[Bun Docs 톺아보기] #1. What is Bun? ~ Quickstart
Bun 1.0 버전이 출시되었다고 합니다!
예전에 노마드코더 유튜브에서 Bun 소개 영상을 봤을 때는, 아직 개발 중이어서 '재밌어 보인다~' 정도만 생각하고 넘어갔었는데, 어느새 1.0 버전이 나왔군요..! :)
1.0 버전 나와서 궁금한 김에 + 캐릭터가 귀여운 김에 , Docs를 좀 읽어보려 합니다!
What is Bun ?
| Bun is an all-in-one toolkit for JavaScript and TypeScript apps.
= Bun은 JS와 TS를 위한 all-in-one toolkit!
+) bun이라는 단일 명령어로 실행이 가능하다는 게 장점!
Bun으로 패키지 설치, 테스트 실행 등을 모두 실행할 수 있는 문서 예제 코드
bun run start # run the `start` script
bun install <pkg> # install a package
bun build ./index.tsx # bundle a project for browsers
bun test # run tests
bunx cowsay "Hello, world!" # execute a package Node JS와의 비교
- 자체 실행 결과에 따르면, 동일한 console log를 실행할 때 node 16보다 4.5배 가량 빨랐다고 하네요..!
process,Buffer와 같은 Node js global 및,path,fs,http등의 모듈들과 완전히 호환 가능하도록 하는 것이 목표!라고 하는데,
아직fs,Buffer,crypto,Console생성자 등 일부 node js 기본 모듈이 완전히 구현되어 있지는 않다고 하네요! :)
Installation
Mac의 경우에는 Homebrew로 편하게 설치가 가능하다고 합니다!
brew tap oven-sh/bun # for macOS and Linux
brew install bunnpm으로 설치도 가능하네요!
npm install -g bun [ 버전 업그레이드 ]
bun upgrade-> 역시 bun 명령어로 버전 업그레이드가 가능!
💡 Homebrew를 사용한다면,
brew upgrade bun사용을 권장!
-> homebrew와의 충돌을 막기 위해서라고 합니다!
Quickstart
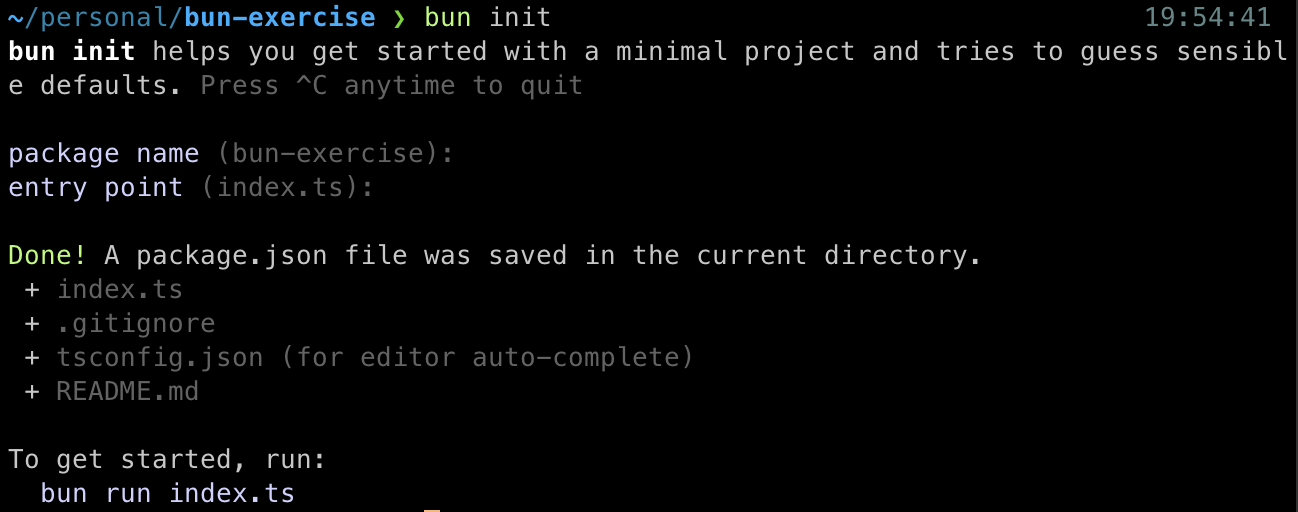
1. bun init

패키지 이름과 entrypoint를 입력할 수 있네요.
별도로 입력하지 않으면, bun init을 실행한 디렉토리 이름이 패키지 이름으로, index.ts 파일이 entry point로 자동 생성되는 모양입니다!
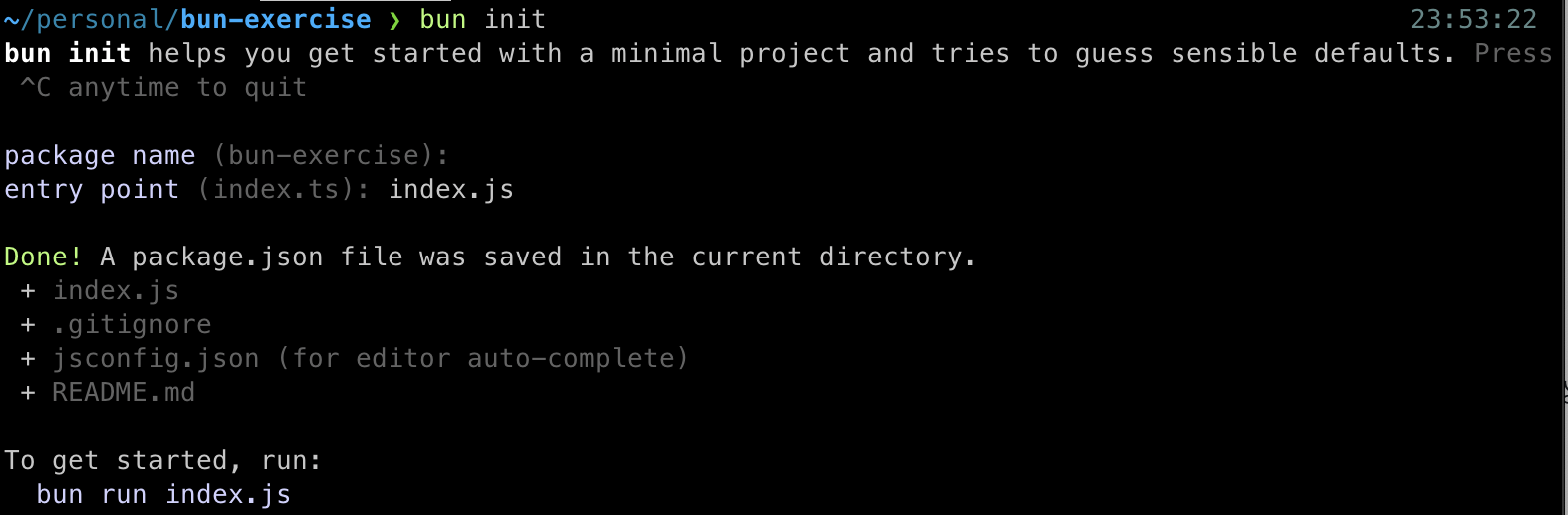
기본은 .ts 파일이지만, 아래 실행 결과처럼js 파일을 entry point로 지정하는 것도 가능하네요.
[ 실행 결과 ]

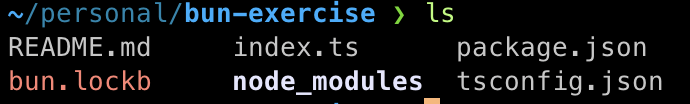
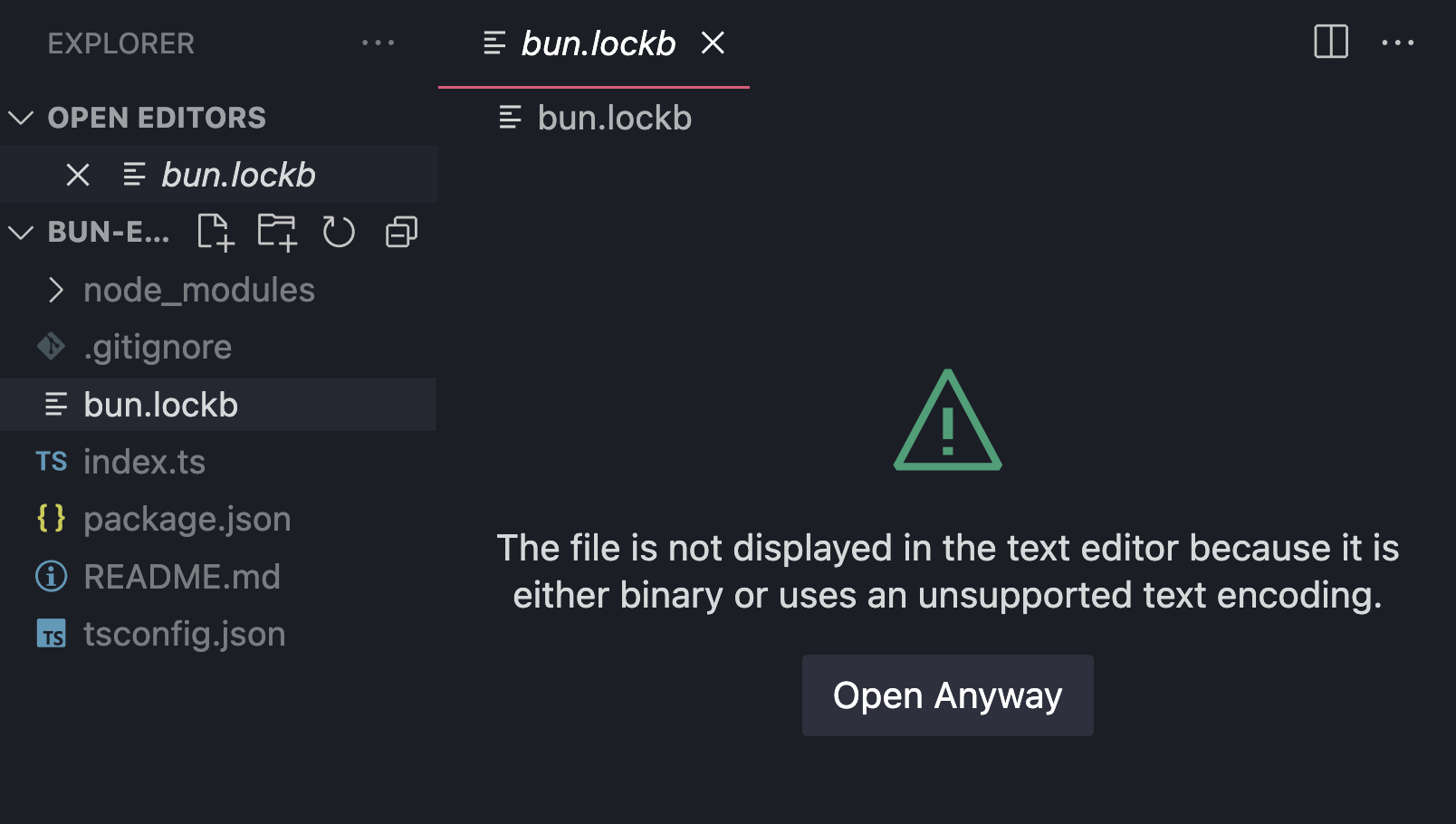
대체로 익숙한 파일들이 생성되는데, 중간에 낯선 bun.lockb 파일이 하나 끼어있네요..!
==> bun install 을 통해 패키지를 설치하면, Binary 파일인 bun.lockb 파일이 생성됨!
[ 왜 binary 파일일까 ? ]
- Performance!
- binary 파일을 사용함으로써 bun은 save&load 속도가 훨씬 빨라지고, 훨씬 많은 데이터를 파일에 저장할 수 있다고 합니다!
하지만 binary 파일이라, 에디터를 통해서 바로 읽는 건 불가 ㅎㅎㅠ

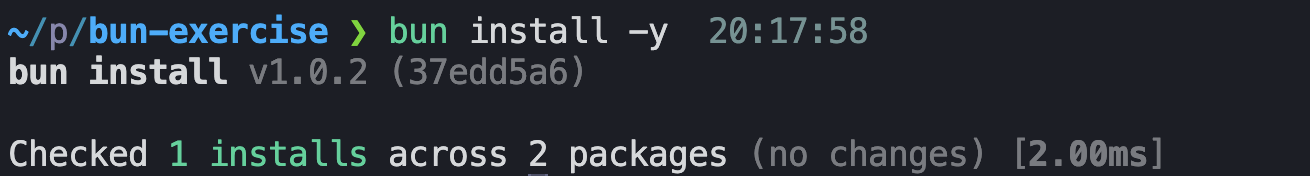
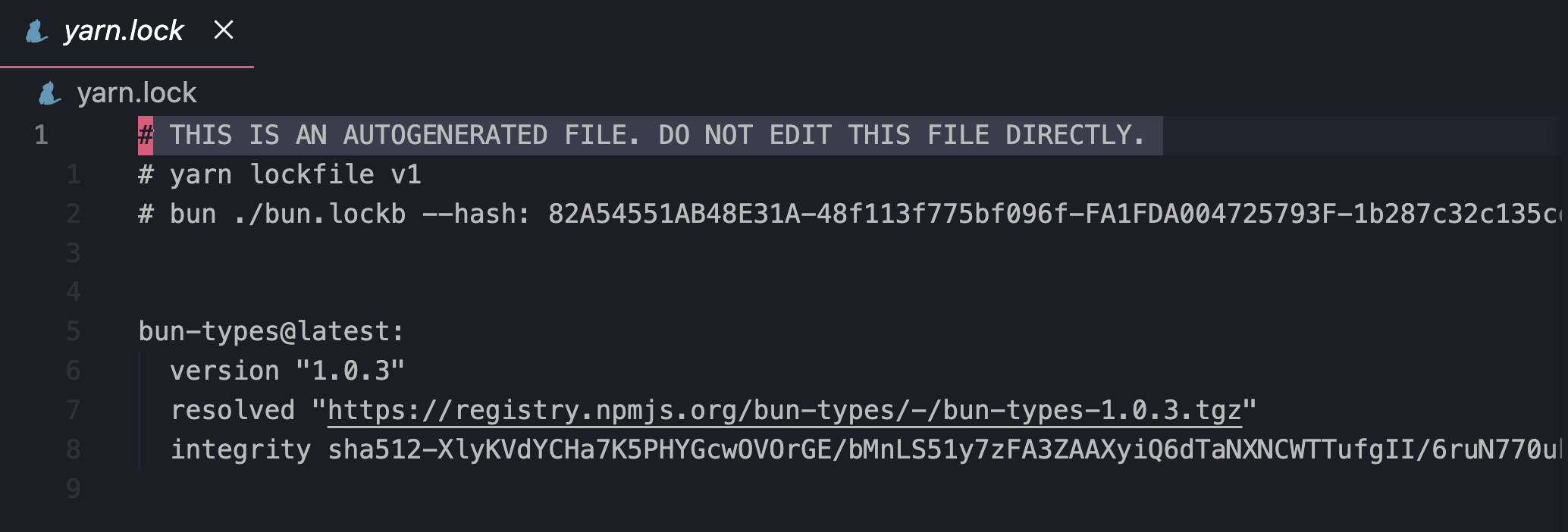
-> 이를 보완하기 위해, bun install -y 를 통해 yarn과 compatible한 yarn.lock 파일의 생성 또한 지원합니다!

설치된 패키지 확인 가능 :)

2. Run a File
index.ts 파일에, 공식 문서에서 제공하는 예제 코드를 입력해 봅니다.
const server = Bun.serve({
port: 3000,
fetch(req) {
return new Response("Bun!");
},
});
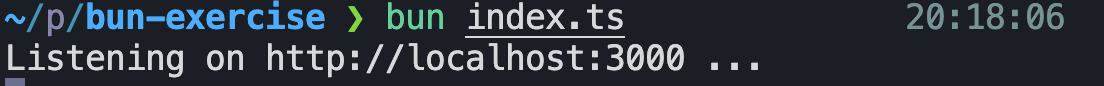
console.log(`Listening on http://localhost:${server.port} ...`);bun은 ts와 js를 모두 지원하기 때문에, bun index.ts 로 바로 실행!!

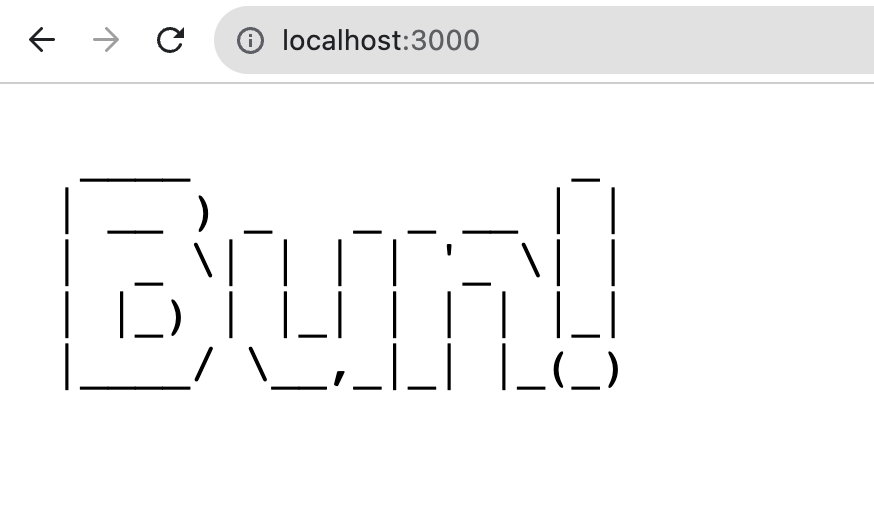
Bun과 바로 인사를 해볼 수 있네요 :)

3. Run a Script
기존 node js 기반 프로젝트와 동일하게,
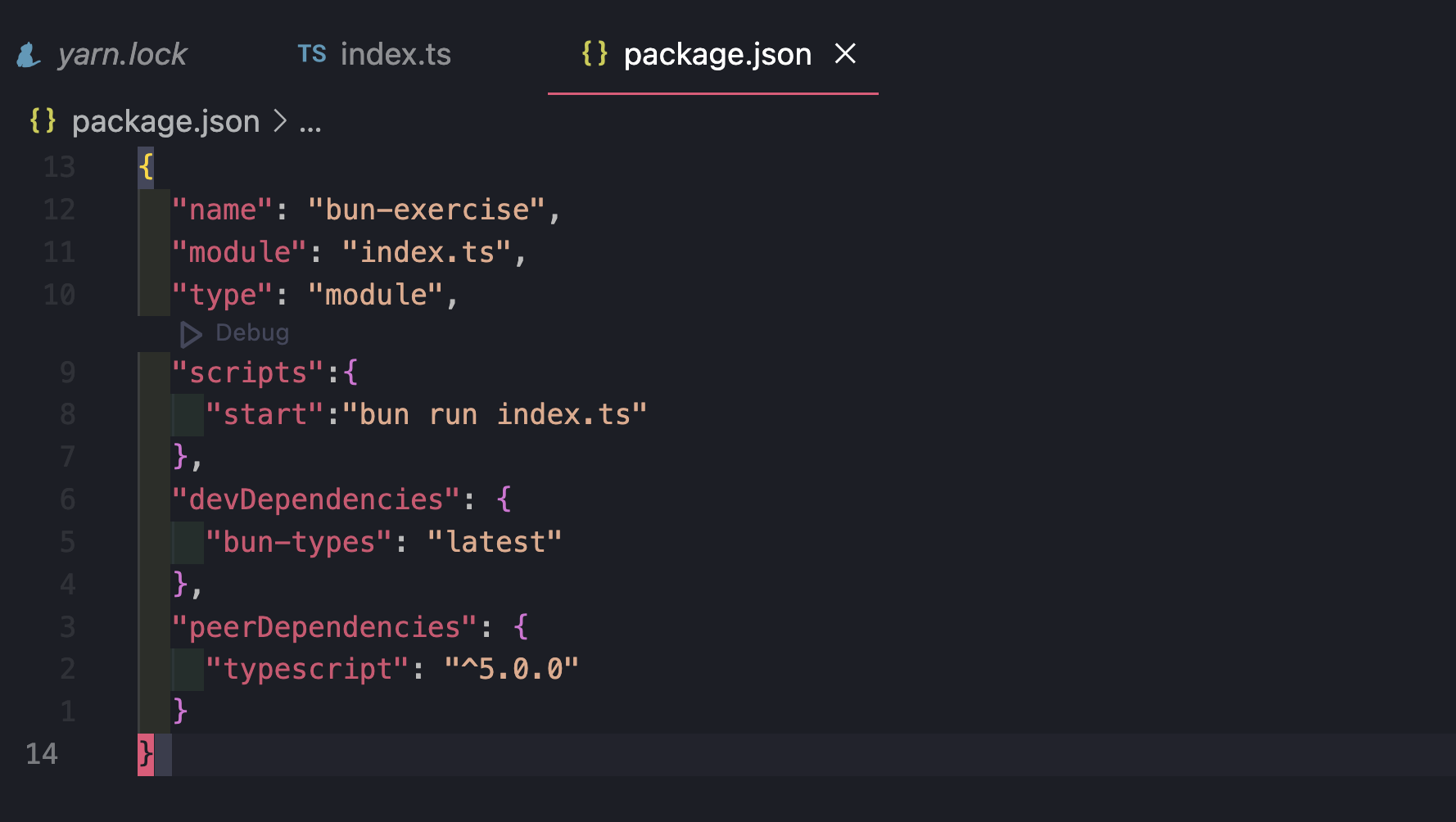
package.json 에서 script를 작성하여, 실행하는 것도 가능하네요!

scripts 쪽에 bun run index.ts 를 넣어주고~

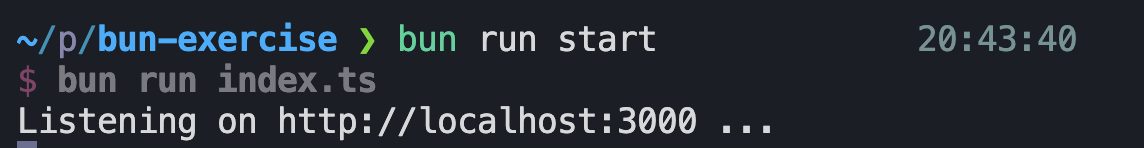
bun run start 로 실행!!
4. Install a Package
bun add <package>bun add -d <dev-dependency>패키지 설치 명령어는 yarn과 유사하네요!
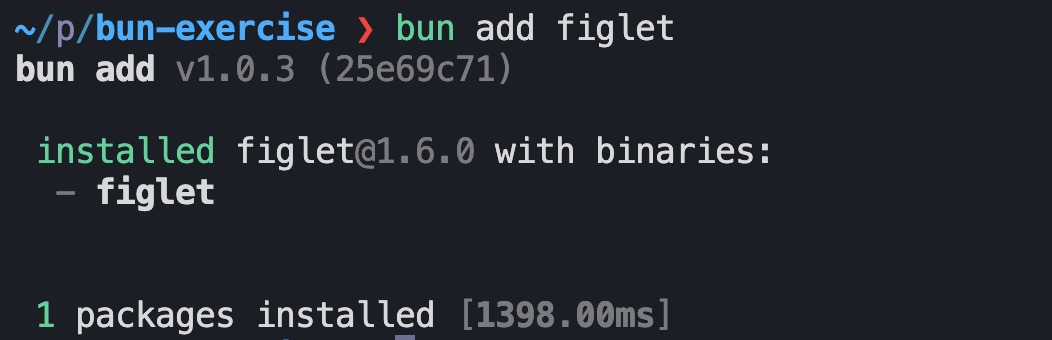
공식 문서에서 예시로 들어주고 있는 figlet 패키지를 설치해 보겠습니다 :)
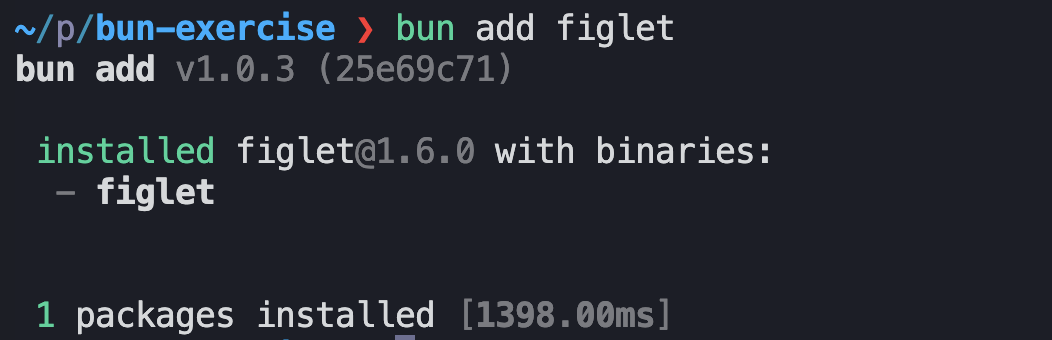
bun add figlet
bun add -d @types/figlet # TypeScript users only
Docs 예시처럼 코드를 살짝 바꿔주면~
import figlet from "figlet";
const server = Bun.serve({
port: 3000,
fetch(req) {
const body = figlet.textSync("Bun!");
return new Response(body);
},
});
console.log(`Listening on http://localhost:${server.port} ...`);ASCII art 텍스트까지 확인 완료!

[ cf. yarn과의 패키지 설치 속도 비교 ]
< 설치 >
bun으로 figlet을 설치했을 때는 1398ms가 소요되었는데요,

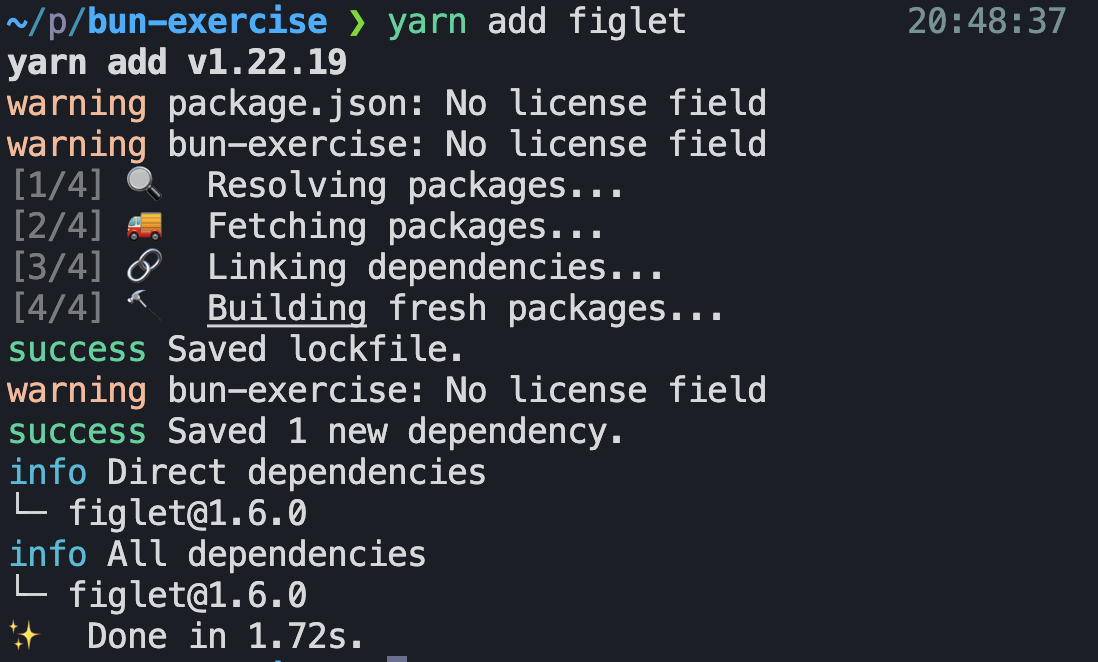
yarn을 통한 설치는 1720ms 정도가 소요되었습니다!
패키지 하나만 설치해 본 것이라 일반화하긴 어렵지만,
일단은 bun이 더 빠른 모습이네요!

< 제거 >
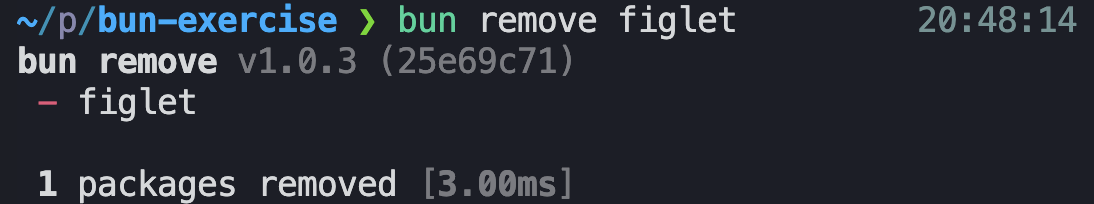
bun을 통한 패키지 제거는 3ms가 소요되었습니다.

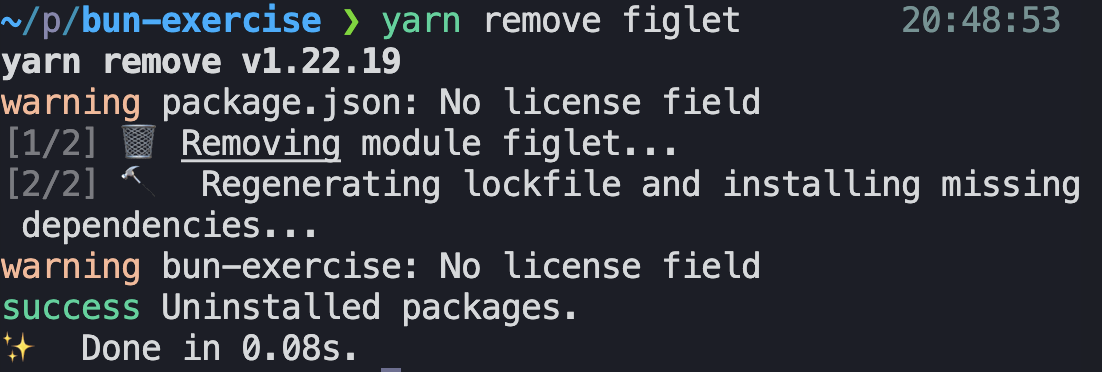
yarn을 통한 제거는 대략 80ms가 소요되었네요.

역시 일반화하기 어려운 예시지만, 패키지 설치/삭제에 있어 대체로 bun이 빠르긴 하구나! 하는 느낌 정도는 주는 것 같습니다.
다음 글에서는, Docs 중에서 남은 INTRO 부분을 읽어볼 예정입니다! :D
