프로젝트의 구조가 잡히면 화면과 기능이 추가되는 경우 반복적인 작업이 되는 경향이 있습니다.
프론트엔드 코드의 가장 기본적인 역할은 데이터를 화면에 보여주는 것이고, 이를 위해 반복되는 코드는 컴포넌트 선언 외에도 커스텀 훅 선언, API 호출 함수 및 파라미터와 응답 타입 선언, 디버깅을 위한 변수 로깅 등이 있습니다.
vscode에서는 자주 사용하는 코드 조각(code snippet)을 지정해놓고 특정 단축어 또는 단축키로 불러올 수 있는 기능을 제공합니다. 코드를 빨리 쓰는 것과 생산성이 반드시 정비례한다고 볼 수는 없겠지만, 반복적인 작업을 줄이고 빠르게 필요한 코드를 불러올 수 있게 됨으로써 로직에 좀 더 신경쓸 수 있게 되는 것 습니다.
업무 중에 자주 쓰는 몇 개의 스니펫이 있는데, 그 중 리액트 컴포넌트를 선언하는 코드 스니펫을 작성해보도록 하겠습니다.
스니펫 추가하고 사용하는 방법
1. 스니펫 파일 열기
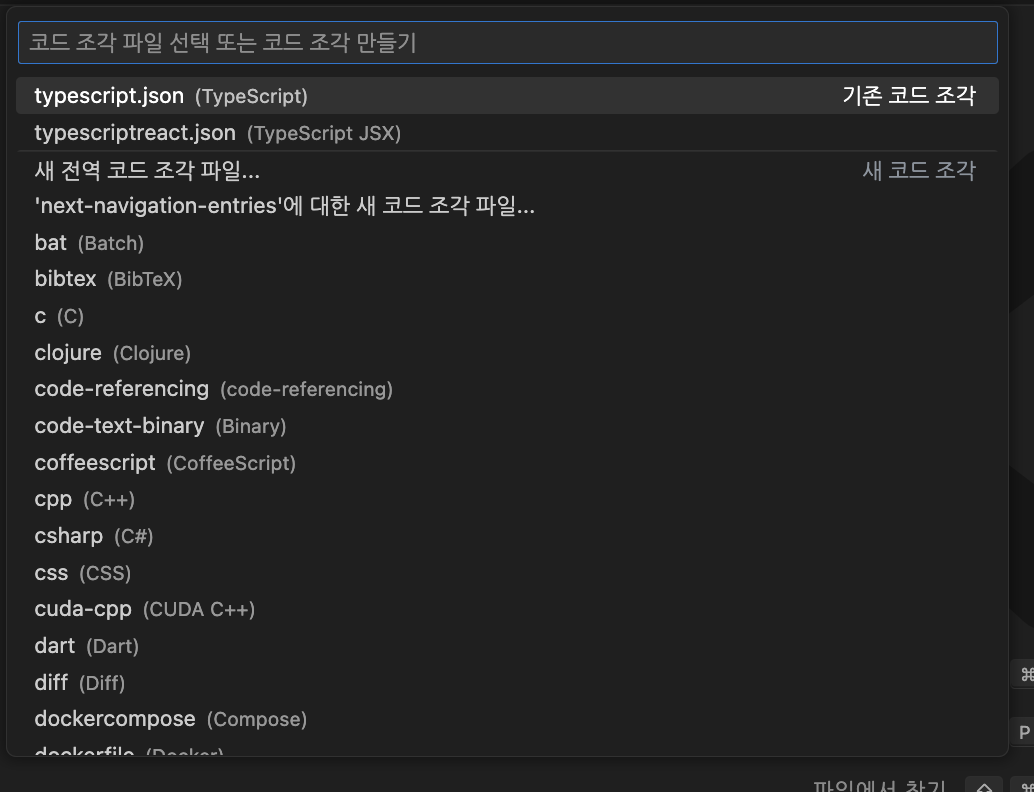
vscode를 실행하고 코드 > 기본 설정 > 사용자 코드 조각 구성 을 누르면 편집할 코드 조각 파일을 선택할 수 있는 드롭다운 메뉴가 표시됩니다.

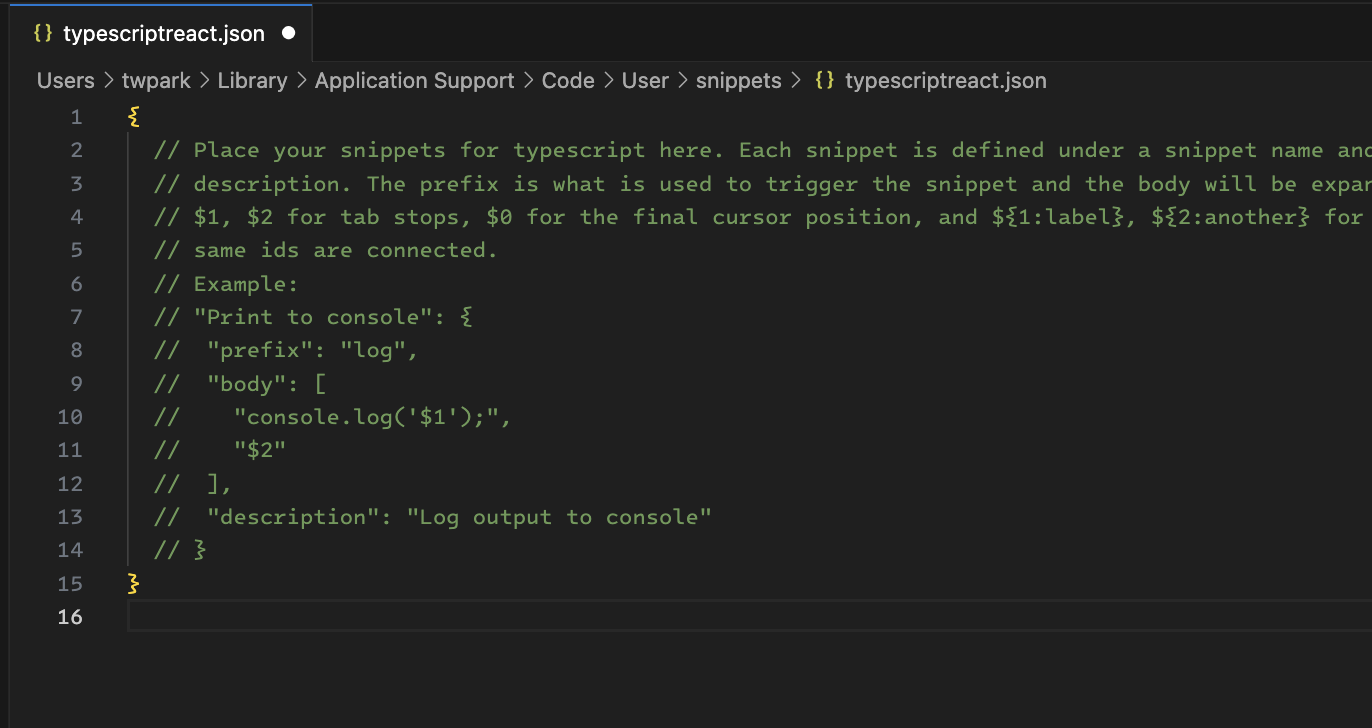
컴포넌트는 .tsx 파일에 작성하므로 typescriptreact.json을 선택합니다.

작성되어 있는 예시 코드를 보면, 어떻게 항목을 추가할 수 있는지 쉽게 이해할 수 있습니다. 각 항목은 prefix, body, description 세 개의 필드로 구성됩니다.
- prefix: 해당 스니펫을 불러오기 위한 단축어
- body: 해당 스니펫을 불러왔을 때 편집기에 작성되는 내용
- description: 해당 스니펫에 대한 설명
2. 스니펫 작성하기
새로운 스니펫을 작성하기 위해 component 필드를 추가합니다.
{
"component": {
"prefix": "$component",
"body": [
"const $TM_FILENAME_BASE = () => {",
" return <></>;",
"}",
"",
"export default $TM_FILENAME_BASE;"
],
"description": "declare a react component"
},
}- 코드를 작성할 때 다른 변수와 헷갈리지 않도록
prefix에 $ prefix를 사용합니다. - 스니펫 변수 중 하나인
TM_FILENAME_BASE를 사용해 항상 컴포넌트 이름이 파일명과 일치하도록 합니다.
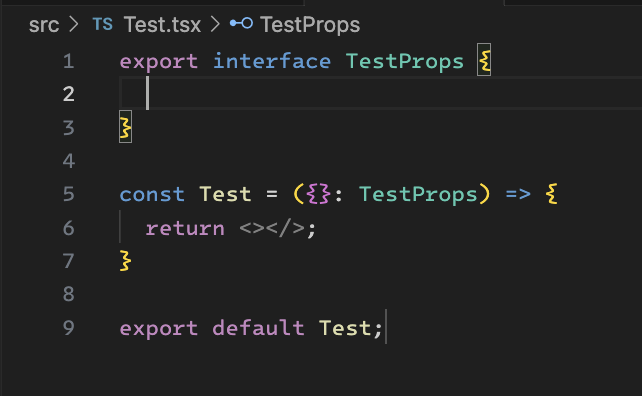
보통 컴포넌트를 선언하면 Props 인터페이스도 선언해야 하니, component with props 스니펫도 추가해 보겠습니다.
{
"component with props": {
"prefix": "$component-with-props",
"body": [
"export interface ${TM_FILENAME_BASE}Props {",
" $1",
"}",
"",
"const $TM_FILENAME_BASE = ({}: ${TM_FILENAME_BASE}Props) => {",
" return <></>;",
"}",
"",
"export default $TM_FILENAME_BASE;"
],
"description": "declare a react component with props interface"
}
}- Tabstops 문법을 이용해서 스니펫을 불러왔을 때
Props내부에 커서를 이동하도록 합니다.
작성을 완료한 뒤 파일을 저장하면 바로 스니펫을 사용할 수 있습니다.
3. 스니펫 사용하기
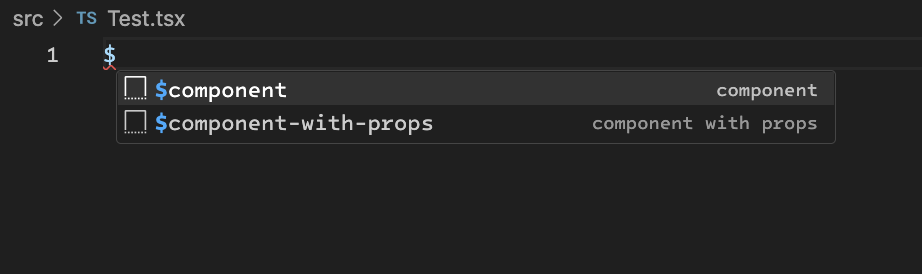
.tsx 파일에서 앞서 작성한 스니펫의 prefix를 입력하여 body를 불러올 수 있습니다. $ prefix를 사용했기 때문에 인텔리센스 자동완성에서 내가 작성한 스니펫만 볼 수 있습니다.

component 스니펫과 component with props 스니펫은 각각 다음과 같은 코드를 자동완성합니다.
컴포넌트명이 확장자를 제외한 파일명 (TM_FILENAME_BASE)으로 작성되고, props 인터페이스도 마찬가지로 파일명이 prefix로 붙습니다. 그리고 component with props은 커서가 2번 라인에 자동으로 이동합니다.