[Flutter] SliverAppBar()
SliverAppBar()
이번 글은 appbar를 custom해서 사용하게 해주는 SliverAppBar() 위젯에 대해서 살펴보겠다
SliverAppBar에는 속성 값이 많아 다양하게 custom 가능하다
이 글에서는 기본적인 속성만 볼 예정이다
SliverAppBar({
Key? key,
this.leading,
this.automaticallyImplyLeading = true,
this.title,
this.actions,
this.flexibleSpace,
this.bottom,
this.elevation,
this.shadowColor,
this.forceElevated = false,
this.backgroundColor,
this.foregroundColor,
this.brightness,
this.iconTheme,
this.actionsIconTheme,
this.textTheme,
this.primary = true,
this.centerTitle,
this.excludeHeaderSemantics = false,
this.titleSpacing,
this.collapsedHeight,
this.expandedHeight,
this.floating = false,
this.pinned = false,
this.snap = false,
this.stretch = false,
this.stretchTriggerOffset = 100.0,
this.onStretchTrigger,
this.shape,
this.toolbarHeight = kToolbarHeight,
this.leadingWidth,
this.backwardsCompatibility,
this.toolbarTextStyle,
this.titleTextStyle,
this.systemOverlayStyle,
}) SliverAppBar를 사용할려면 Scaffold의 body 부분에 CustomScrollView() 위젯의 children 속성 slivers안에 SliverAppBar()와 SliverList()를 넣어서 사용한다
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
leading: InkWell(
onTap: () => Navigator.of(context).pop(),
child: const Icon(
Icons.arrow_back_ios_new_rounded,
color: Colors.amber,
),
),
...
),
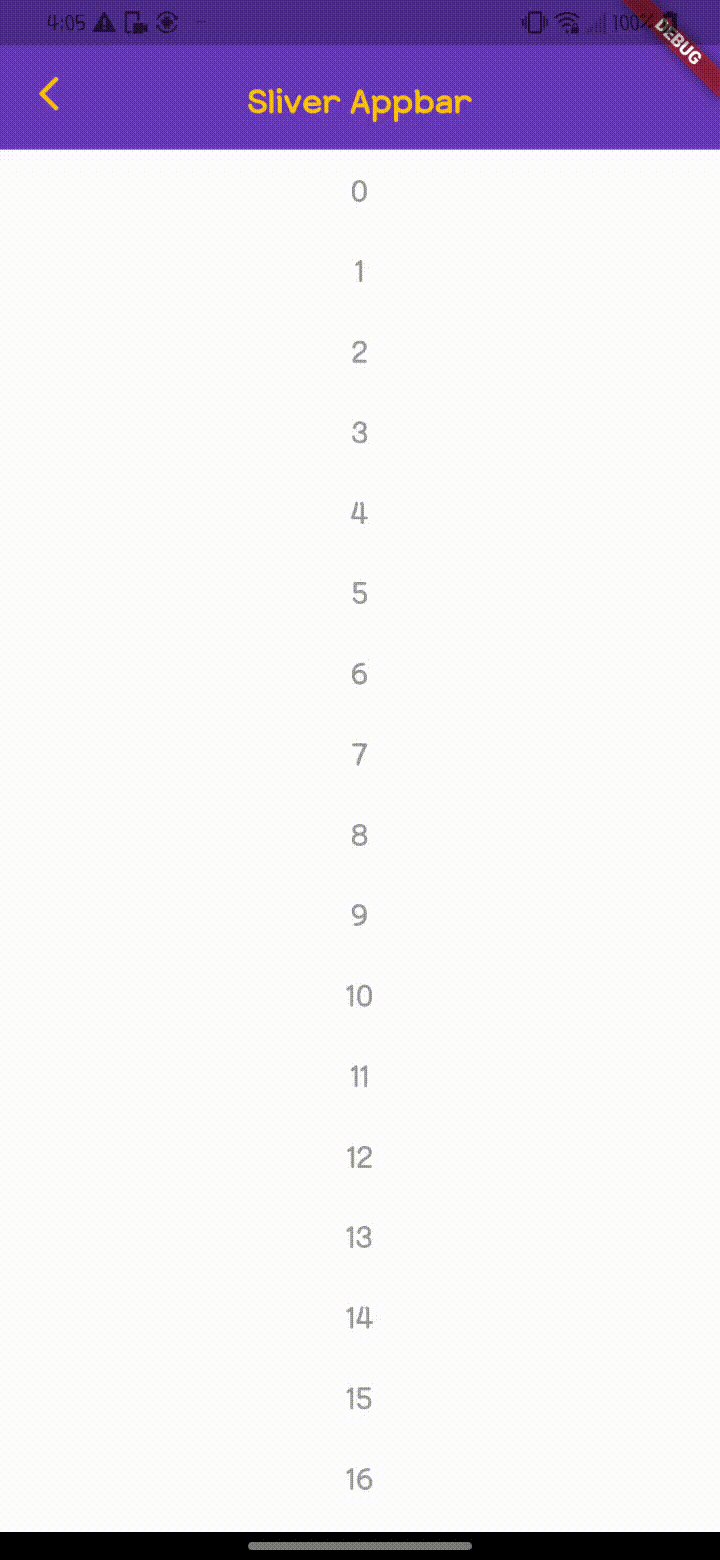
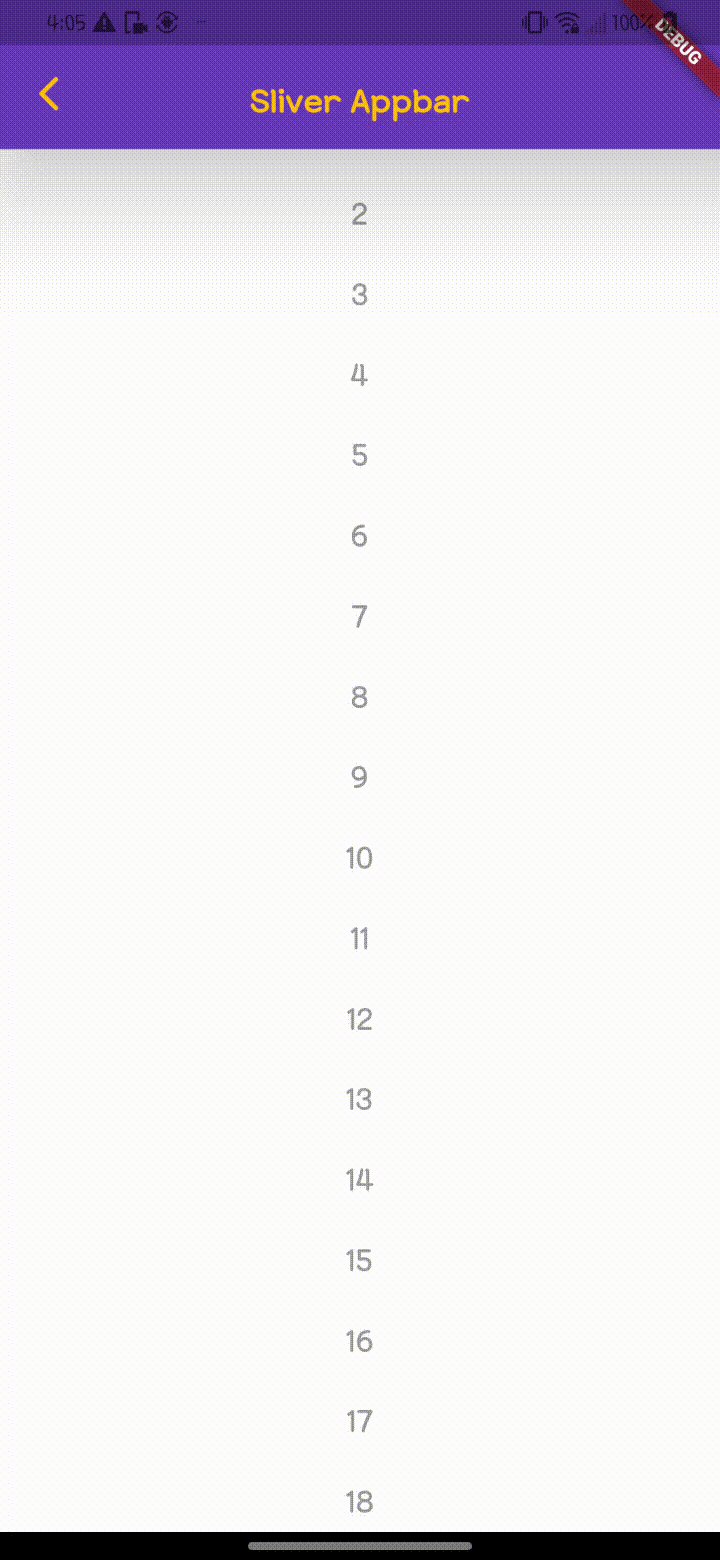
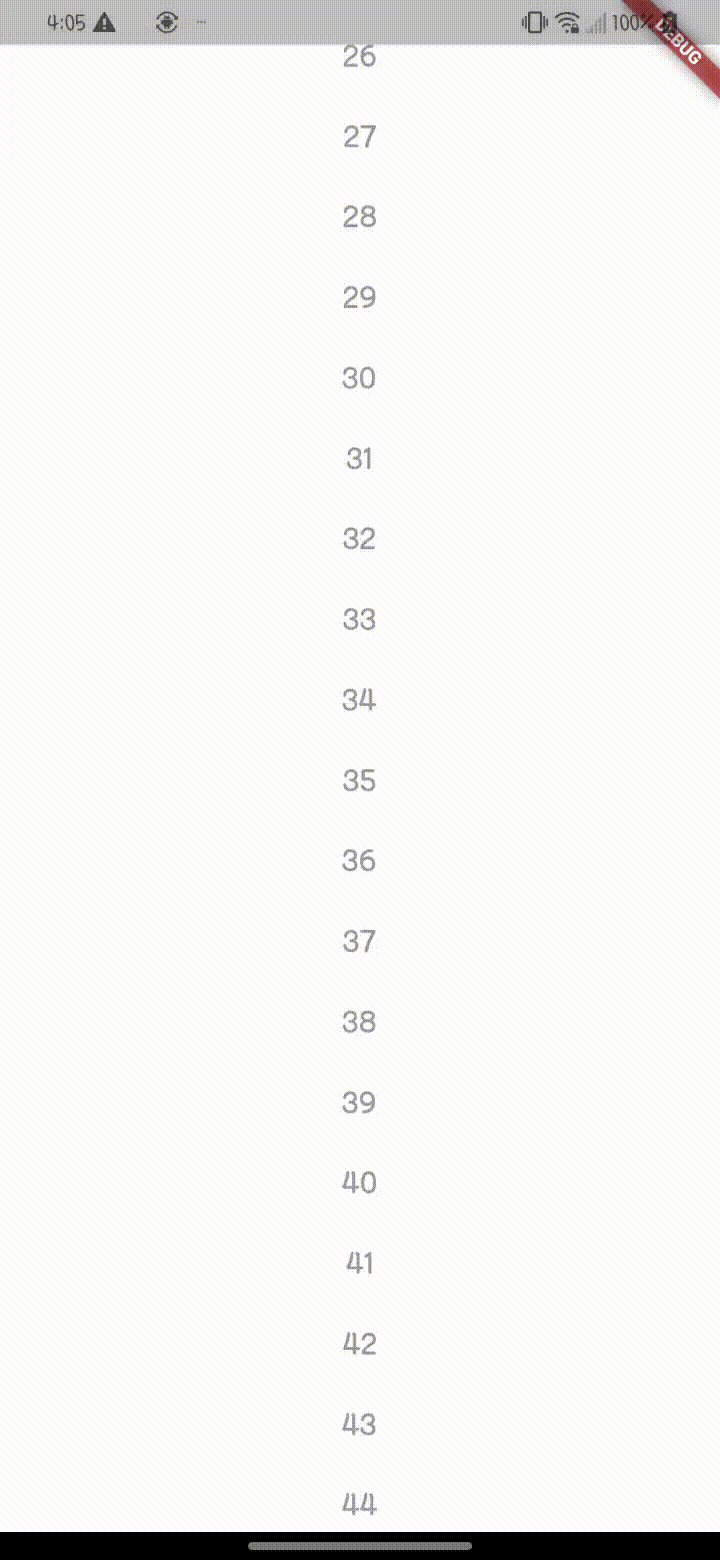
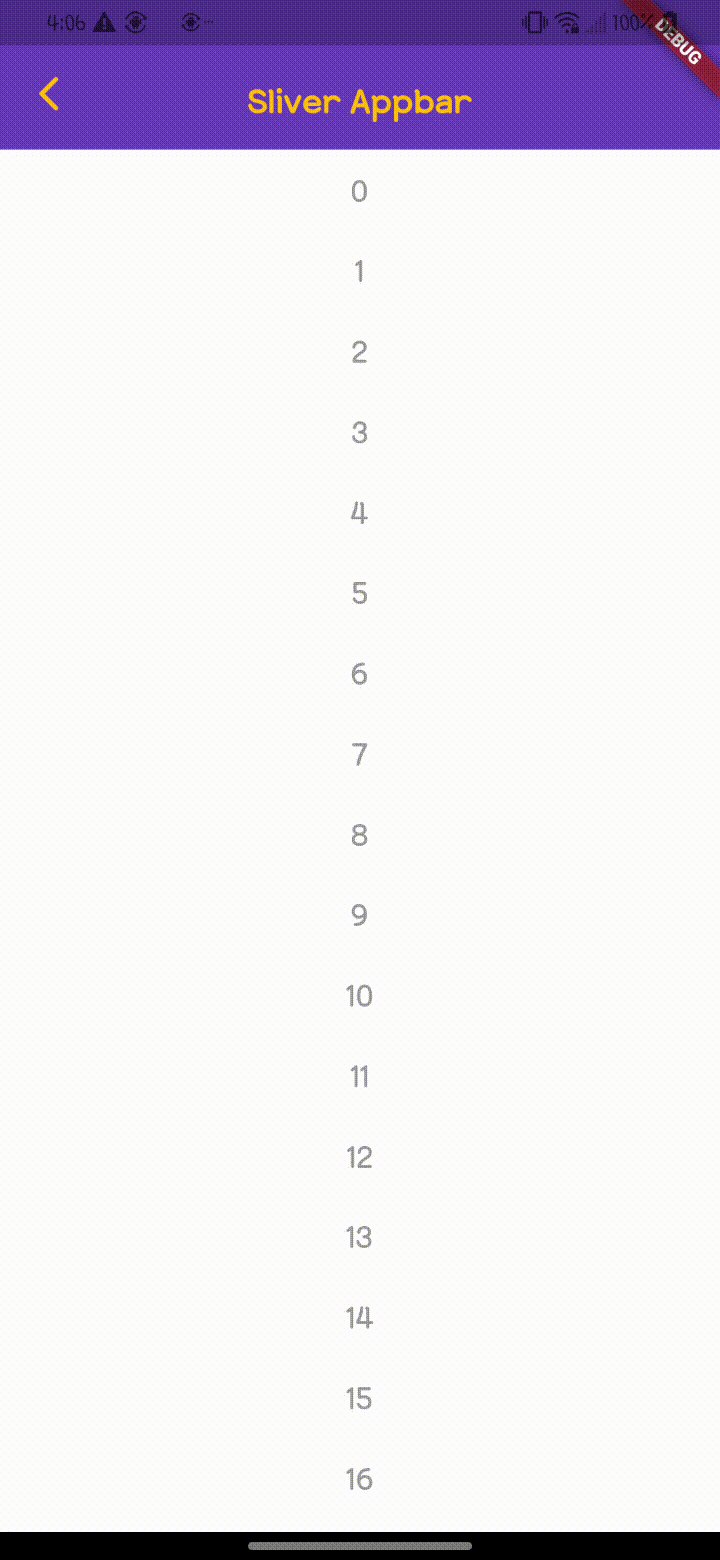
SliverList(),SilverAppBar를 보면 expandedHeight 속성에 최대 높이를 설정하고, snap, floating의 boolean 값으로 스크롤 업을 할 때 appbar를 숨기고, 어느 스크롤 위치에서나 스크롤 다운을 하면 바로 appbar를 보이게끔 설정이 가능하다
flexibleSpace 속성은 FlexibleSpaceBar() 위젯의 값을 주어 확장된 appbar의 위젯을 커스텀하게 된다
SliverAppBar(
leading: InkWell(
onTap: () => Navigator.of(context).pop(),
child: const Icon(
Icons.arrow_back_ios_new_rounded,
color: Colors.amber,
),
),
elevation: 50,
expandedHeight: 60.0,
snap: true,
floating: true,
backgroundColor: Colors.deepPurple,
flexibleSpace: const FlexibleSpaceBar(
centerTitle: true,
title: Text(
'Sliver Appbar',
style: TextStyle(
color: Colors.amber,
fontWeight: FontWeight.bold,
fontSize: 16),
),
),
),SliverList() 위젯은 body부분의 위젯을 넣어서 사용 가능하다
SliverList(
delegate: SliverChildListDelegate([
...list.map((e) => Padding(
padding: const EdgeInsets.symmetric(vertical: 12),
child: Center(
child: Text(
e.toString(),
style: const TextStyle(
fontSize: 22, color: Color.fromRGBO(155, 155, 155, 1)),
)),
))
])),다른 속성은 차후에 다시 작성하도록 하겠다
Example