마켓컬리 사이트 분석
사용중인 UI 디자인 패턴
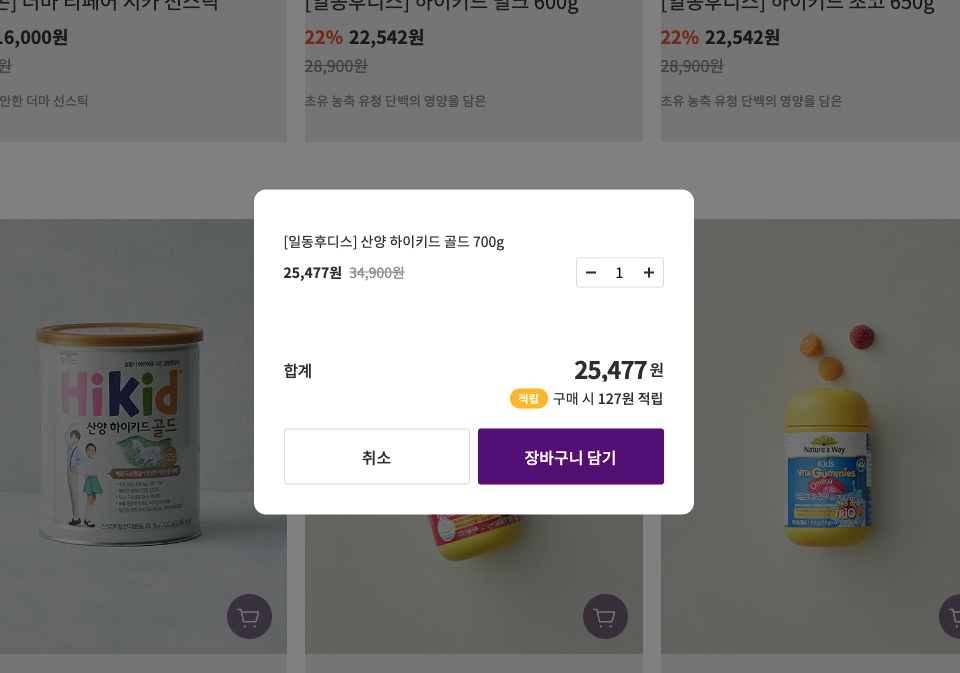
모달

토글
없음
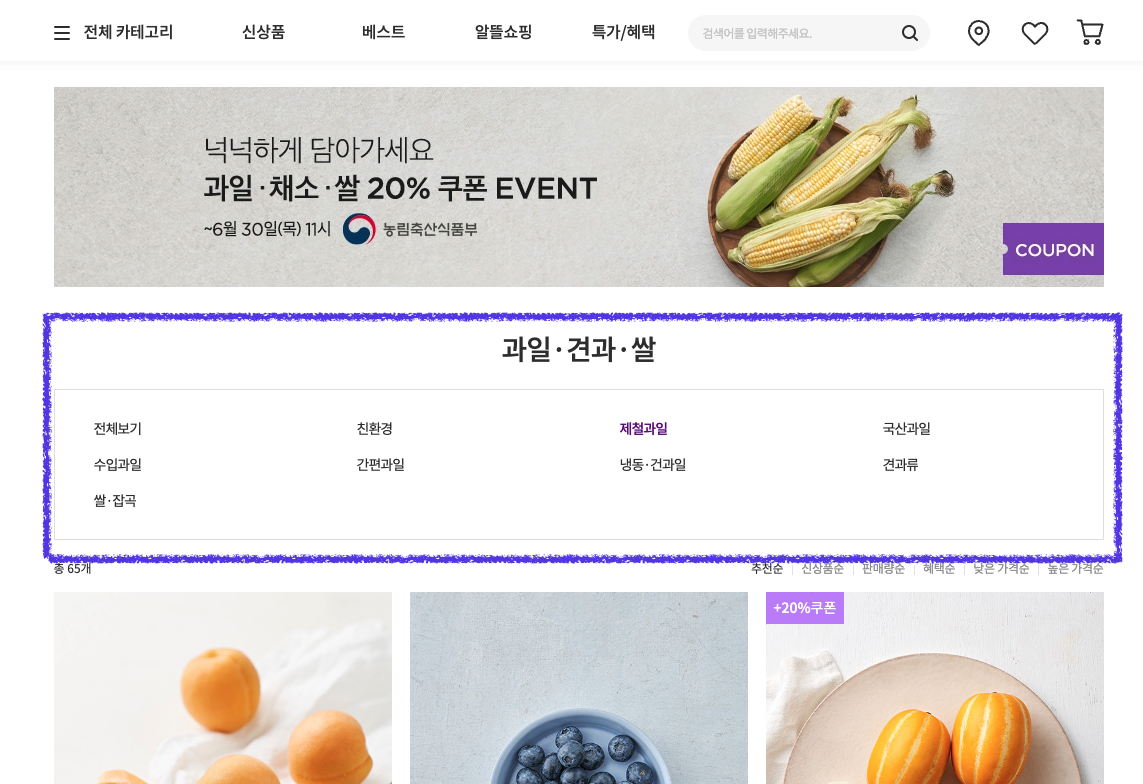
탭

태그
없음
자동완성
없음
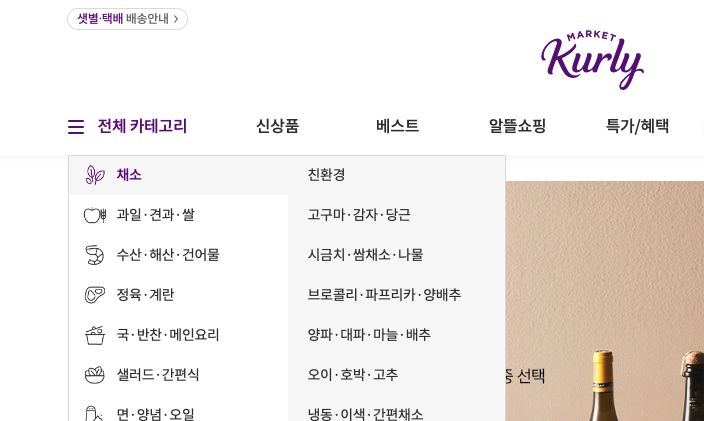
드롭다운

피터모빌의 UX 7요소
Useful. 얼마나 유용한가?
Usable. 사용하기 쉬운가?
Desirable. 매력적인 서비스인가?
- 아이덴티티 컬러인 보라색을 잘 활용하여 홈페이지의 매력도를 높였다
- 사진과 글의 배치가 시각적으로 편안하고 아이콘과 글씨색상 등이 브랜드의 이미지와 잘 맞는다 <-> 쿠팡프레시
Findable. 길을 잃지 않고 잘 찾을 수 있나?
- 위치파악이 매우 쉽다
- 카테고리화가 잘 되어있고, 홈화면에서 쉽게 찾을 수 있다
- 맞춤형 UX를 제공한다
- 카테고리의 사진을 줄이고 목록화해서 첫화면에 노출을 시킨다면 findable에 적합할 수는 있지만 텍스트가 많아보여 시각적으로 답답할 수 있음
Accessible. 모든 사람이 접근할 수 있는가?
- 시각장애인의 접근성이 떨어질 수 있음 => 내용을 읽어주는 오디오 서비스 제공
Credible. 믿을 만한가?
Valuable. 투자 가치가 있는가?
제이콥 닐슨의 10가지 사용성 평가 기준
1. 시스템 상태의 가시성 (Visibility of system status)
진행상황에 대한 정보 제공
- 배송 진행상황을 잘 보여줌
2. 시스템과 현실세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 표현 사용
- 문제 없음
3. 사용자 제어 및 자유 (User control and freedom)
사용자가 실수로 작업이 실행됐을 때 취소할 수 있는 '탈출구' 제공
- 장바구니에 넣었을 때 바로 취소할 수 있는 기능이 없음 => 장바구니에 들어가서는 취소 가능
4. 일관성 및 표준 (Consistency and standards)
외부 일관성: 일관적인 UX 제공을 위한 플랫폼 및 업계의 관습 따르기
내부 일관성: 제품의 인터페이스 및 정보제공에 일관성 유지
- 외부 일관성 잘 지키고 있음
- 내부 일관성 잘 지키고 있음
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황 원천 봉쇄하기
- 잘 되어 있음 : 삭제 시 정말 삭제할 것인지 한번더 물어봄
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야하는 정보 줄이기
- 기존 주문내역에 기반한 자동검색기능을 제공하고 있지 않음
<-> 쿠팡프레시에서는 검색하면 지난 주문내역에 기반한 상품을 가장 먼저 보여줌
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 personalized 된 기능 제공
- 로그인 시 즐겨찾는 카테고리를 홈화면 상단에 띄워 쉽게 해당 카테고리에 접근할 수 있도록 함
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
관련없거나 불필요한 정보는 다 없애고 콘텐츠와 우선순위가 높은 것 위주로 잘 제공함
- 너무 잘 지키고 있음
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어로 문제를 정확히 표시하고 해결방법 제안
- FnA 게시판 제공하고 있음
10. 도움말 및 설명문서 (Help and documentation)
마켓컬리 개선사항
- 구매기반 맞춤형 검색자동완성 서비스 제공
- 자주 찾는 카테고리의 즐겨찾기 메뉴 제공(홈화면 상단)
- 문제: 한 화면에 보여주는 정보의 양이 너무 적음
=> 개선: 디스플레이되는 사진의 개수를 조절하는 버튼을 생성하여 커스터마이징이 가능하게 한다
