AWS EC2 인스턴스 생성과정, 배포는
https://sunnyfterrain.github.io/devlog/tips-ec2.html 해당 블로그를 참고했다.
배포 과정에서 오류들이 많이 생겼었다.
서버 생성후, 서버에 배포할 웹페이지를 clone하는 과정에서
permission defined , 권한이 없는 오류가 발생했었는데
구글링을 통해 해결했다. 해결방법은 참 오래 삽질을 했는데 결말이 허무했다..
그냥 새로운 폴더를 하나 만들고 거기에 클론을 해주니 되었다
mkdir Lazier
cd Lazier
git clone {SSH클론 주소}천천히 배포과정을 따라가던 중,

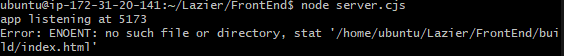
배포과정에서 이런 에러가 났는데,
//server.cjs//
app.use(express.static(path.join(__dirname, "build"))); //원래코드
... 생략
res.sendFile(path.join(__dirname, "build", "index.html")) //원래코드
app.use(express.static(path.join(__dirname, "dist"))); //수정코드
... 생략
res.sendFile(path.join(__dirname, "dist", "index.html")) // 수정코드나는 vite를 사용하기 때문에 dist폴더에 build가 되어있었다
코드를 파해쳐보니 그렇게 어렵진 않았는데, 우분투 환경에서 작업하려니
해당 부분이 익숙하지가 않아 시간을 좀 많이 소모한거같다.
다 해결했겠구나 하고 다시 실행했는데,
이번엔 웹페이지에 아무것도 노출이 안되었다

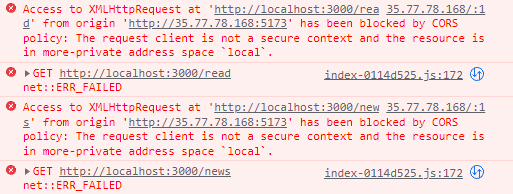
콘솔창을 열어보니 어디서 많이 들었던 CORS에러 발생.. 이건 둘째치고
원래 프로젝트를 진행하면서 JSON-SERVER fakeapi를 사용했는데
JSON-SERVER 를 실행시키면 localhost:port 로 실행이 된다.
그래서 이부분 먼저 수정..
package.json에 수정할부분이 있나 봤는데 없다 ㅜㅜ
//server.cjs//
const jsonServer = require('json-server');
const server = jsonServer.create();
const router = jsonServer.router('test.json');
const middlewares = jsonServer.defaults({ noCors: true })
server.use(middlewares);
server.listen(3000, () => {
console.log('Mock api server listening at localhost:3000')});
server.cjs 파일에 코드를 추가해주고
참고링크 - https://stackoverflow.com/questions/66369299/no-cors-config-not-working-with-json-server
//API.tsx///
export const API_URL = "http://localhost:3000"; // 원래코드
export const API_URL = "http://35.77.78.168:3000"; // 수정API 주소도 변경을 해주었다
안된다 ^^ ..
몇시간 더 삽질하던 끝에 원인을 찾았다..
JSON-SERVER 포트 때문이었다 axios 요청이 들어가지 않는 코드를 배포했을때는
정상적으로 배포가 됐다.