기본적인 사용 방법은 아래와 같다.
const friends = ["nico", "lynn", "ha", "hu"];
for (const friend of friends) {
console.log(friend);
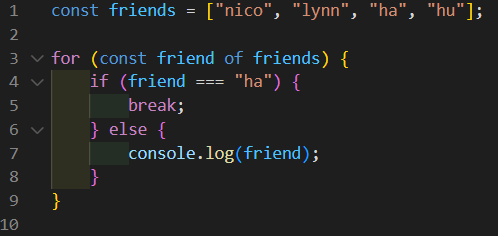
}forEach와 차이점이 있다면 for of loop의 경우 break를 이용하여 중간에 멈출 수 있다는 점이다.

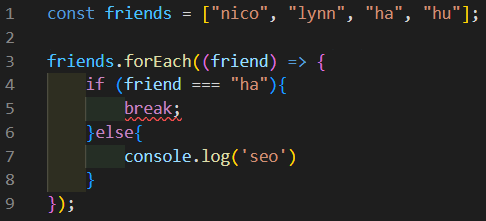
forEach에서 break 사용시 error가 발생한다.

위의 for of loop 사용시 아래와 같은 결과를 얻을 수 있다.

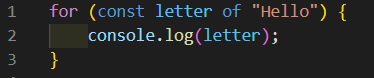
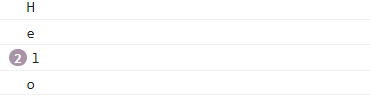
또한 문자열을 그대로 받아 문자 하나하나를 다룰 수 있다.