
React JS 마스터 클래스 수강 - TIL(Today I Learned) - TypeScript
Structure
- Step1. STYLED COMPONENTS
- Step2. TYPESCRIPT
- Step3. CRYPTO TRACKER
- Step4. STATE MANAGEMENT
- Step5. TRELLO CLONE
- Step6. ANIMATIONS
- Step7. NOMFLIX CLONE
- Step8. GATSBY BONUS
TypeScript
Introduction
참고하면 좋은 페이지
타입스크립트 핸드북
참고 블로그 : 타입스크립트란 무엇인가, https://medium.com/@wonjong_oh
타입스크립트 공식 홈페이지
- Typescript
- Javascript with syntax for types.- Storngly-typed.
- Base on Javascript. - Superset of Javascript.
- Storngly-typed.
DefinitelyTyped
Installation
npx create-react-app my-app --template typescript
codesandbox
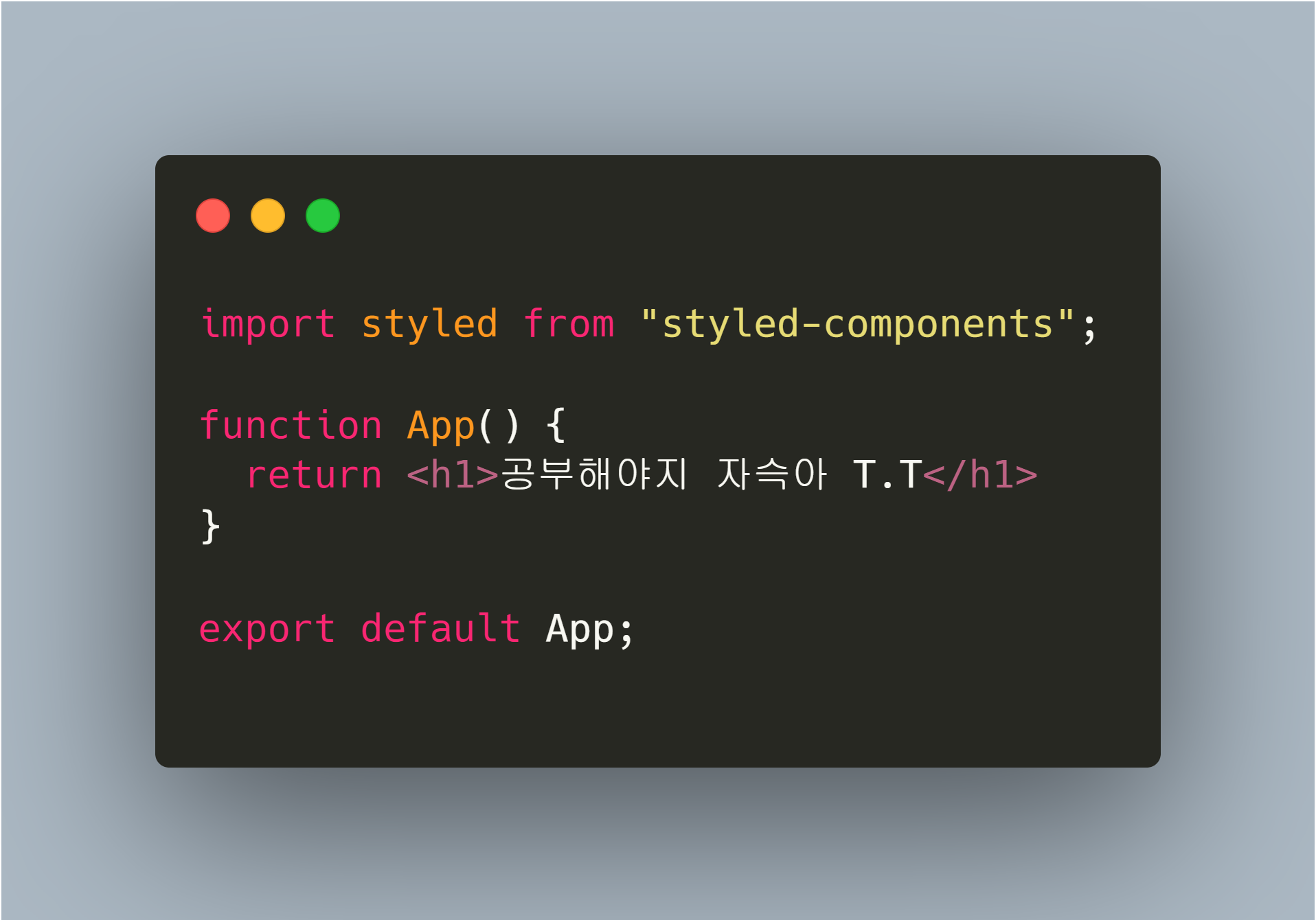
typescript로 만들어지지 않은 라이브러리를 추가할 때(styled-components)
참고하면 좋은 페이지
bash
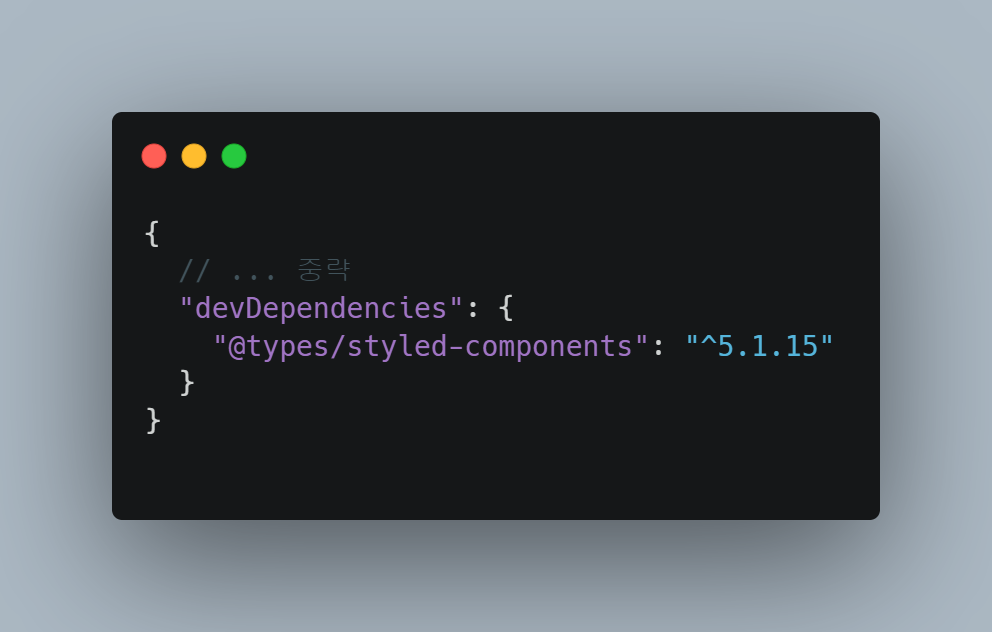
npm i --save-dev @types/styled-componentspackage.json

Typing the props
interface
- object를 설명, (object가 어떤식으로 보일 지 설명)
.png)
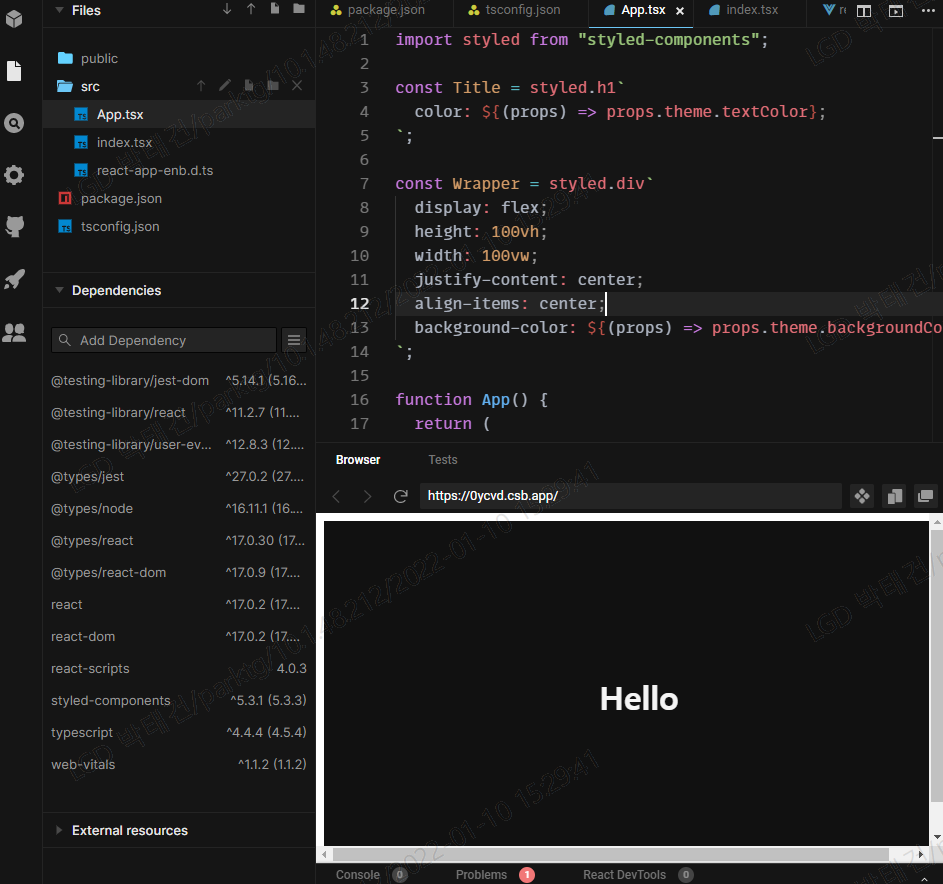
App.tsx
.png)
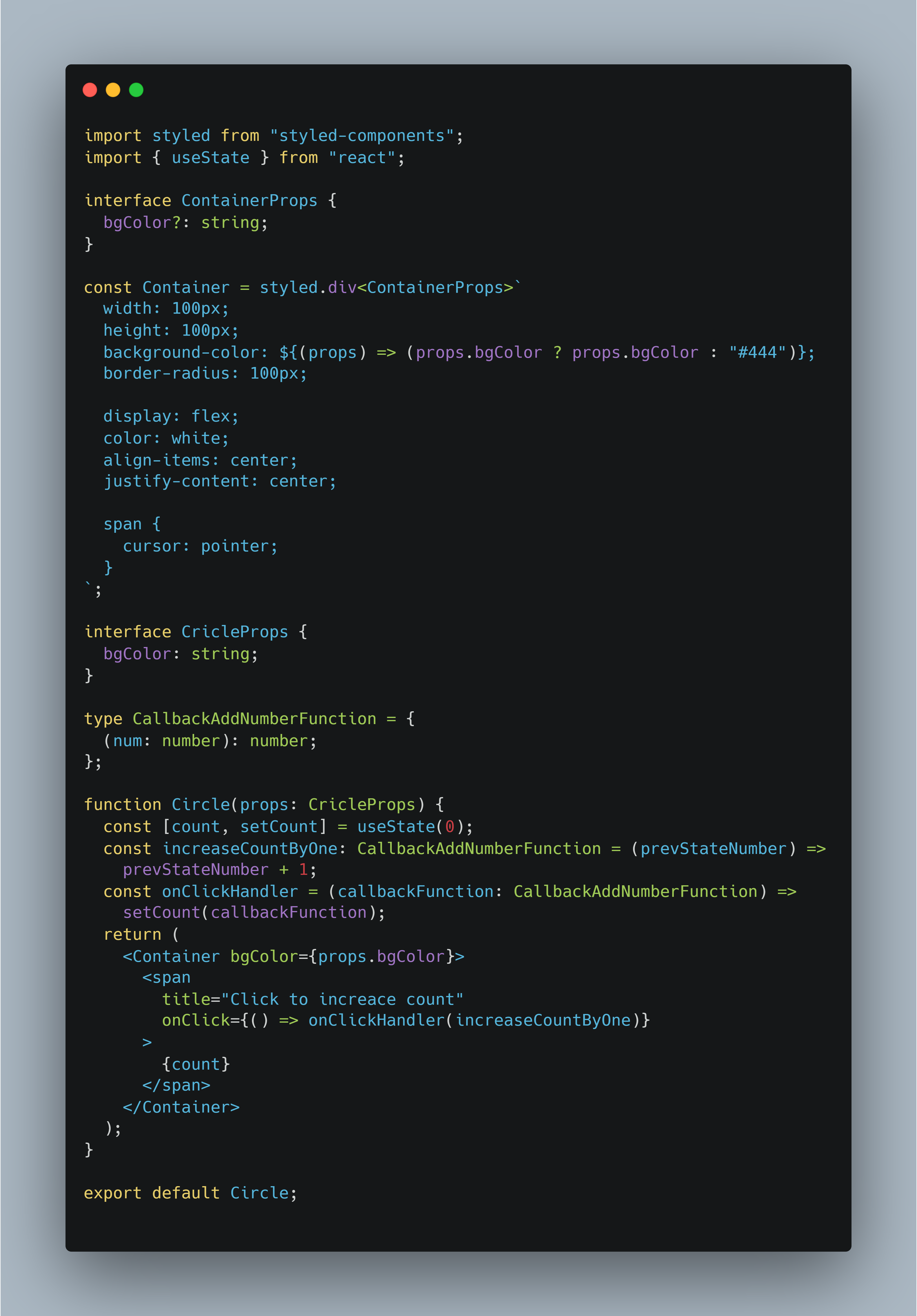
Circle.tsx
.png)
result

state
Typescript with React state
참고하면 좋은 사이트
hooks intro
intro to hooks
Depp div:How do react hooks really work?
Closures
How Are Function Components Different from Classes
Making setInterval Declartive with React Hooks
overreacted.io
UI 런타임으로서의 React
useEffect 완벽 가이드
React Hooks Guide
How the useEffect Hook Works (with Examples)
Circle.tsx

result

Forms
Form.tsx

result

Themes
참고하면 좋은 페이지
create-a-declarations-file
styled.d.ts
.png)
Theme with toggle
theme.ts

index.tsx

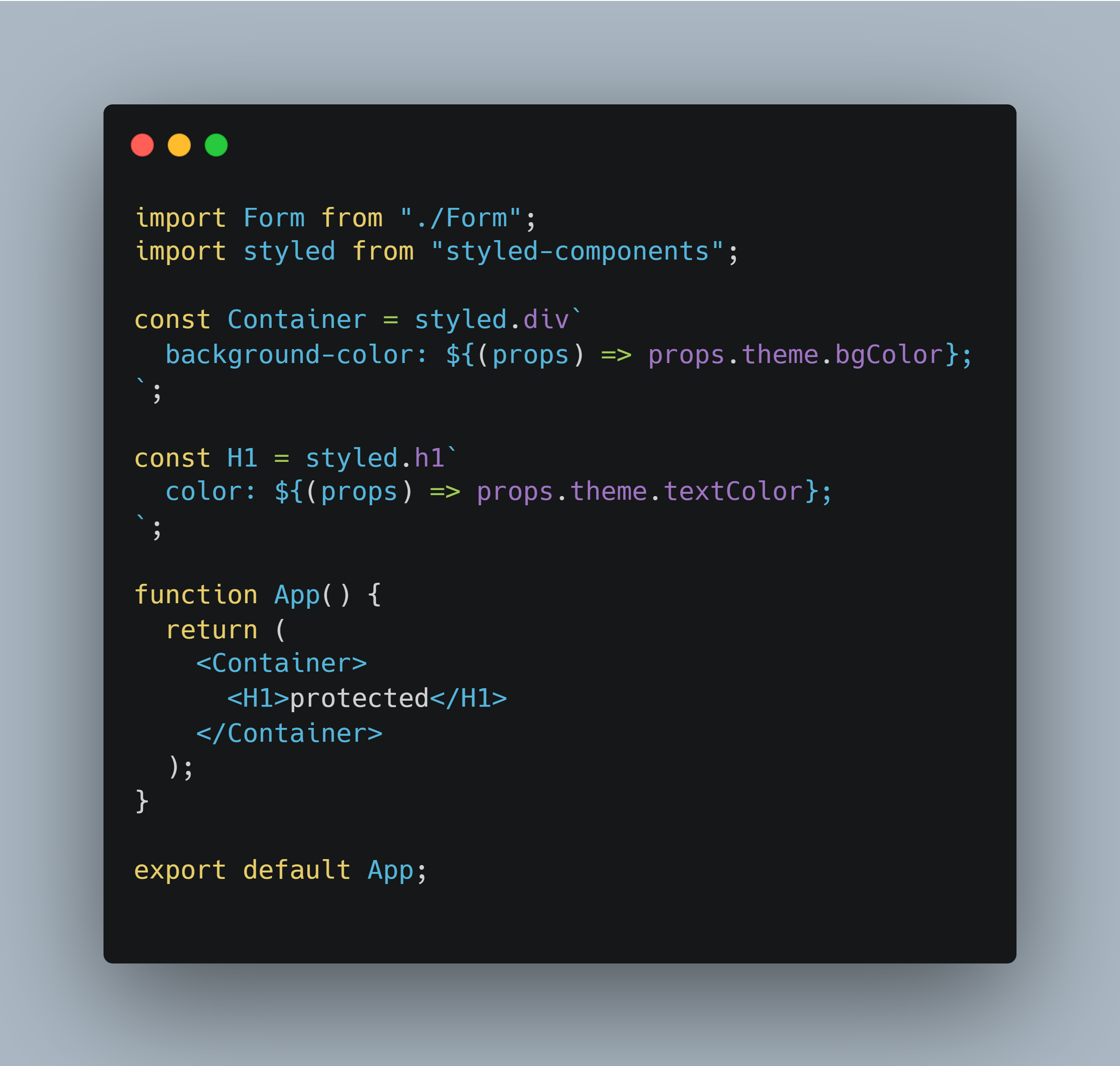
App.tsx

result

오늘자 느낀점. (2022-01-11 ~ 12 (월~화))
-
typescipt, react, styled-component를 활용하였다.
-
그동안 타입스크립트를 배워볼까하면서 깔짝거리기만 한 내 자신을 반성하고, 왜 타입스크립트를 써야하는지 체험해볼 수 있었다.
-
예전 리액트를 한참 배우다가, 한동안 회사일만 하면서 리액트를 잠시 놓았더니 기억이 드문드문 나는걸 복습할 수 있었다.
-
이전보다는 더 깊은 지식을 알고 싶어 Hooks나 고차함수, Hoc같은 문서를 찾고 읽느라 생각보다 시간이 더 오래걸렸다.
-
생각 외로 토글을 이용하여 theme를 바꾸는데 공수가 많이 들었다.
-
타입스크립트 핸드북에서 심화 내용을 살펴봐야겠다.
-
타입스크립트 type 등을 어떻게 정리하는지 예제 코드를 깃허브에서 살펴봐야겠다.