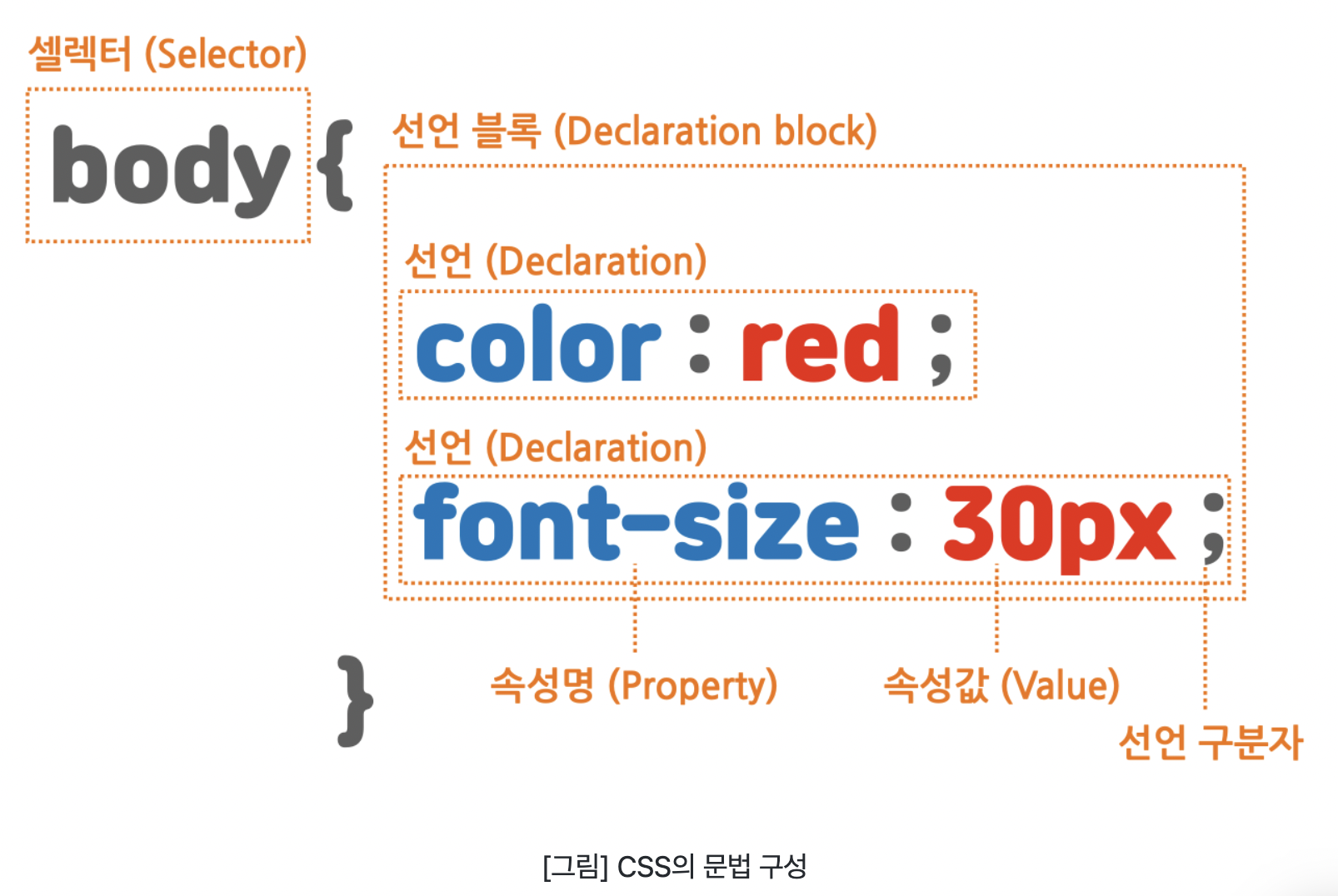
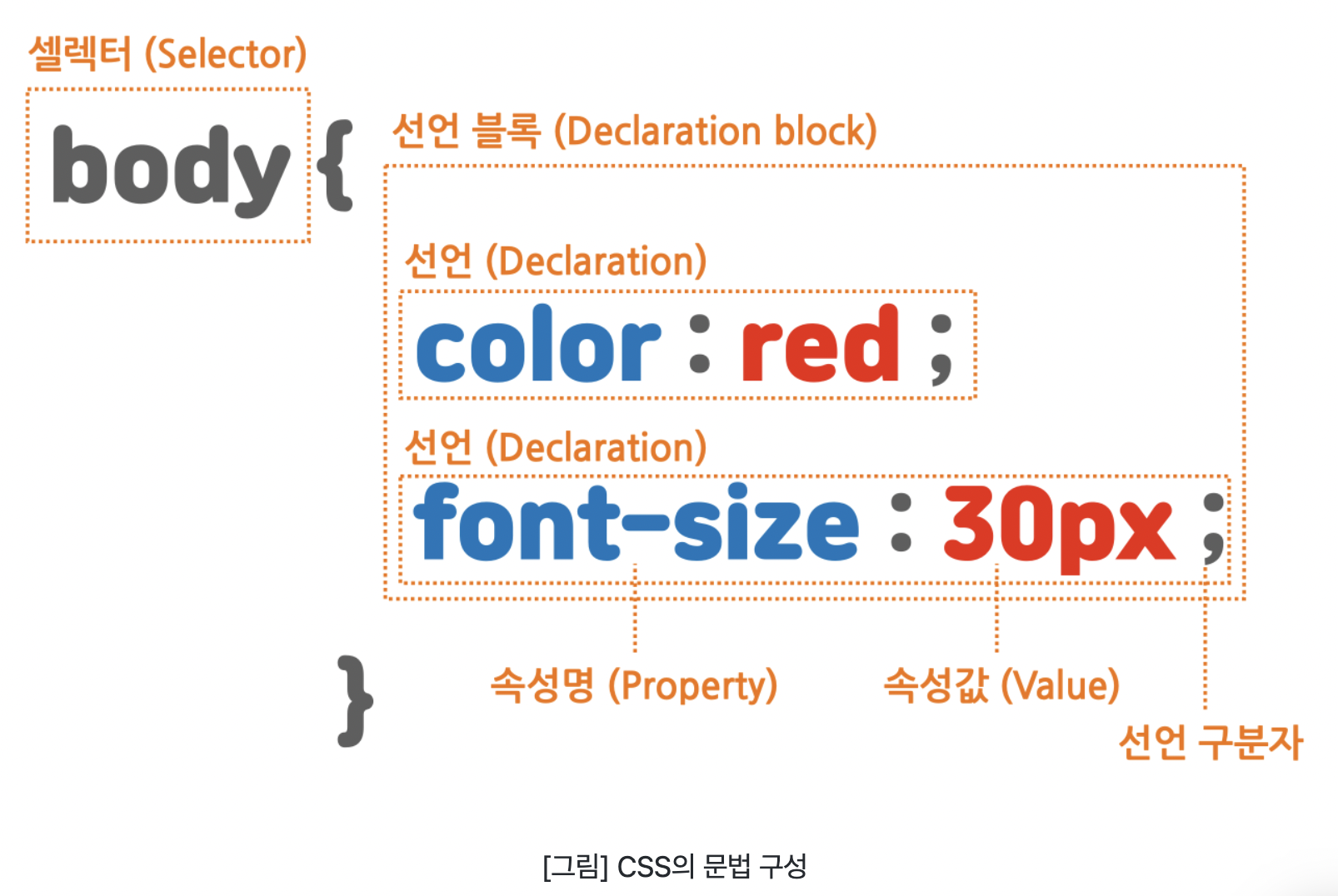
css (cascading style sheets)
- 웹페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
- 웹사이트 사용자가 html문서에 작성된 콘텐츠를 잘 이해할 수 있도록 돕는 역할
프론트엔드 개발자에게 요구되는 css역량
- 컴포넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치 (레이아웃 디자인)
- 굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일
- (선택) 정렬이나 배색에 대한 감각
- (선택) UX에 대해 고민해보고 UX가 잘 적용된 웹이나 앱을 분석해 본 경험

셀렉터: id & 클래스
id
- #으로 선택
- 한 문서에 단 하나의 요소에만 적용
- 특정 요소에 이름을 붙이는 데 사용
class
- .으로 선택
- 동일한 값을 갖는 요소 많음
- 스타일의 분류(classification)에 사용
스타일링
- 굵기 :
font-weight
- 밑줄, 가로줄: `text-decoration'
- 자간:
letter-spacing
- 행간:
line-height
정렬
text-align: left,right,center,justify
절대단위 vs 상대단위
절대단위: px, pt
상대단위: %, em, rem, ch, vw, vh 등
- 글꼴 사이즈 정할 때
- 환경에 영향받지 않는 절대적 크기로 정하는 경우
: px
- 일반적인 경우
: 상대 단위인 rem 사용 (브라우저의 기본 글자 크기가 1rem이며 두 배로 크게 하고싶다면 2rem, em은 부모 엘리먼트에 따라 상대적 크기가 변경되므로 계산이 어려운 반면 rem은 root의 글자 크기에 따라서만 상대적으로 변함)
- 화면 사이즈 정할 때
- 반응형 웹(responsive web)에서 기준점 만들 때
: iphone 12 Pro Max 의 너비는 414px, 보통 450px 미만의 너비를 갖는 디바이스는 세로 모드로 생각하면 됨
- 화면 너비나 높이에 따른 상대적 크기가 중요할 때
: vw(viewport width), vh(viewport height) -> 화면을 가득 채우며 딱 떨어지게 스크롤 되는 사이트는 100vw, 100vh 로 구현한 것
박스모델

줄 바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline block)
- block
- 대표적인 예:<div>, <p>
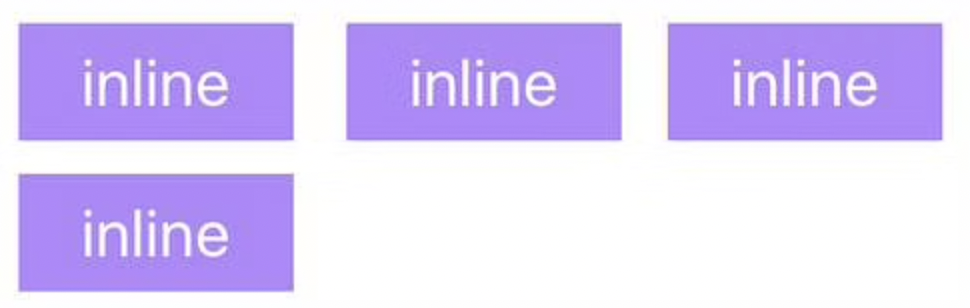
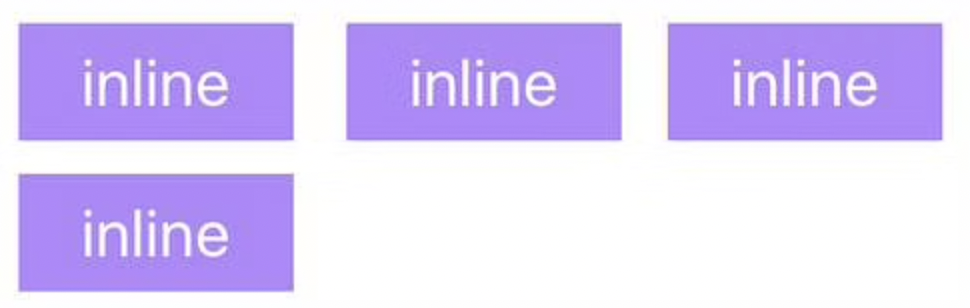
- inline
- 대표적인 예: <span>,a,img
width, height 속성이 적용되지 않음
- inline-block 박스
- inline 박스처럼 다른 요소의 옆으로 붙으면서 자체적으로 고유의 크기를 가짐
width, height 속성이 적용됨
| block | inline-block | inline |
|---|
| 줄바꿈 여부 | O | X | X |
| 기본 너비값 | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용가능여부 | O | O | X |
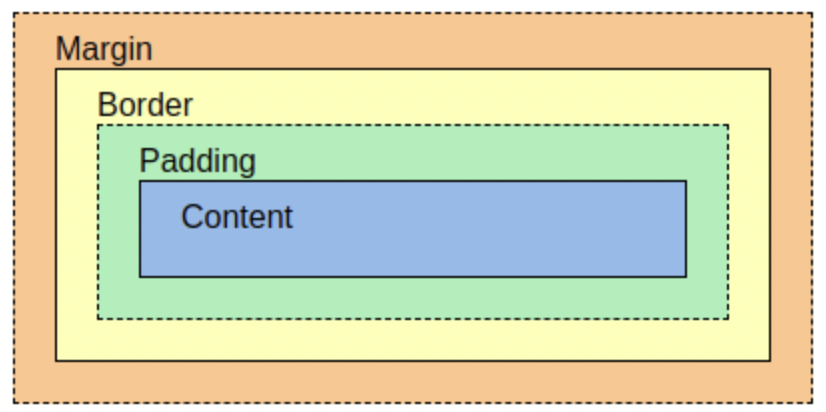
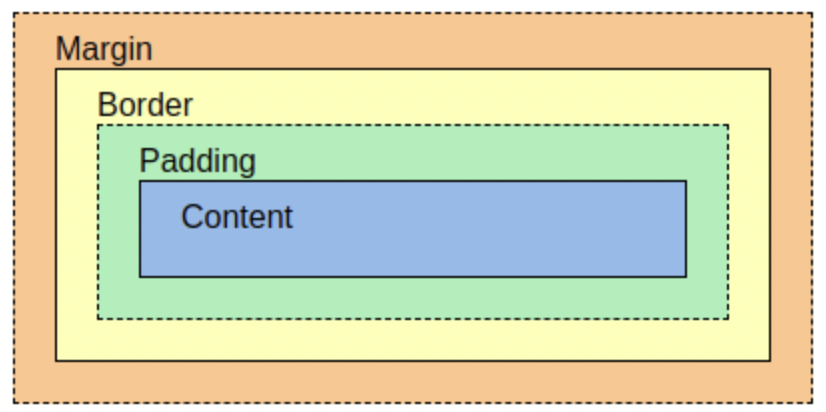
박스 구성 요소

p {
border: 1px solid tomato;
}
p {
margin: 10px 20px 30px 40px;
}
paddingoverflow
- 콘텐츠가 박스를 뚫고 나가는 경우 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 함
overflow의 auto값은 콘텐츠가 넘치는 경우 스크롤을 생성하도록 함. 넘치는 콘텐츠의 내용을 보여주고 싶지 않을 경우 overflow속성에 hidden값을 사용함overflow-x, overflow-y
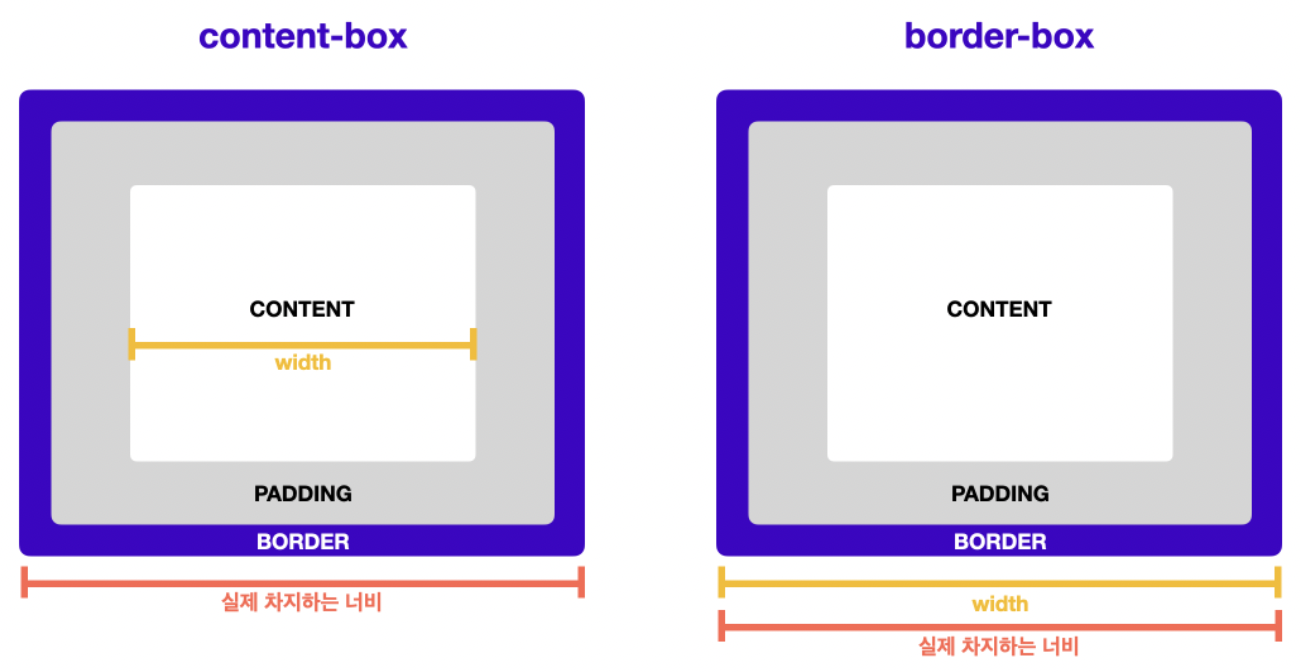
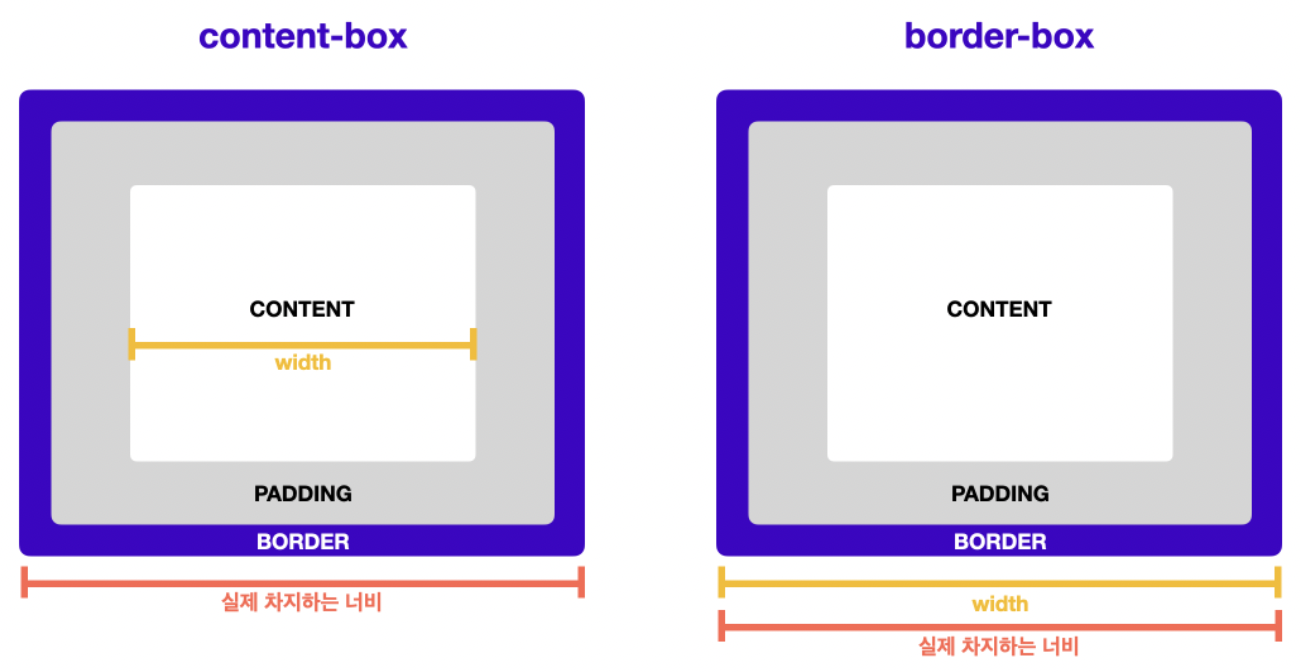
box-sizing: border-box -> 박스의 여백과 테두리를 포함한 크기로 자동 계산됨content-box vs border-box

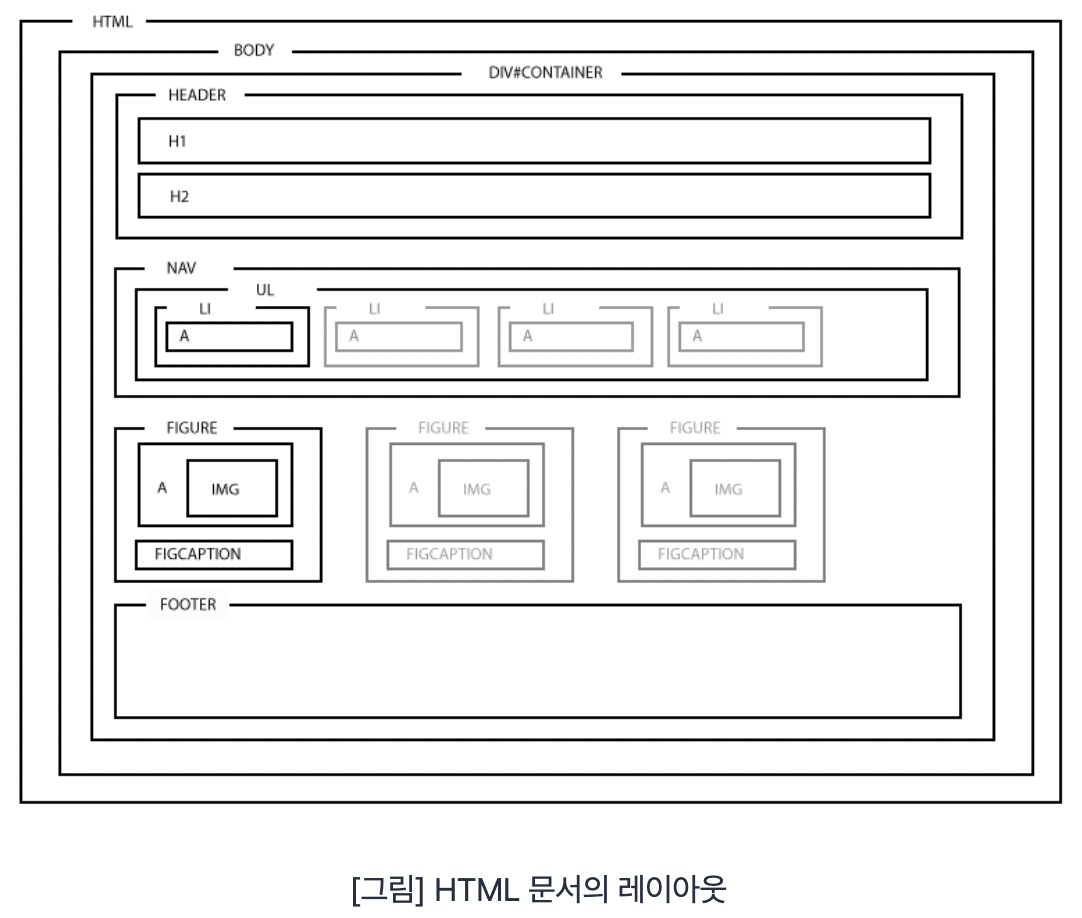
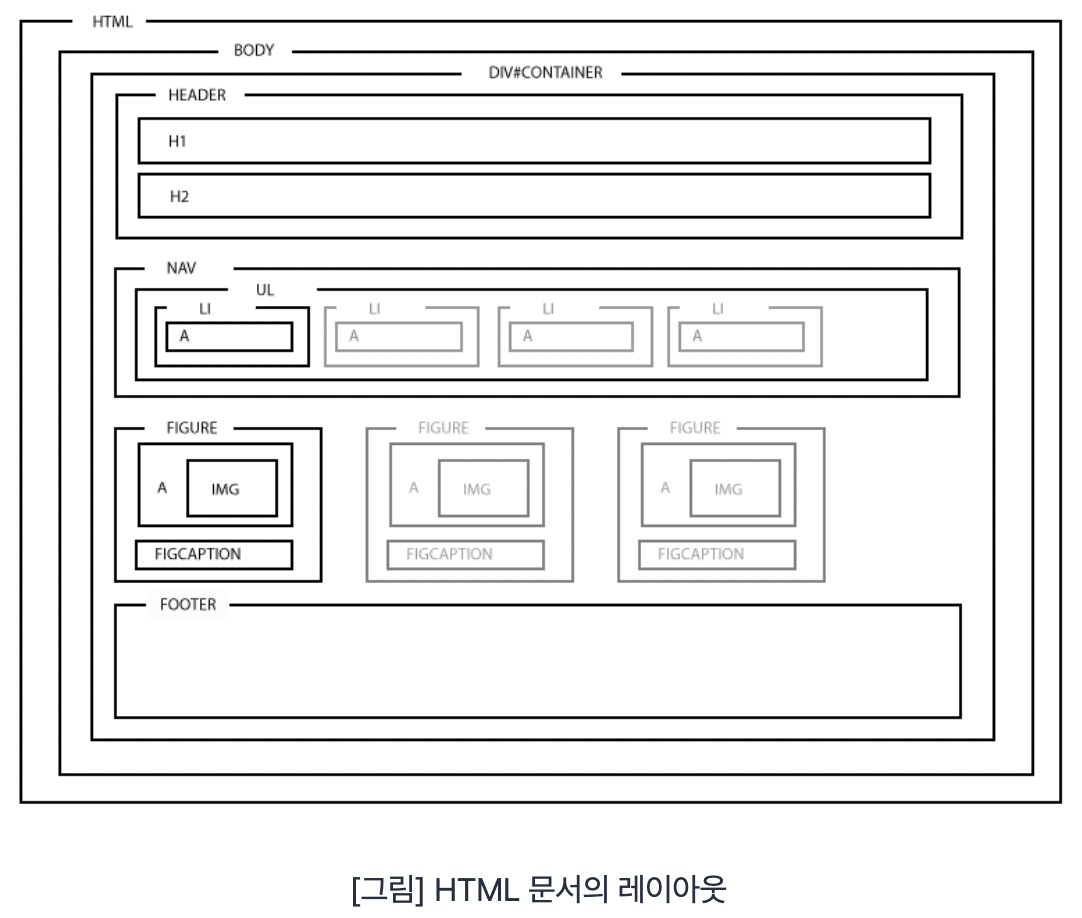
css selector
<header>
<p>
<span>
<p></p>
</span>
</p>
<p>
<span>
<p></p>
</span>
</p>
</header>
자식 셀렉터
header > p {}- 첫번째로 입력한 요소의 바로 아래 자식인 요소
<header> 요소 바로 아래 있는 두 개의 <p> 요소는 선택되지만 <span> 요소의 자식인 <p> 요소는 선택되지 않음
후손 셀렉터
- `header p {}
- 첫번째로 입력한 요소의 후손
<header> 요소 바로 아래 있는 두 개의 <p> 요소와 <span> 요소 자식인 <p> 요소까지 선택됨
형제 셀렉터
section ~p {}- 같은 부모를 공유하면서 첫 버너쨰 입력한 요소 뒤에 오는 두번째 입력한 요소 모두를 선택
<header>
<section></section>
<p></p>
<p></p>
<p></p>
</header>
인접 형제 셀렉터
section + p {}- 같은 부모 요소를 공유하면서 첫번째 입력한 요소 바로 뒤에 오는 두번째 입력한 요소를 선택
<header>
<section></section>
<p></p>
<p></p>
<p></p>
</header>
가상 클래스 셀렉터
- 요소의 상태정보에 기반해 요소를 선택함
a:link {} // 사용자가 방문하지 않은 a요소를 선택
a:visited {} // 사용자가 방문한 a요소를 선택
a:hover {} // 마우스를 요소위에 올렸을 때 선택
a:active {} // 활성화 된(클릭된) 상태일 때 선택
a:focus {} // 포커스가 들어와있을 때 선택
- UI 요소 상태 셀렉터
input:checked + span {} // 체크상태일때 선택
input:enabled + span {} // 사용가능한 상태일때 선택
input:disabled + span {} // 사용불가능한 상태일때 선택
- 구조 가상 클래스 셀렉터
p:first-child { }
ul > li:last-child { }
ul > li:nth-child(2n) { } // 짝수
section > p:nth-child(2n+1) { } // 홀수
ul > li:first-child { }
li:last-child { }
div > div:nth-child(4) { }
div:nth-last-child(2) { } // 같은 형제 중 끝에서 2번째
section > p:nth-last-child(2n + 1) { } // 같은 형제 중에서 끝에서 홀수
p:first-of-type { }
div:last-of-type { }
ul:nth-of-type(2) { }
p:nth-last-of-type(1) { }
- 부정 셀렉터
input:not([type="password"]) { }
div:not(:nth-of-type(2)) { }
- 적합성 확인 셀렉터
input[type="text"]:valid { }
input[type="text"]:invalid { }
헷갈리는 셀렉터 작성방법
#container.mx-auto {…} : id가 container이면서 동시에 class가 mx-auto인 엘리먼트를 선택#container .mx-auto {...} : id가 container인 자손 중에 class가 mx-auto인 엘리먼트를 선택