
Problem
React를 설치하고 코드를 테스트를 하던 중 발생했다.
import React, { useState } from "react";
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={alert(name)}>Button</button>
<h1>{name}</h1>
</div>
);
};
export default NameForm;텍스트를 입력하고 버튼을 누르면 입력한 내용이 alert되는
NameForm 이라는 컴포넌트를 만들고 기존 App에 import 해주었다.

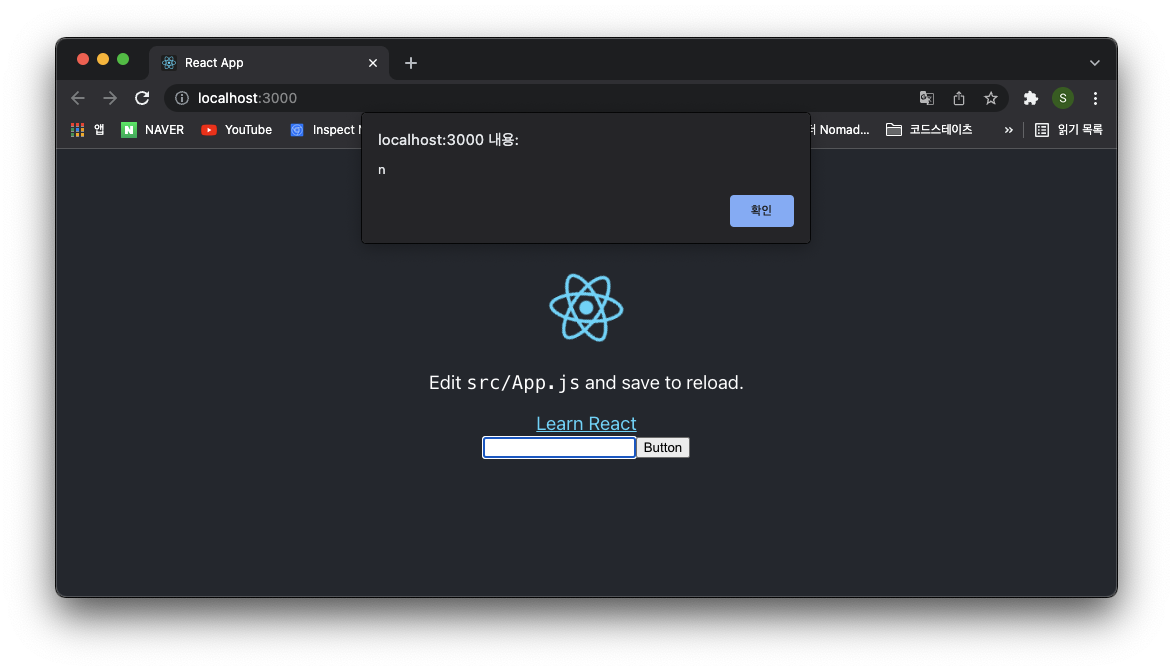
브라우저를 여는 순간 의도하지 않은 alert가 동작하고

버튼을 누르지 않았는데도 text를 입력하자마자 alert가 동작했다.
Solving
import React, { useState } from "react";
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
const handleClick = () => alert(name)
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={handleClick}>Button</button>
<h1>{name}</h1>
</div>
);
};
export default NameForm;button 태그의 onClick에 들어간 함수의 형식이 문제였다.
React는 DOM과 다르게 문자열이 아닌 함수로 전달하기 때문에
alert(name)를 리턴하는 함수 handleClick 를 만들어 버튼의 onClick에 넣어주었다.

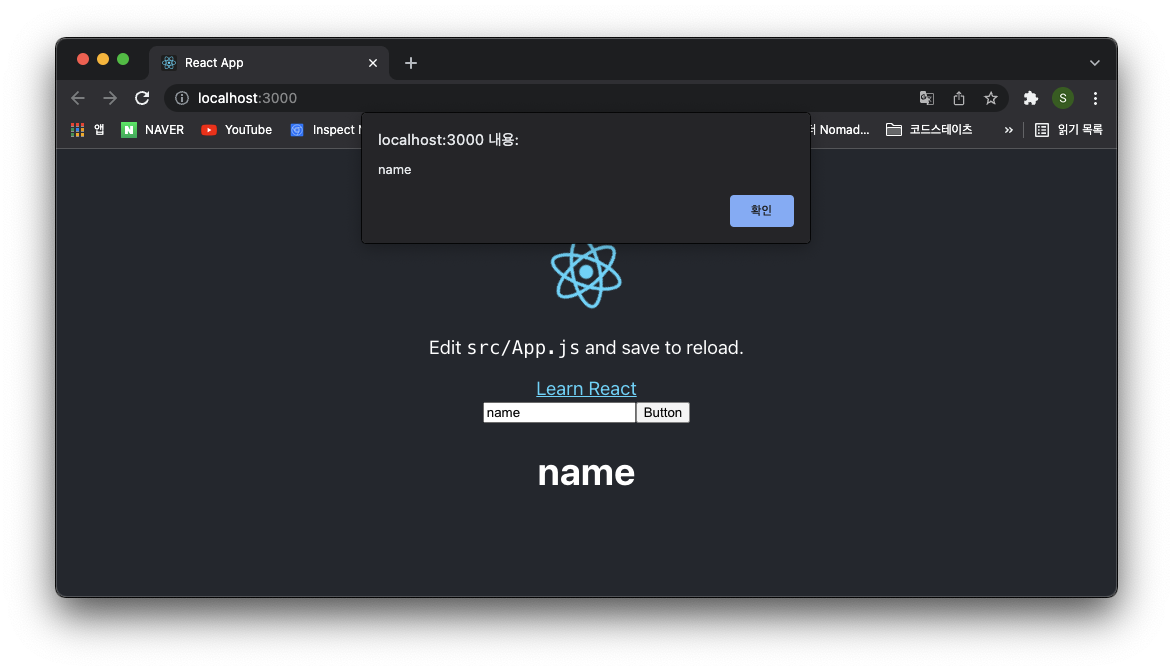
의도한대로 잘 동작하는 모습
