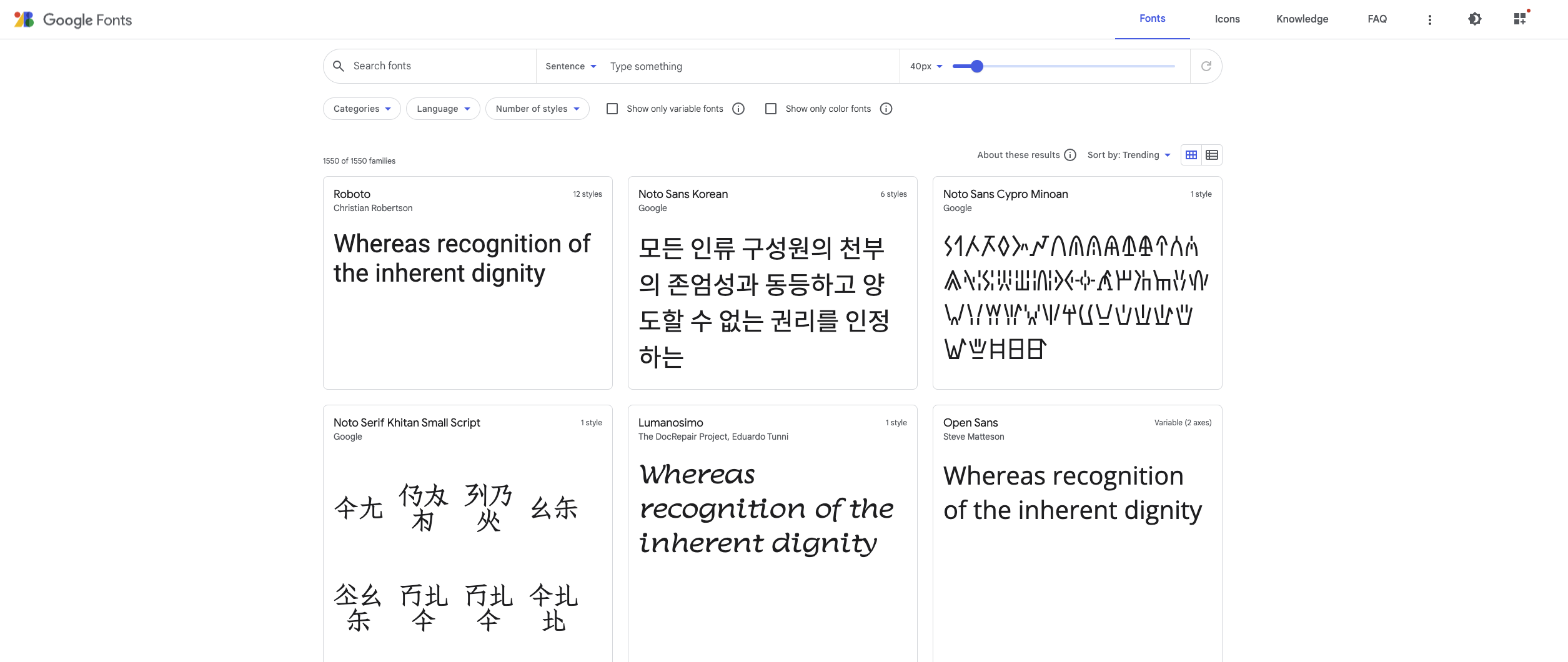
구글 폰트 https://fonts.google.com/
모든 Google Fonts는 오픈소스이며 무료로 제공된다. 심지어 상업용 제품에 사용할 수도 있다.
- 먼저 원하는 폰트를 고른다.

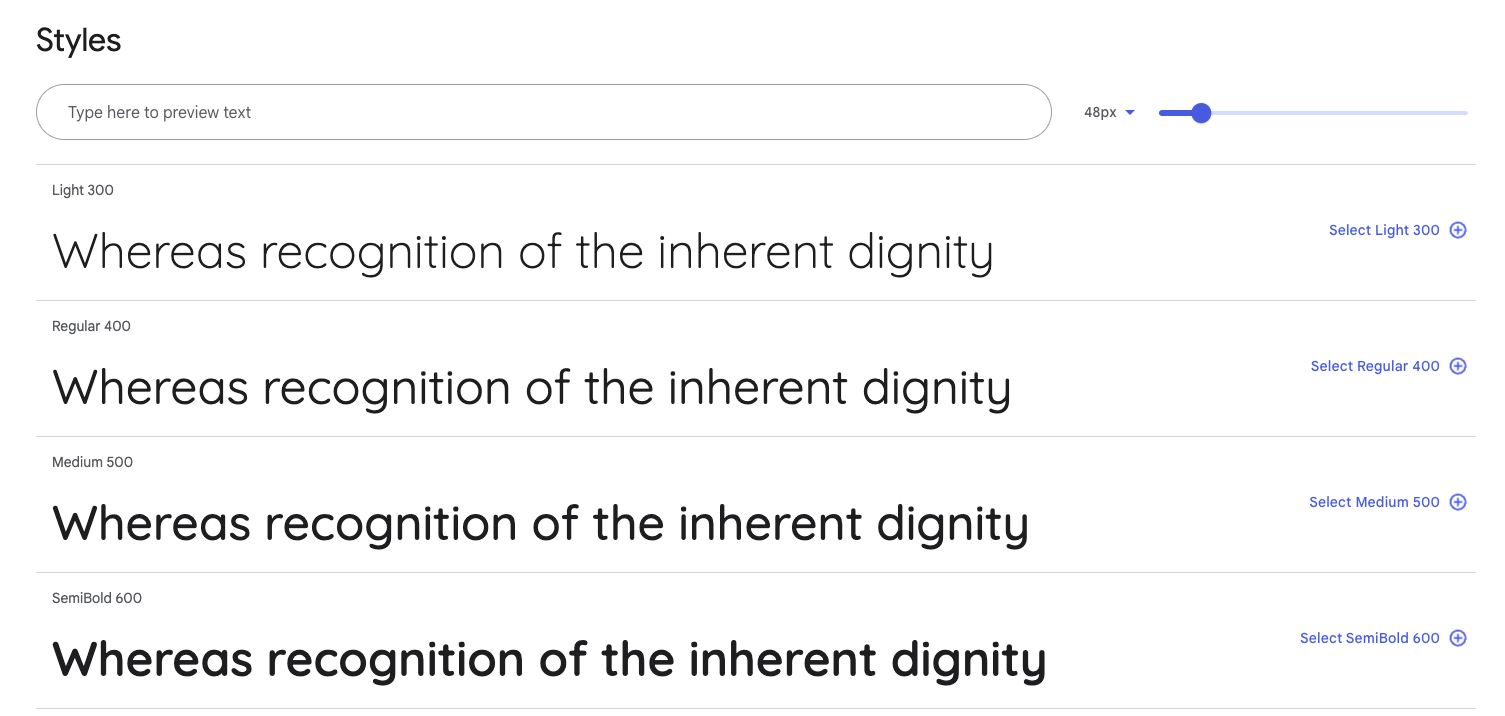
- 사용하려는 폰트 스타일을 고른다. (복수 선택 가능)

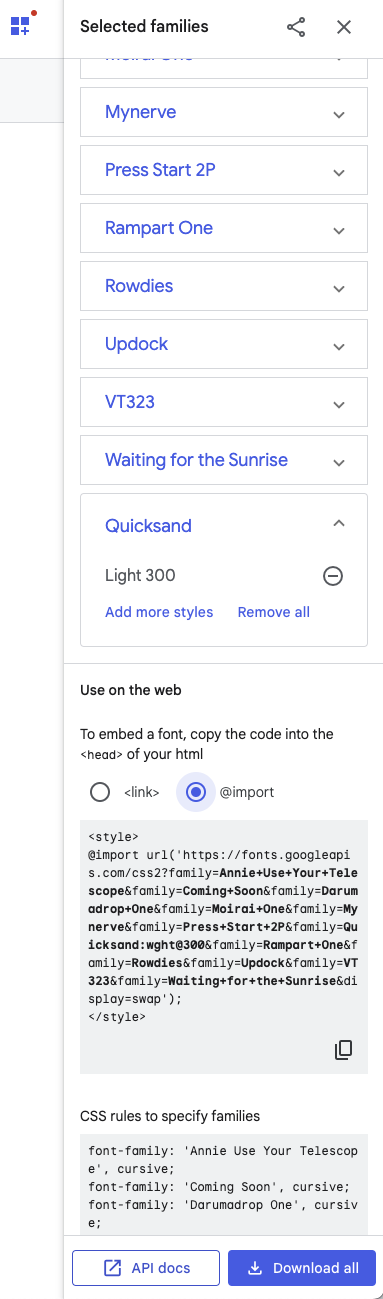
- 스타일을 고른 후 Selected families 버튼을 누르면 내가 고른 스타일이 모두 담겨있다.

- import를 선택해주고 html 코드와 CSS 코드를 내 프로젝트에 추가해준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>F4T2</title>
</head>
<body>
<div id="app">
Now loading...
</div>
<script type="module" src="./src/index.jsx"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Annie+Use+Your+Telescope&family=Coming+Soon&family=Darumadrop+One&family=Moirai+One&family=Mynerve&family=Press+Start+2P&family=Rampart+One&family=Rowdies&family=Updock&family=VT323&family=Waiting+for+the+Sunrise&display=swap');
</style>
</body>
</html>const GlobalStyle = createGlobalStyle`
html {
font-size: 62.5%;
}
body {
font-size: 1.6rem;
min-width: 1080px;
}
* {
box-sizing: border-box;
}
a {
color: #000;
text-decoration: none;
color: inherit;
}
header {
font-family: 'Darumadrop One';
}
`;구글 폰트가 적용된 프로젝트 메인 화면 !

