스크립트 실행이 중단되는 경우는
- 중단점을 만났을 때
- debugger문을 만났을 때
- 에러가 발생했을 때(개발자 도구가 열려있고 ⏸️ 버튼이 '활성화’되어있는 경우)
1. 중단점
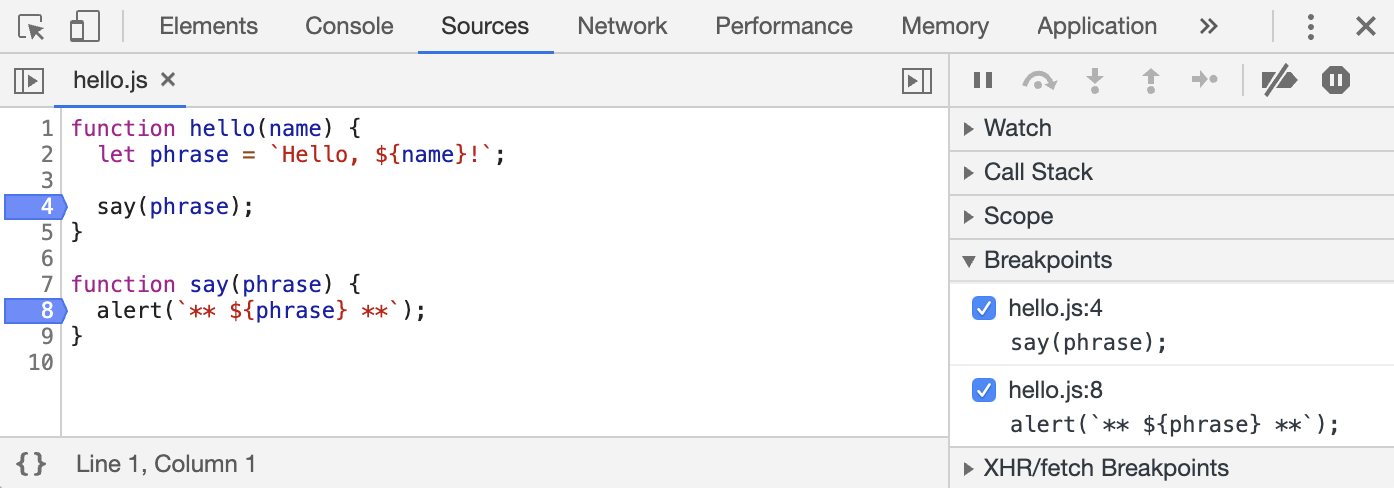
중단점(breakpoint) 은 말 그대로 자바스크립트의 실행이 중단되는 코드 내 지점을 의미합니다.
중단점을 이용하면 실행이 중지된 시점에 변수가 어떤 값을 담고 있는지 알 수 있습니다. 또한 실행이 중지된 시점을 기준으로 명령어를 실행할 수도 있습니다. 디버깅이 가능해지는 것이죠.
4와 8처럼 줄 번호를 클릭하면 중단점이 설정됩니다.

2. debugger문을 만났을 때
스크립트 내에 debugger 명령어를 적어주면 중단점을 설정한 것과 같은 효과를 봅니다. 에디터를 떠나지 않고도 중단점을 설정할 수 있기 때문에 편리하죠.
<script>
function hello(name) {
let phrase = `Hello, ${name}!`;
debugger; // <-- 여기서 실행이 멈춥니다.
say(phrase);
}
</script>3. 에러가 발생했을 때
스크립트 실행 중에 에러가 발생하면 실행이 자동으로 멈춥니다. 실행이 중단되었기 때문에 변수 등을 조사해 어디서 에러가 발생했는지 찾을 수 있게 됩니다.
