
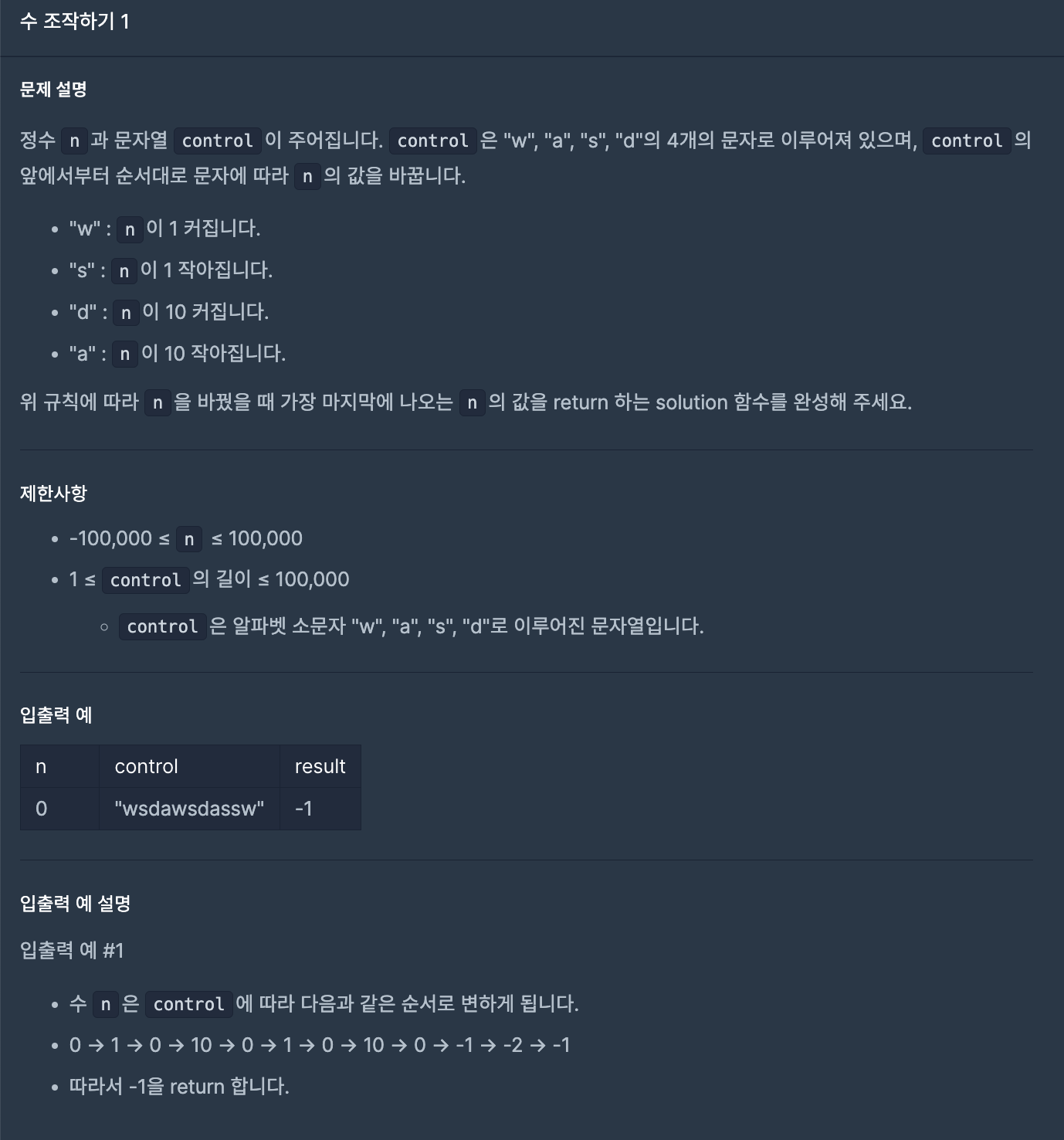
오늘의 문제

첫번째 해결과정
function solution(n, contorl) {
const arr = [...contorl]
const reuslt = arr.map((x,n) => {
return x === "w" ? n+1 : x === "s" ? n-1:
x === "d" ? n+10 : n-10
})맨 처음 이 문제를 접하고 나서 삼항연산자와 map() 메서드를 활용하여 문제를 풀려고 했습니다.

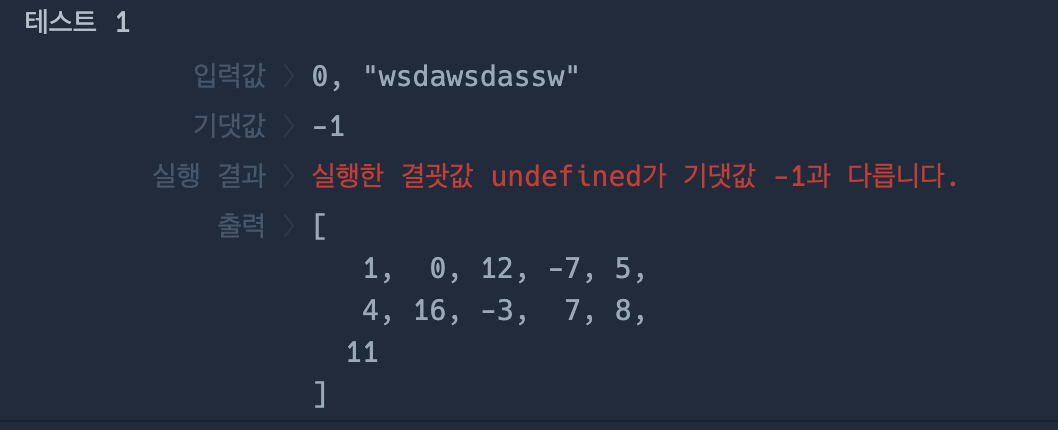
그런데 첨부한 이미지와 같이 초기값인 n=0 으로 값이 더해지는 게 아니라 인덱스 넘버 값에 계속해서 더해지는 결과로 나와지더라구요..
n은 축적된 값이 나와야 하기 때문에 재할당 되어야하는데 그 부분을 놓쳤더라구요!
최종 해결과정
function solution(n, control) {
let result = n;
for(let i = 0; i < control.length; i++) {
const str = control[i];
if (str === "w") {
result += 1;
} if (str === "s") {
result -= 1;
} if (str === "d") {
result += 10;
} if (str === "a") {
result -= 10;
}
}
return result;
}let으로 선언한 변수에 n값을 할당해 주었습니다. 재할당이 가능한 특징을 가진 let을 사용하여 축적값을 표현하였습니다. 삼항연산자는 조건 한 개와 true, false 값으로 사용할 때는 가독성이 높았는데 여러 조건을 사용할 때는 가독성이 떨어지는 느낌이 들어 if문으로 변경해 주었습니다.
