[Flutter] Bottom Navigation Bar Setting
Project Bottom Navigation Bar Setting
Flutter project 초기 세팅 시 UI 부분에 가장 먼저하는 세팅이 바로 Bottom Navigation Bar 세팅을 먼저한다
Persistent Bottom Navigation Bar
해당 라이브러리는 BottomNavigationBar 때문에 사용한다기 보다는 router관리가 간편해서 사용하는데 BottomNavigationBar에 적용하는 것도 나쁘지 않을 것 같아 사용할 예정이다
기본으로 제공하는 navBarStyle 속성 값이 쓸만하여 커스텀 없이도 사용가능함
pubspec.yaml
dependencies:
persistent_bottom_nav_bar: ^4.0.2lib/presentation/main_page.dart
main_page.dart 파일에 아래와 같이 사용하면 된다
기존 flutter에서 기본으로 제공하는 bottomNavigationBar와는 다르게 persistent_bottom_navigation_bar 라이브러리는 screens, items를 method로 생성해야 한다
상위 위젯인 WillPopScope 위젯은 디바이스의 뒤로가기 버튼을 막기 위해 사용했다
뒤로가기 버튼을 막고 싶으면 onWillPop: () async => false, 로 처리하면 된다
Bottom item 클릭시 event 처리는 onItemSelected에서 index 값으로 처리 해주면됨
Widget build(BuildContext context) {
size = MediaQuery.of(context).size;
theme = Theme.of(context);
return WillPopScope(
onWillPop: () async => false,
child: PersistentTabView(
context,
controller: controller,
screens: _screens(),
items: _items(),
onItemSelected: (index) {},
// backgroundColor: Colors.white,
navBarHeight: 62,
navBarStyle: NavBarStyle.style10,
),
);
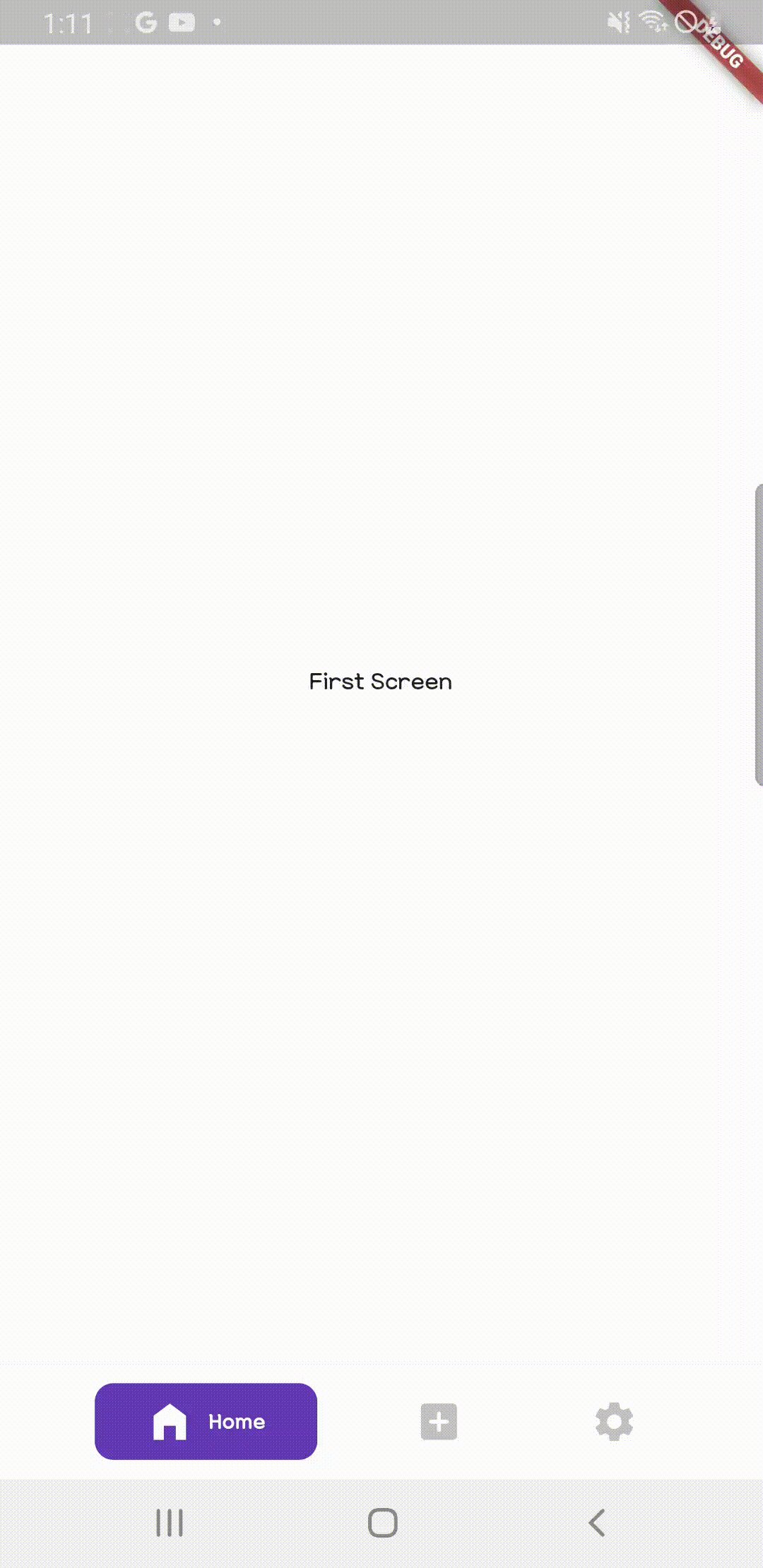
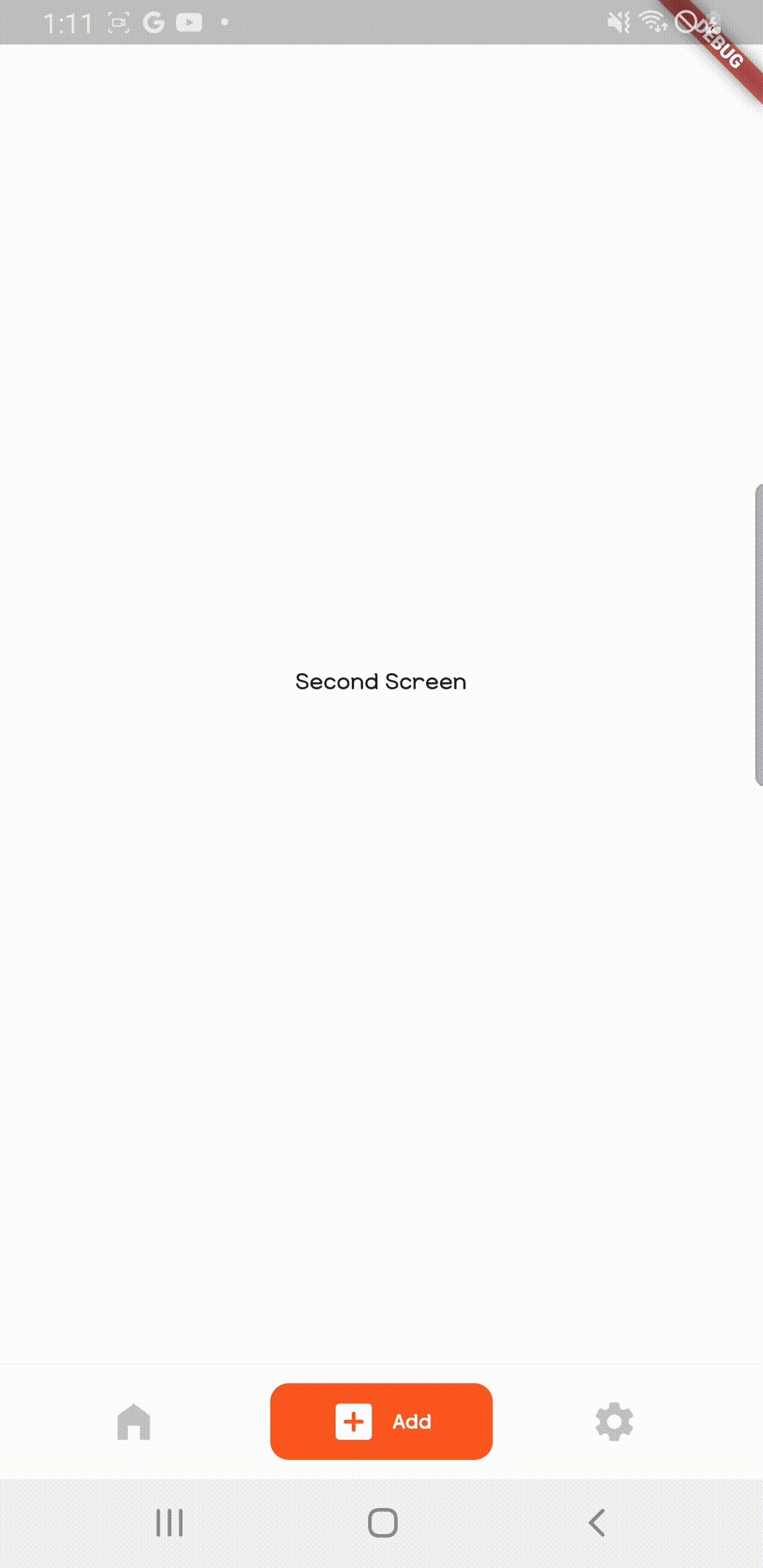
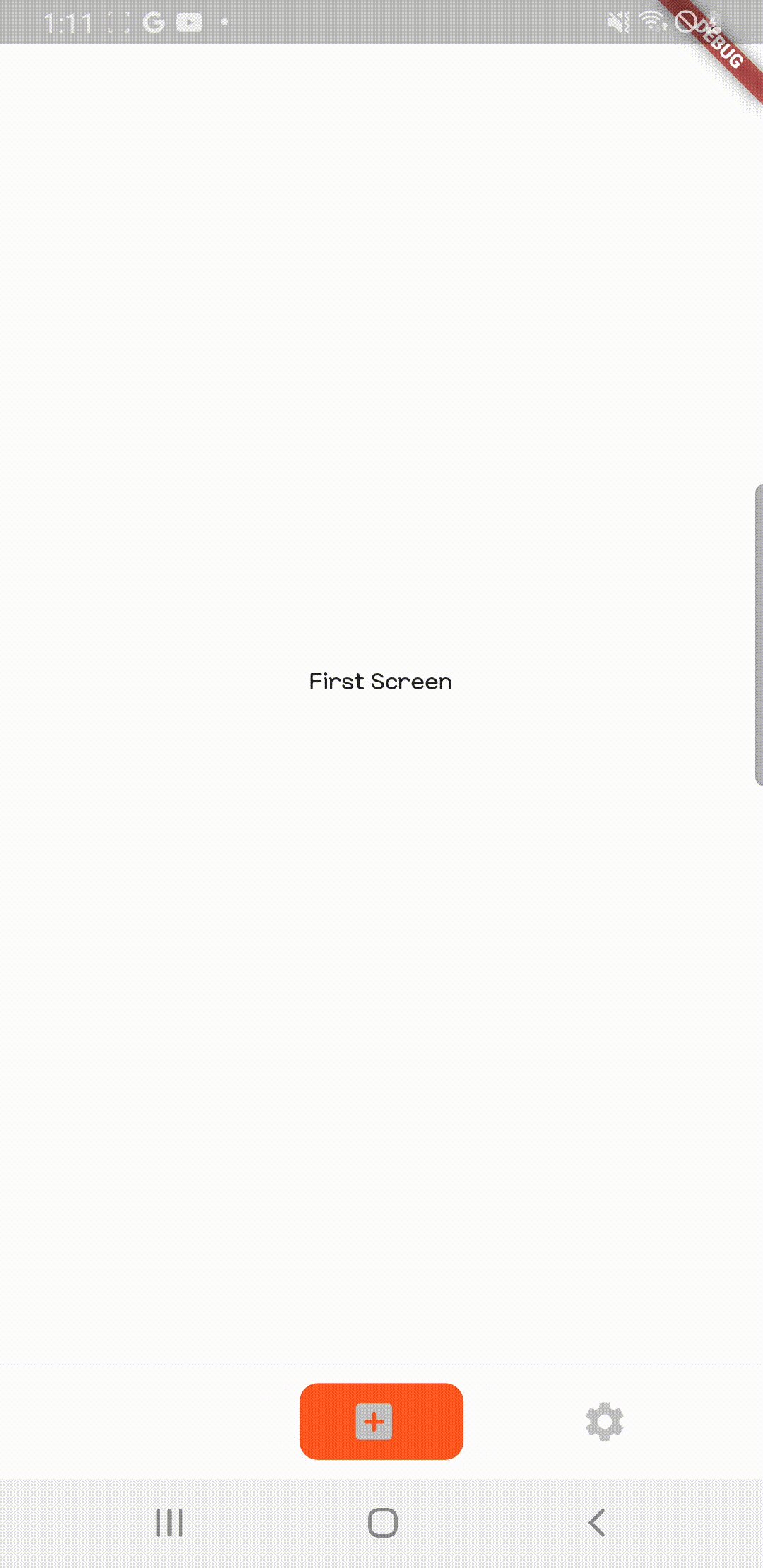
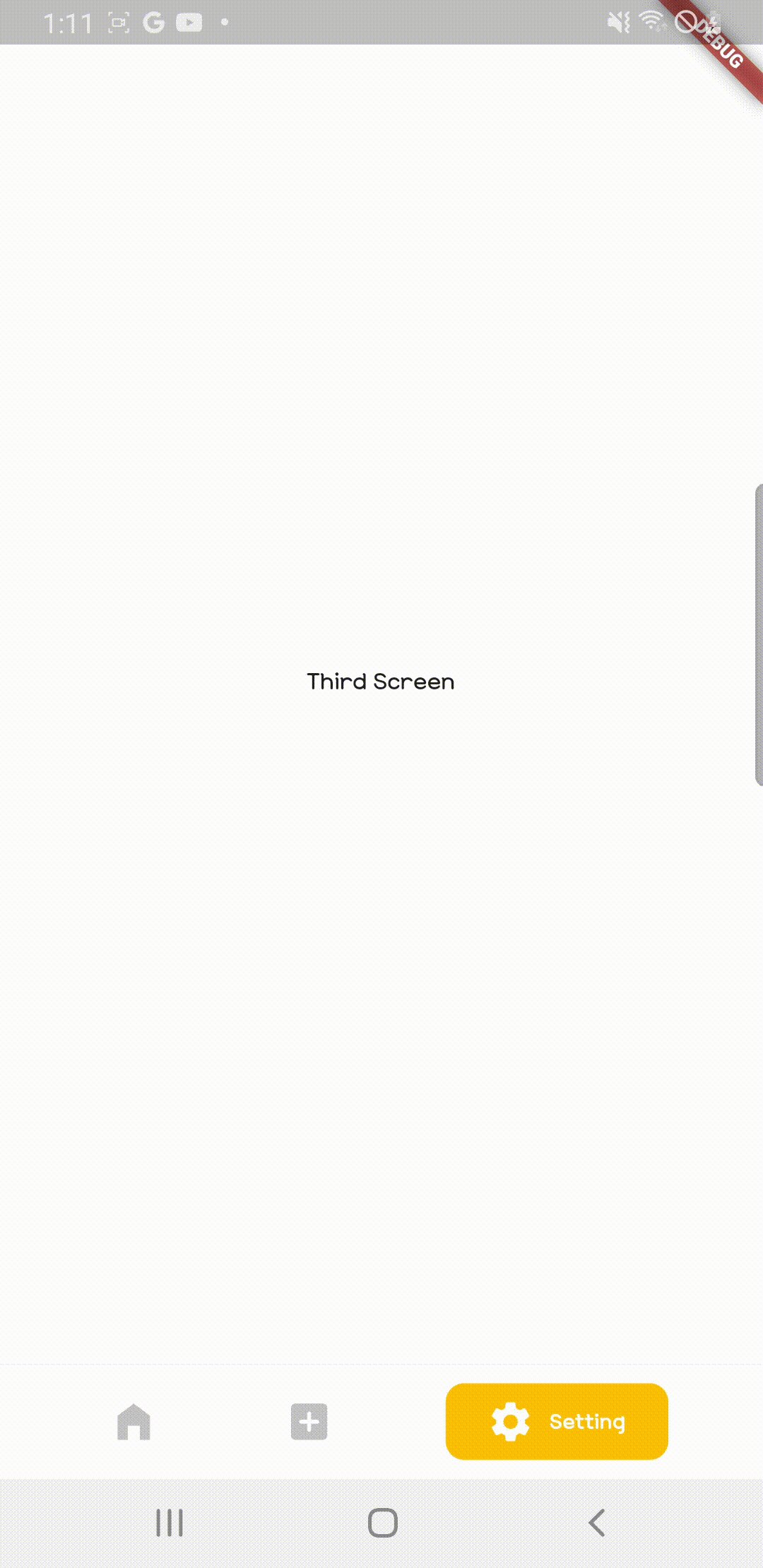
}실제 보여줄 스크린 위젯을 넣어주면 되는데 기본 세팅 중이라 container 위젯으로 처리함
List<Widget> _screens() {
return [
Scaffold(
body: Container(
color: Colors.white,
child: const Center(child: Text('First Screen')),
),
),
Container(
color: Colors.white,
child: const Center(child: Text('Second Screen')),
),
Container(
color: Colors.white,
child: const Center(child: Text('Third Screen')),
),
];
}Bottom에 오는 item을 만들어준다
List<PersistentBottomNavBarItem> _items() {
return [
_btnItem(
title: "Home",
icon: Icons.home_filled,
activeColor: Colors.deepPurple,
),
_btnItem(
title: "Add",
icon: Icons.add_box_rounded,
activeColor: Colors.deepOrange),
_btnItem(
title: "Setting",
icon: Icons.settings,
activeColor: Colors.amber,
),
];
}Item의 icon form
PersistentBottomNavBarItem _btnItem({
required String title,
required IconData icon,
required Color activeColor,
}) {
return PersistentBottomNavBarItem(
title: title,
icon: Icon(icon),
textStyle: const TextStyle(fontWeight: FontWeight.bold),
activeColorPrimary: activeColor,
inactiveColorPrimary: const Color.fromRGBO(195, 195, 195, 1),
activeColorSecondary: Colors.white,
);
}Example