- 전체보기(241)
- TIL(183)
- Java(49)
- 주간회고(29)
- http(12)
- CSS(8)
- 회고(7)
- 프론트엔드생존코스(6)
- 개인프로젝트(6)
- 스터디(6)
- JavaScript(6)
- 배포(5)
- Vercel(4)
- 프로그래머스(4)
- Spring(4)
- next.js(3)
- 에러메시지(3)
- 블로그프로젝트(2)
- typescript(2)
- npm(2)
- supabase(2)
- 리액트(1)
- jQueryUI(1)
- Fly.io(1)
- Postico(1)
- Thead(1)
- codeceptjs(1)
- 환경변수(1)
- PostgreSQL(1)
- node.js(1)
- header(1)
- tfoot(1)
- ESLint(1)
- 함께자라기(1)
- datepicker(1)
- jquery(1)
- 개발서적(1)
- cors(1)
- html(1)
- 개발자(1)
- 데브로드(1)
- Table(1)
- 메가테라(1)
- 연말회고(1)
- tbody(1)
- routing(1)
- github(1)
- git(1)
- megaptera(1)

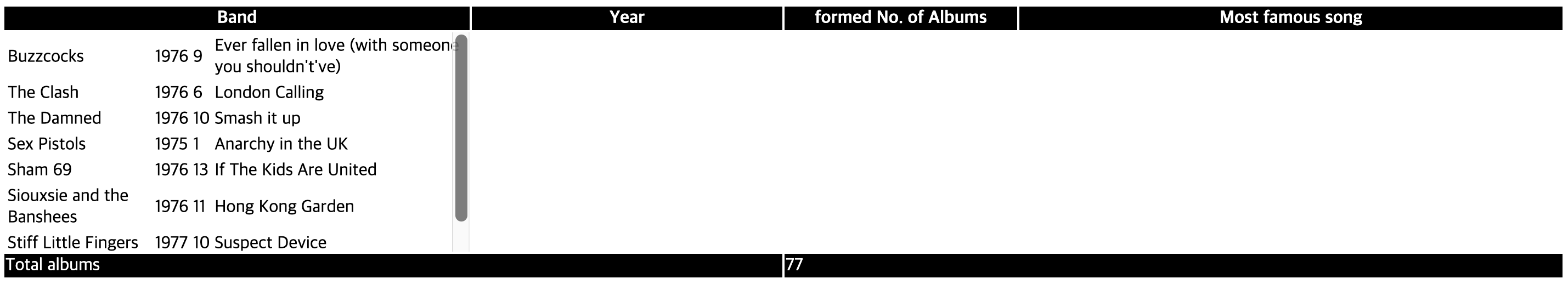
[css] table tbody scroll 하는 법
위의 사진처럼 column의 width가 깨지는 문제가 발생한다. 이 문제를 해결하기 위해서는 아래의 css 코드를 추가해주어야 한다.mdn 표 스타일링

[jQuery UI] 🗓️ Datepicker 라이브러리 사용법
🗓️ Datepicker란? 사용자가 캘린더에서 날짜를 선택할 수 있는 jQuery 기반의 라이브러리 🗓️ Datepicker 위젯 적용하기 1. jQuery, jQuery UI 파일을 다운받아 웹 페이지에 로드 jQuery는 자바스크립트 라이브러리이므로, jQ

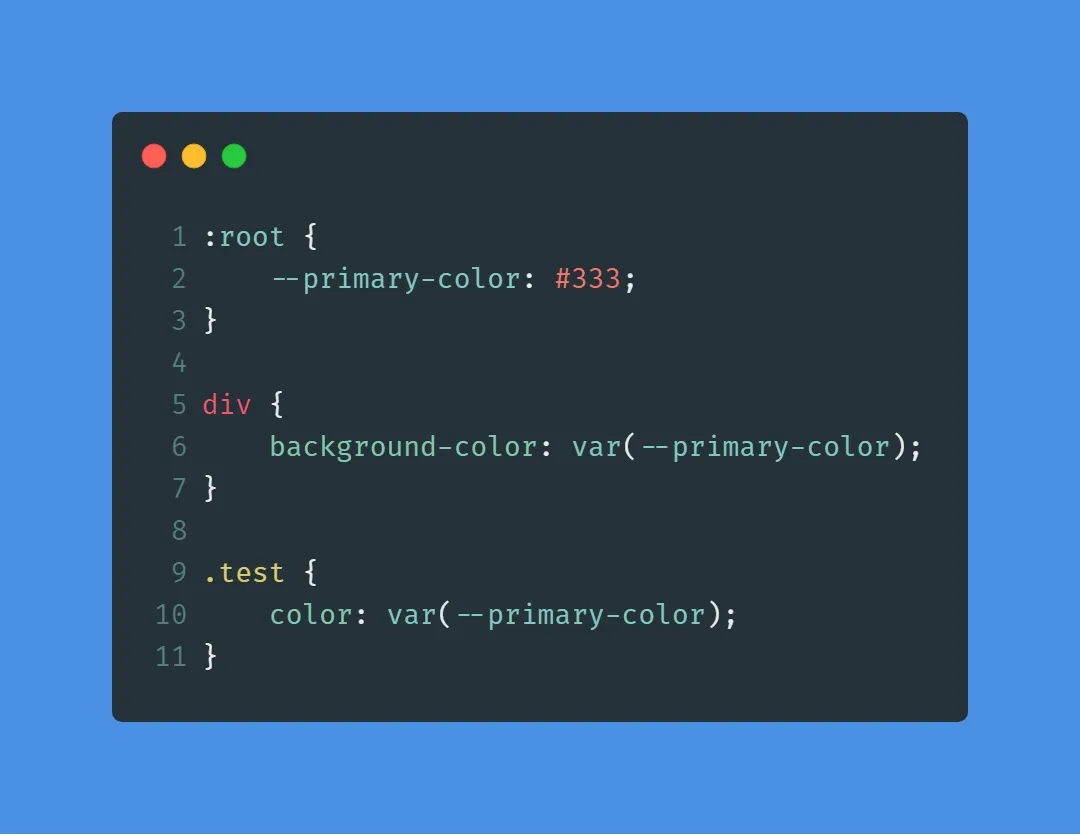
[CSS] 사용자 지정 변수(Variable) 사용법
CSS 저작자가 정의하는 개체로, 문서 전반적으로 재사용할 임의의 값을 담는다. 전용 표기법을 사용해 정의한다. (--main-color: black;)var() 함수를 사용해 접근할 수 있다. (color: var(--main-color);)첫번째 이유. 복잡한 웹

[지속 가능한 개발자 Chapter1] 함께 자라기 스터디 1회차 회고
🌷HSD 2기🌷와 함께 읽을 책은 함께 자라기 이고 1회차 때 다룬 주제는 자라기 였다. 1회차, 2회차 스터디에 참여하면서 함께 자라기를 '실천'하는 자신만의 방법을 수립하고, 2024년 1년 동안 각자의 방법을 '실천'하며 성장하는 것이 이번 스터디의 목표이다.

[에러 메시지] Error: Invalid src prop on `next/image`, hostname is not configured under images in your `next.config.js`
사진과 같은 에러 메시지를 마주했다. 오류 아래에 공식문서 링크가 있어서 링크를 타고 공식문서로 들어갔다. 🖇️ 공식문서 링크 😂 이 오류가 발생한 이유

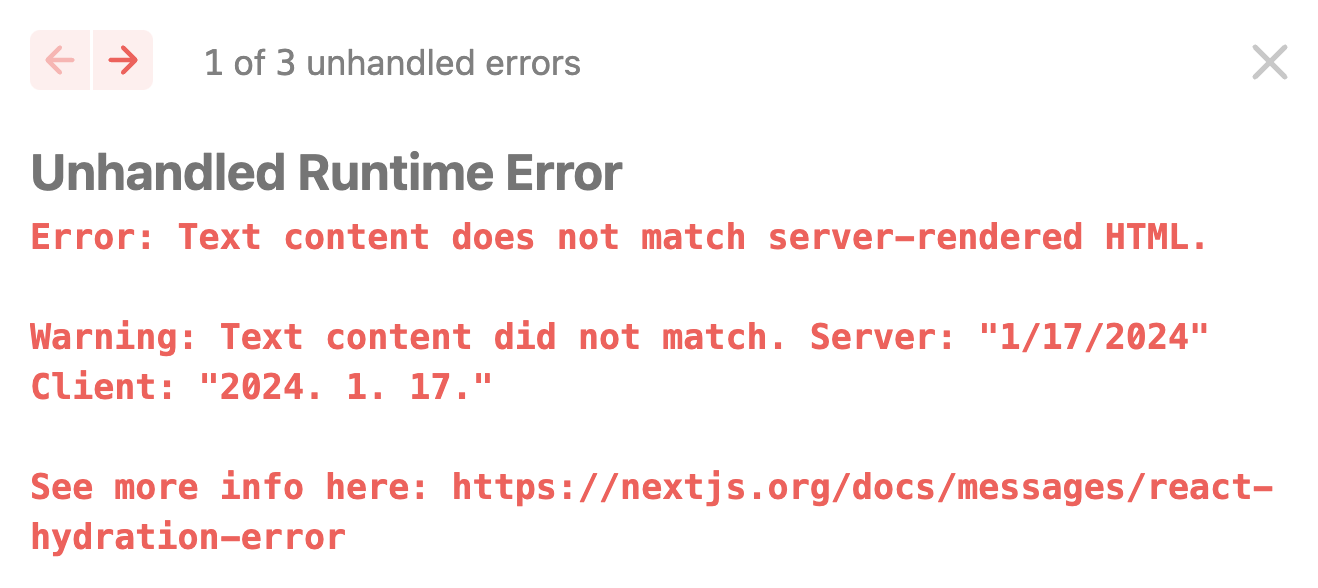
[에러 메시지 ] Error: Text content does not match server-rendered HTML.
이런 에러 메시지를 마주했다. 아주 친절하게 공식문서 링크를 달아주어서 링크를 타고 공식문서로 들어갔다. 🖇️ 공식문서 링크애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링된 React 트리와 브라우저에서 처음 렌더링되는 동안 렌더링된 React 트리 간에 차이가

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 5회차 회고
5회차 주제 - 웹 공격 기술 (3회차) HTTP의 약점 🖇️ (5회차) 웹 공격 기술 5회차 스터디의 주제인 웹 공격 기술을 학습하면서 3회차 때 공부했던 HTTP의 약점 3가지를 다시 한 번 떠올리면서 복습해볼 수 있었다. HTTP의 약점 3가지는 다음과 같

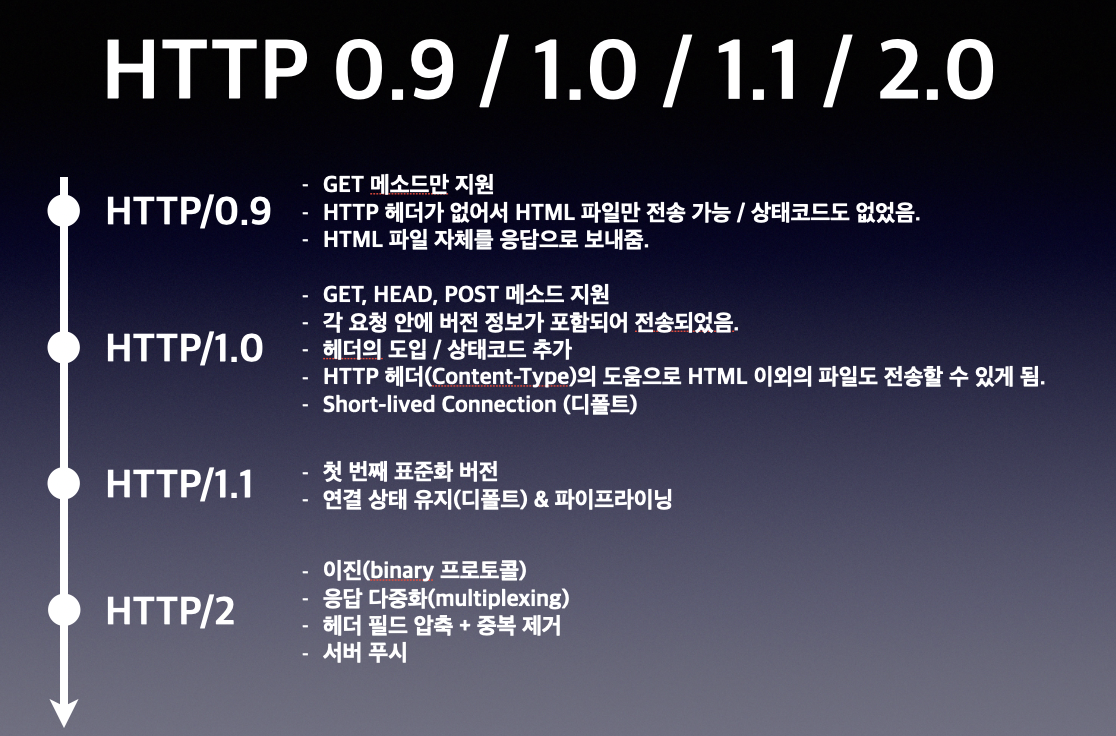
[HTTP] HTTP의 역사 0.9 / 1.0 / 1.1 / 2.0
📍 HTTP/0.9 GET 메소드만 지원 HTTP 헤더가 없어서 HTML 파일만 전송 가능 / HTML 파일 자체를 응답으로 보내줌. 상태코드도 없었음. 초창기의 HTTP. HTTP/0.9 버전에서는 GET 메소드만 지원하고 HTTP 헤더가 없어서 HTML 파일

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 4회차 회고
4회차 스터디 내용을 학습하면서 HTTP의 역사에 대해 깔끔하게 정리해 볼 수 있어서 좋았다. 책에는 HTTP/2.0과 SPDY, WebSocket 등 HTTP를 기본으로 하는 프로토콜 이야기만 담겨 있었지만 이것들이 나오게 된 배경과 역사를 이해하기 위해서는 HTTP

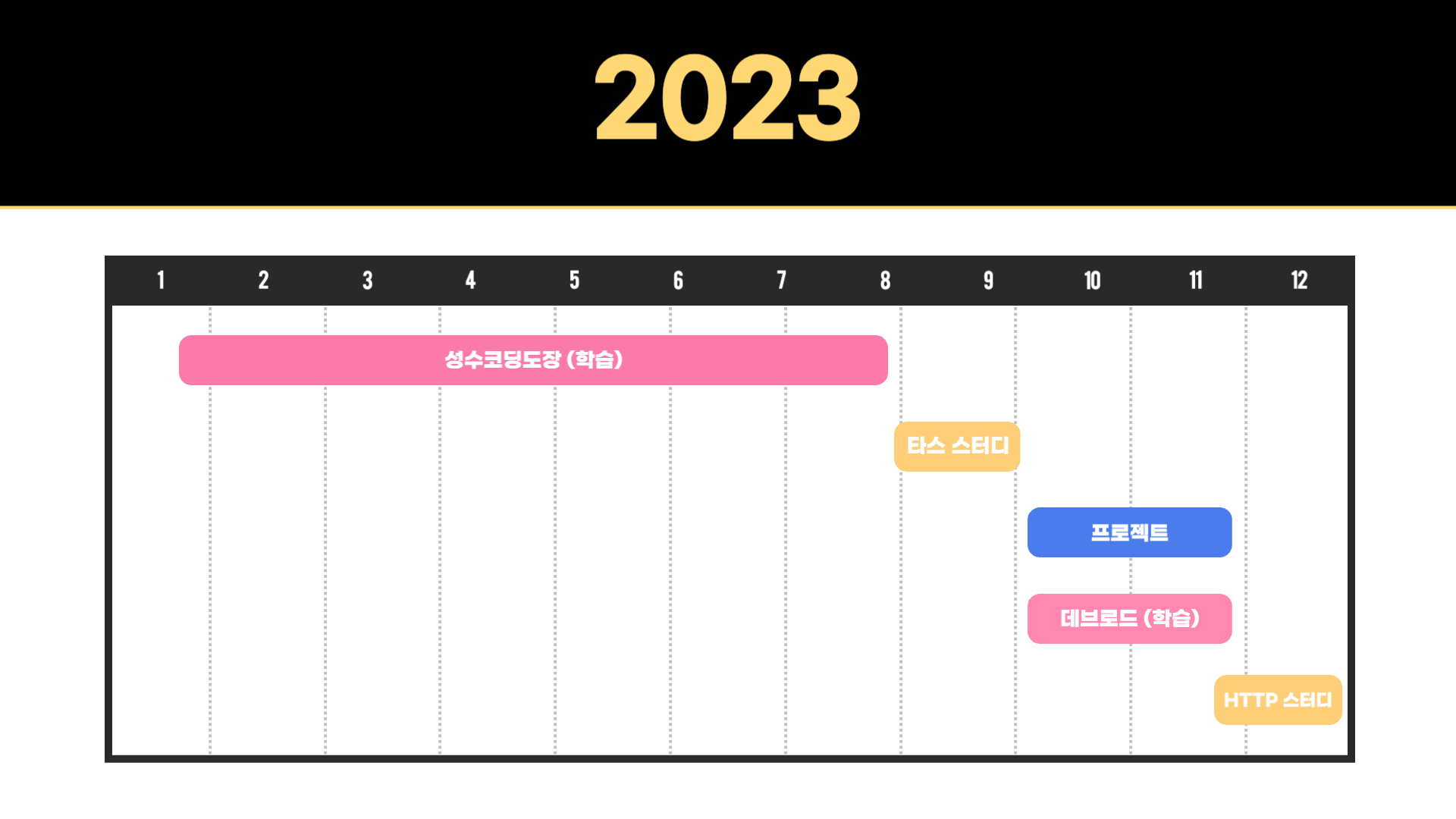
📸 사진으로 보는 데이지의 2023년 ❤️🔥
🗓️ 올 한 해 뭐했나 돌아보고 내년에 해야 할 일을 착착 정리해봅니다. 1년 내내 다니던 회사와의 계약이 끝나고 좋은 기회가 되어 올해 1월 말부터 개발 공부를 시작하게 됐다. 7월 말까지는 정말 개발 공부만 했다. 6개월 간의 과정은 상상 이상으로 쉽지 않았고 그

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 3회차 회고
3회차 주제 - 웹 서버 기초, HTTPS, 인증 ✨ 좋았던 점 이번주 스터디를 준비하면서 지난 스터디 주제들과 관련있는 내용들이 많아 재밌었다. 공부를 할 때 이미 알고 있는 내용과 새로운 내용을 계속해서 연결지어야 지식이 파편화되지 않고 하나의 흐름으로 깔끔하게

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 2회차 회고
목요일에 스터디를 끝내고 토요일에 Next.js 공부를 하는데 상태코드와 헤더 볼 일이 생겨서 엄청 반가웠다. 앞으로 프로젝트를 하면서 상태 코드나 헤더를 만나게 되더라도 조금은 편안하게 받아들일 수 있을 것 같다. 내가 잘 몰랐던 부분(커스텀 헤더, 무조건 상태코드

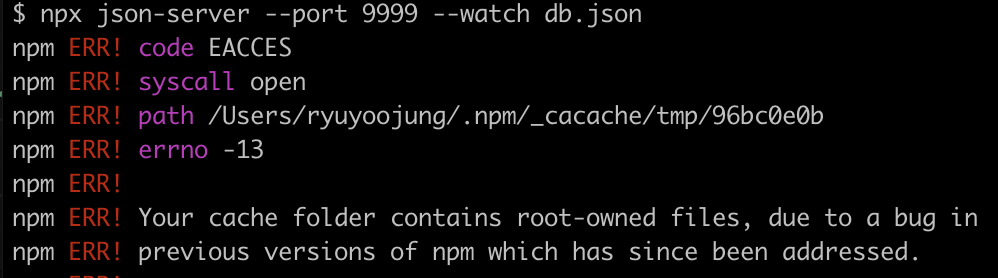
[에러 메시지] Your cache folder contains root-owned files, due to a bug in
뭔가 캐시 문제인 것 같아서 해주었더니 바로 해결되었다!

[Next.js] 라우팅하기
라우팅이란? 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정 최적의 경로 : 주어진 데이터를 가장 짧은 거리로 또는 가장 적은 시간 안에 전송할 수 있는 경로 ➡️ 경로에 따라서 어떤 컨텐츠를 어떤 방식으로 보여줄 것인지를 결정하는

[HTTP] 개발자 도구에서 자주 보이는 HTTP header 뜯어보기
Cache-control 이용하는 메시지 : 요청, 응답 클라이언트와 서버가 따라야 하는 캐시방법을 나타낸다. 디렉티브로 불리는 명령을 사용하여 캐싱 동작을 지정한다. 지정한 디렉티브에는 파라미터가 있는 것과 없는 것도 있으며 여러 개의 디렉티브를 지정하는 경우에는 콤

[Node.js 버전 업그레이드]
현재 Node.js 버전 확인하기강제로 캐시 삭제n 설치n을 사용하여 Node.js 설치 Node.js 버전 확인여전히 업데이트가 되지 않았다면? installed와 active 버전을 확인할 것!위 사진처럼 installed와 active 버전이 상이하다면 최신 안정

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 1회차 회고
2023년이 한 달도 채 남지 않은 이 시점에서 새로운 스터디를 기획하고 운영까지 하게 되었다! 올 한 해 그리고 스터디

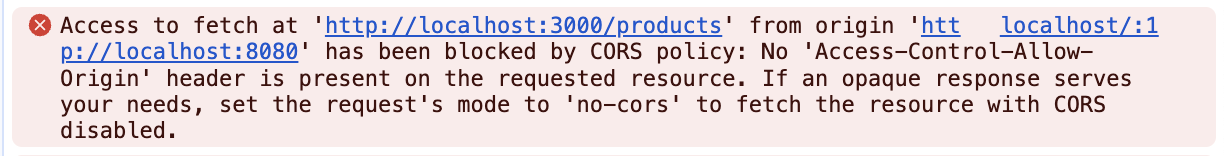
[에러 메시지] Access to fetch at 'http://localhost:3000/products' from origin 'http://localhost:8080' has been blocked by CORS policy
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식이다. 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다. 웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의

메가테라 데브로드 후기 [프론트엔드 생존코스]
안녕하세요😄 저는 지금 현재 메가테라 데브로드 프론트엔드 생존코스를 수강하고 있습니다. 메가테라 합류를 고민하는 분들이나 학습을 시작한지 얼마 되지 않은 분들에게 조금이나마 도움이 되고자 후기 글을 작성해봅니다.우선 저는 컴공 비전공자이며 올해 초(2023년 1월)

[에러 메시지] Warning: React version not specified in eslint-plugin-react settings.
리액트 프로젝트를 세팅하는 과정에서 eslint를 설치하려 하자 오류 메시지가 나타났다. 에러 메시지는 eslint-plugin-react 설정에 React 버전이 지정되지 않은 점을 경고하고 있다. 아래에 github 링크도 안내되어 있어서 링크를 따라 이동해보았
