AWS 서버 배포해보기
안녕하세요 AWS Lightsail과 nginx를 이용해서 배포하는 방법을 알아보도록 하겠습니다.
lightsail 만들기
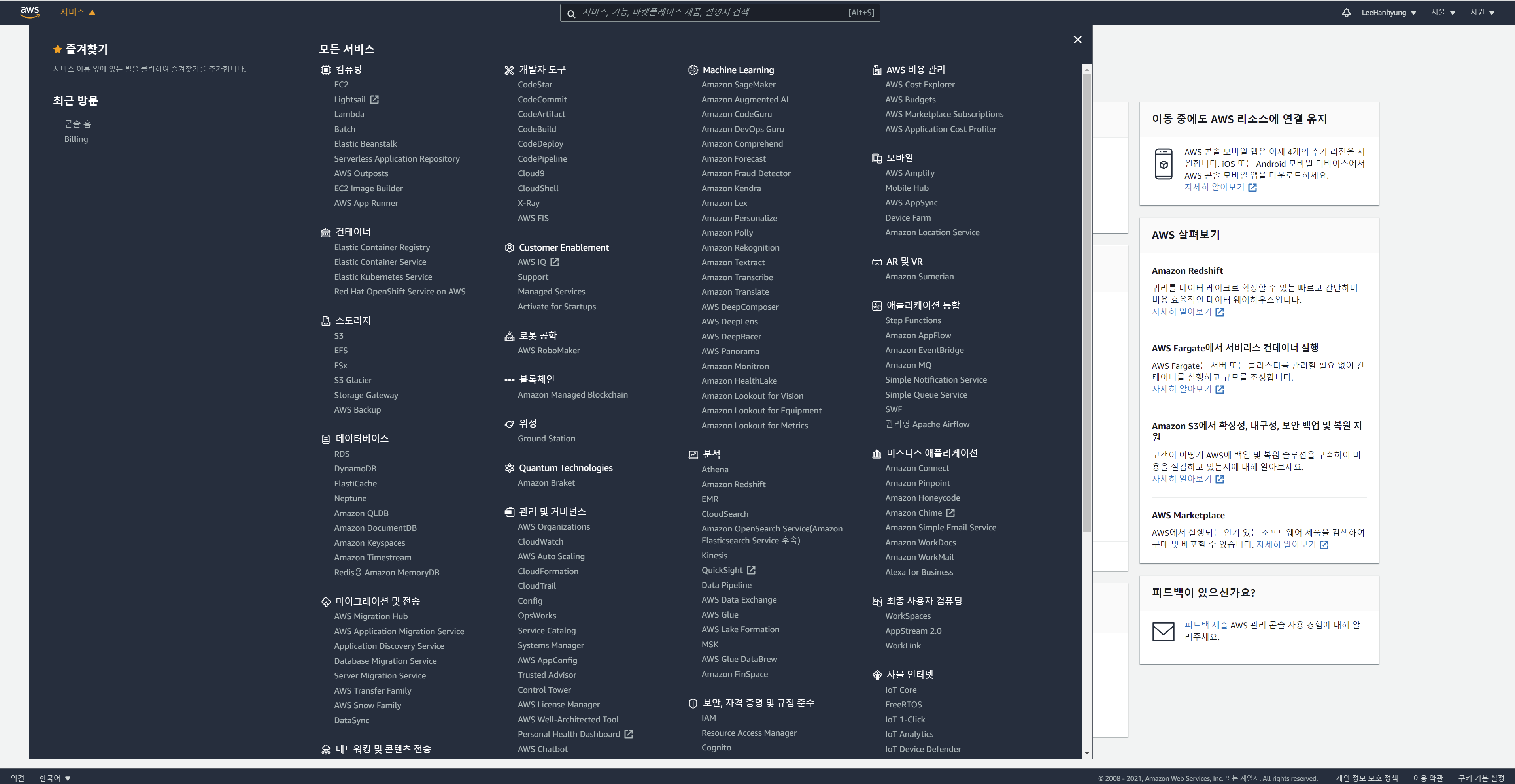
우선 aws 홈페이지에 들어가서 서비스에서 lightsail을 찾고 클릭을 하겠습니다.

ligthsail 페이지로 이동하셨다면 create instance를 눌러주세요.
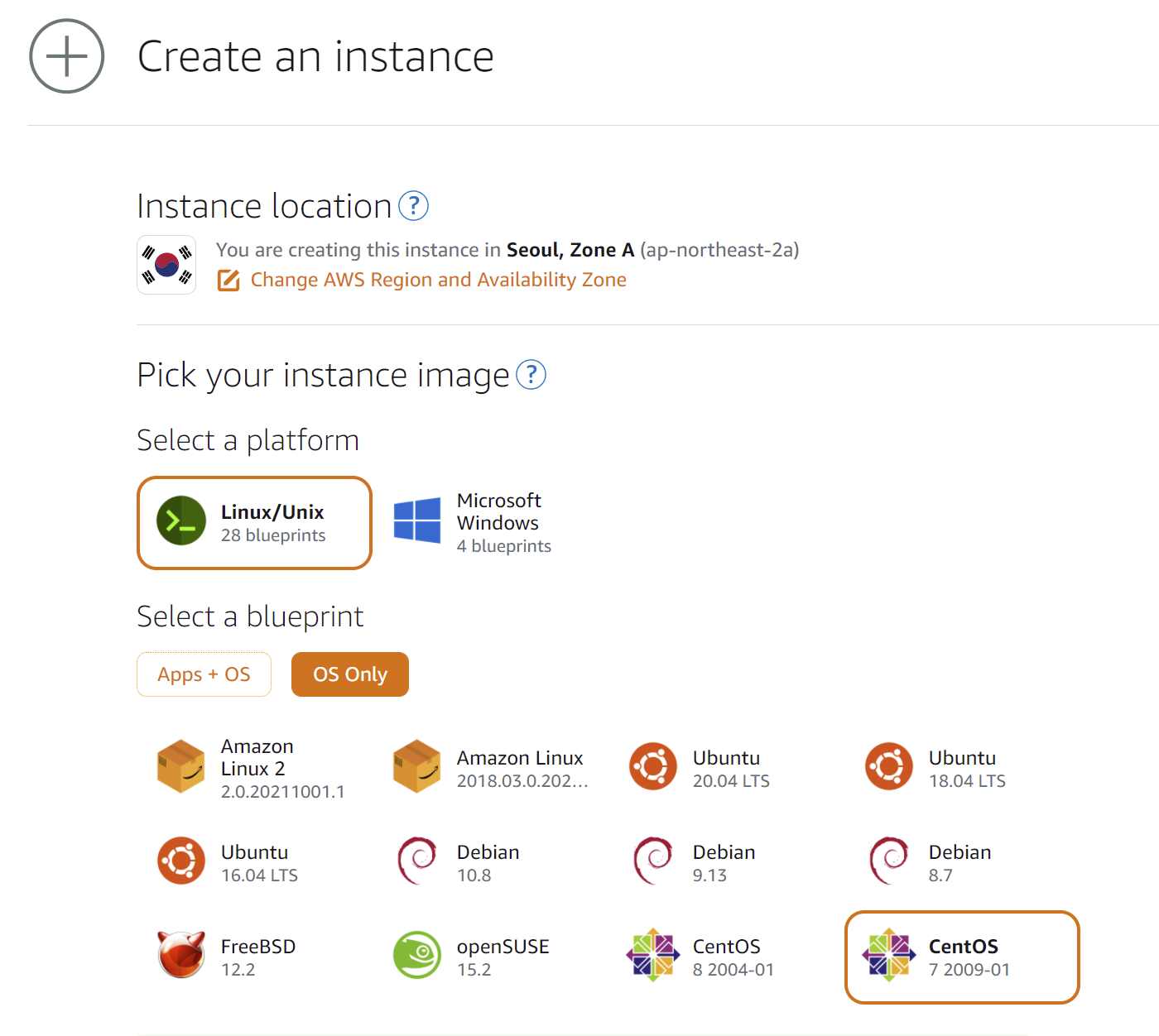
그러면 다음과 같은 페이지가 나옵니다.

저는 OS Only를 선택했습니다. os는 centos7을 선택했습니다.

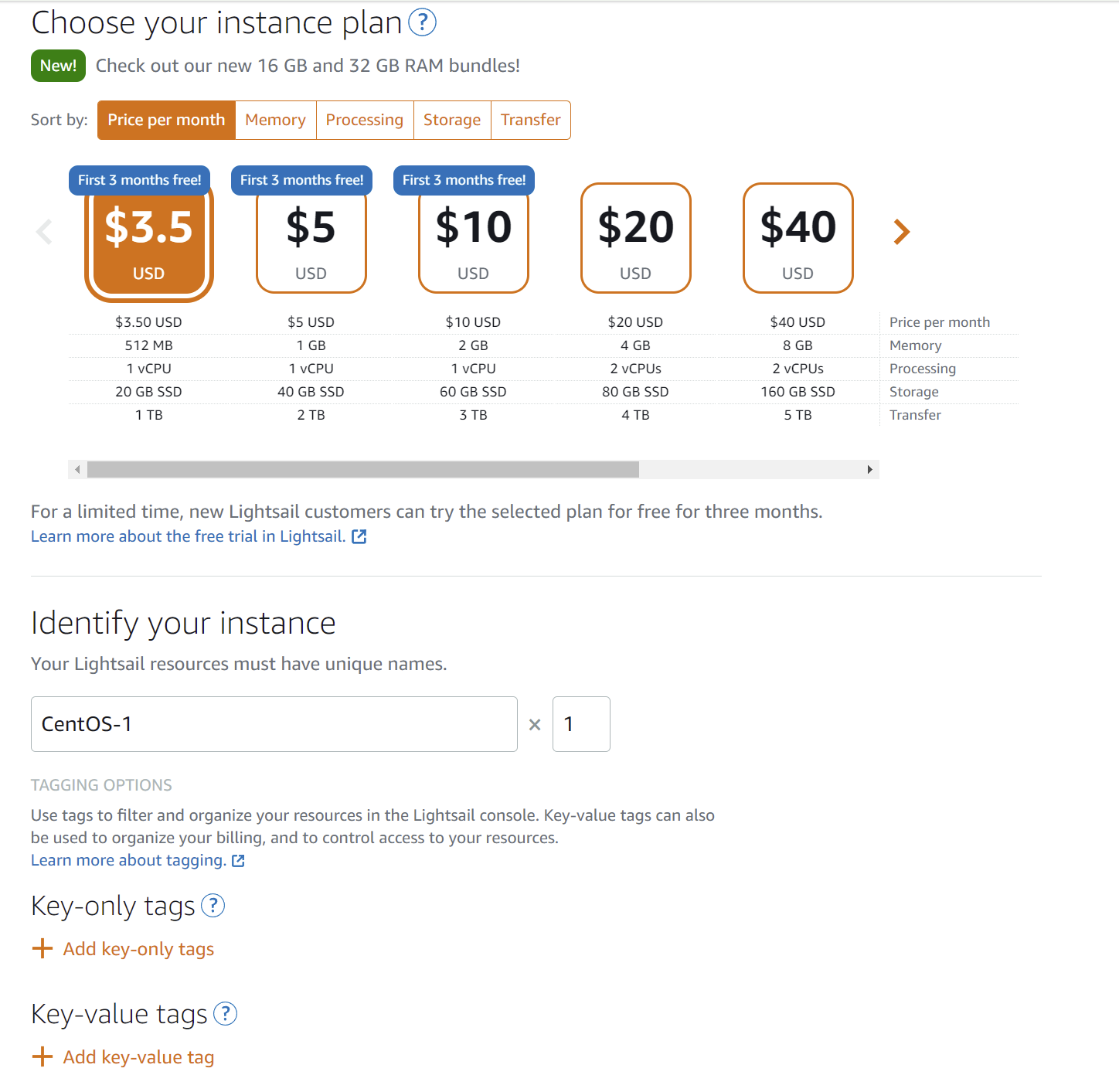
요금제는 원하시는 사양을 선택하시면 됩니다.
저는 개인 프로젝트 배포하기 위해서 넉넉하게 40달러짜리를 선택했습니다.
이름까지 지정하시고
create instance를 누르시면 인스턴스가 생성이됩니다.

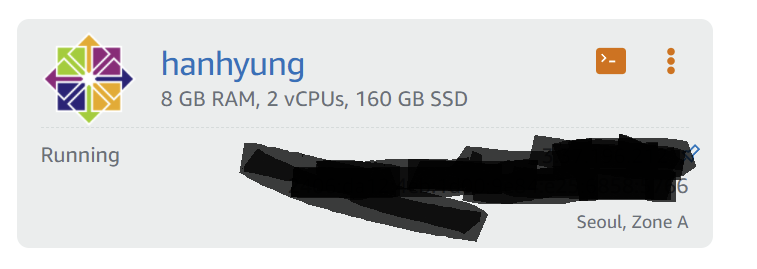
생성이 되면 잠시동안 검은색으로만 보일텐데 서버를 구동중이라서 그런거니 안심하셔도 됩니다.
1~5분 사이로 위 사진처럼 될거에요!

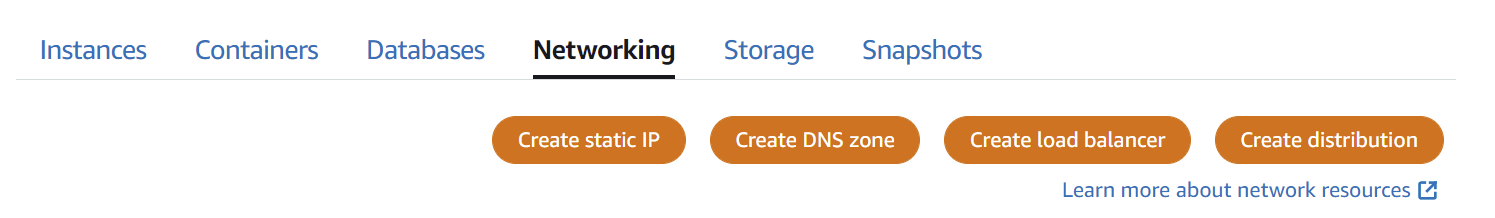
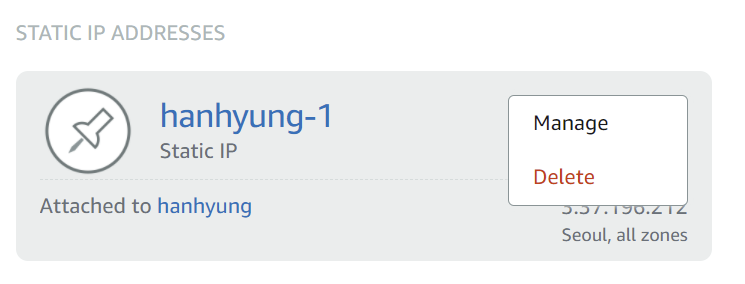
그리고 Networking 탭에서 고정 Ip를 발급을 받습니다.

Manage를 선택합니다.
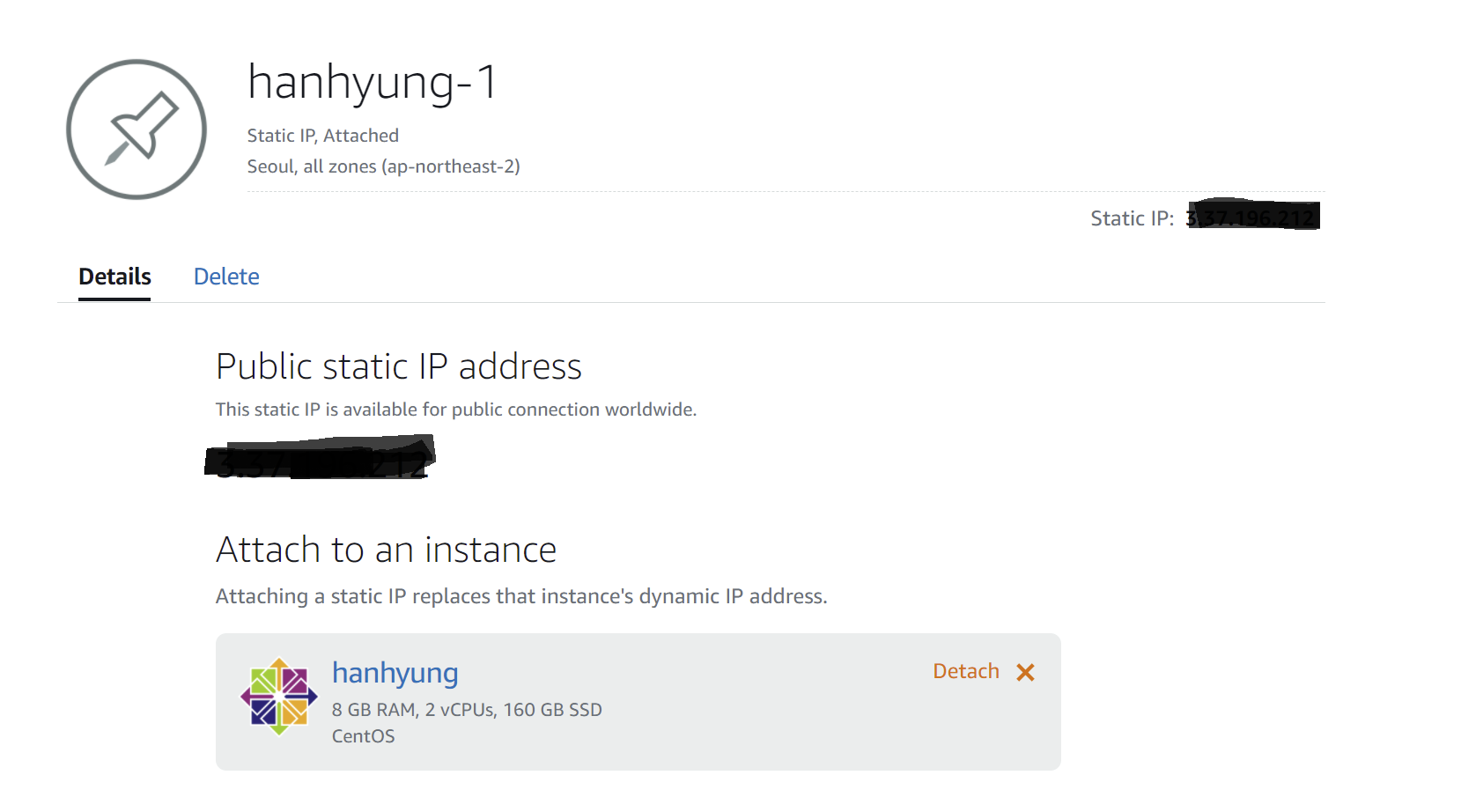
그리고 만드셨던 인스턴스에 고정 Ip를 연결을 하면됩니다.

그러면 light세일은 설정이 끝났어요!
이제 서버에 ssh로 접속을 해야하는데 저는 mobaxterm을 이용해서 접속을 했습니다.
우선 접속하기위해서는 pem키가 필요한데요

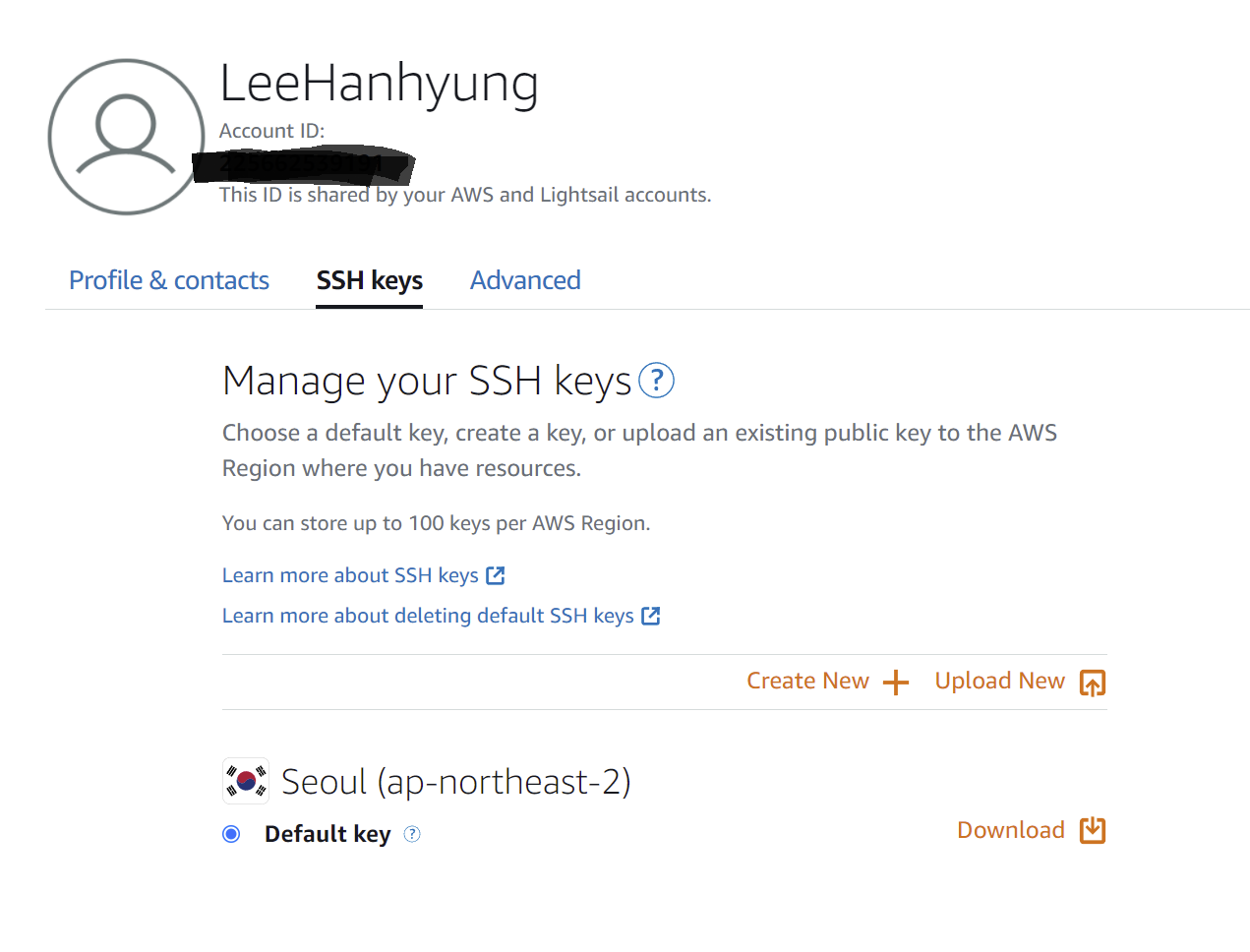
Account를 누르고 Account에 접속을 하시면

위와 같은 화면이 나오는데 Download를 선택하시고 받아주세요!
그러면 pem키가 다운로드 됩니다.
그리고 ssh에 접속하기 위해서 mobaxterm을 다운로드 받아주세요
https://mobaxterm.mobatek.net/
다운을 받고 실행을 시킵니다.
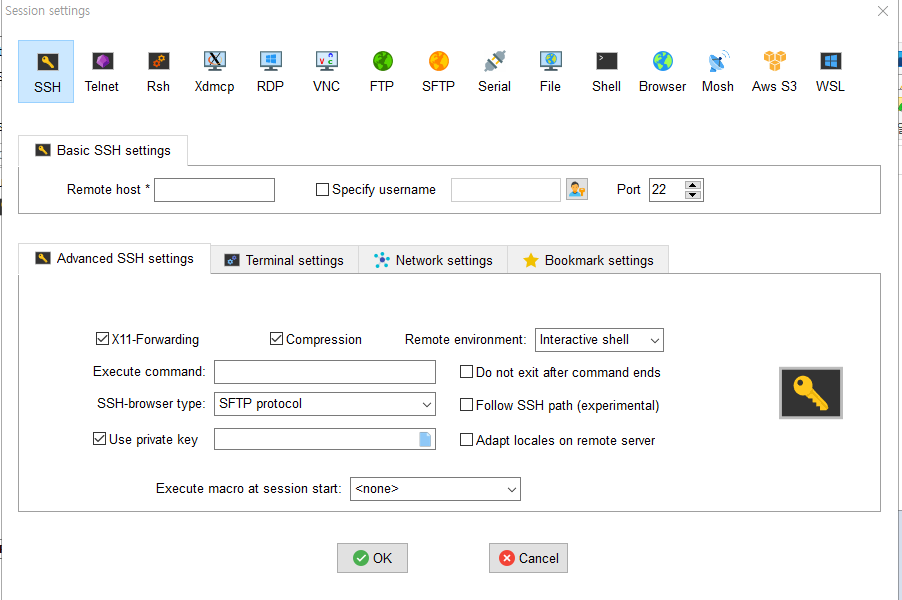
그러면 Session이라는 항목이 보일텐데 선택해주세요.
거기서 SSH를 선택하시고 Remote host* 에 고정 IP를
Advanced SSH settings를 선택하시고 Use private key를 선택합니다.
그리고 파일모양을 누르시고 다운로드 받았던 pem키를 넣어줍니다.

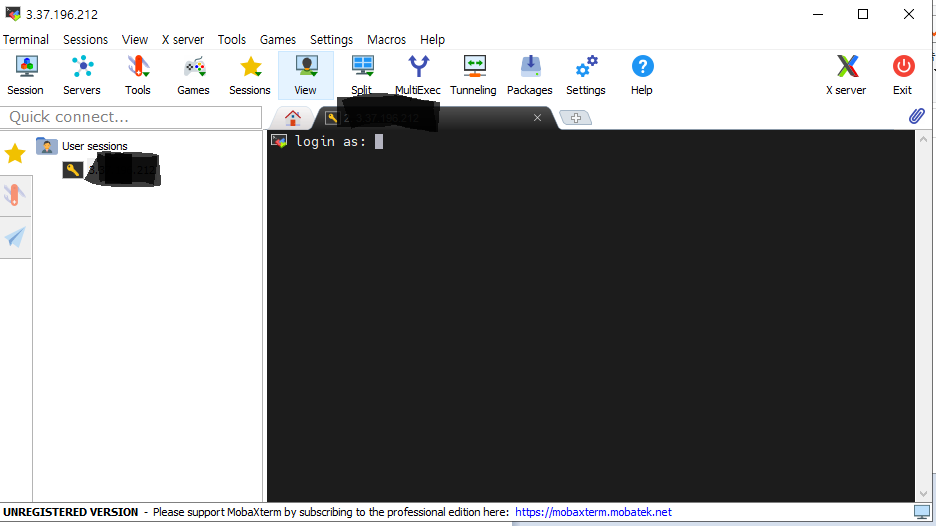
그렇게 하고나면 다음과 같은 화면을 볼 수 있습니다.

centos를 입력하면 로그인이 됩니다.
다음 시간에는 기본 서버 설정과 nginx 설정을 살펴보도록 하겠습니다.
