프로젝트 진행사항
공통
- 깃허브 마일스톤/이슈 올리는 것 => 각자
- 깃허브 Wiki 작업 => 솔찬님
- 브랜치구성 : main => 프론트=> 이종호 // 이규림
=> 백 => 구솔찬 // 이창주 - AWS 사용으로 결정
- 페이지네이션 1페이지/ 15페이지씩
- 마지막 페이지인지 true/false 반환할 수 있어야함
백엔드
프론트엔드
- 회원가입/ 로그인 뷰단 작업 완성
오늘까지 할 일
[X] 깃허브 마일스톤/이슈 올리기
[X] FE 깃허브 레포지토리에 commit => push => pull request
[X] 로그인/회원가입 화면 디자인 클론 완료
TIL
1. 깃허브 이슈
The Issues API enables you to view and manage issues, including issue assignees, comments, labels, and milestones
출처: https://docs.github.com/en/rest/issues
프로젝트 진행 시 발생하는 이벤트를 이슈로 만들어 동료들과 공유하고 협업 진행
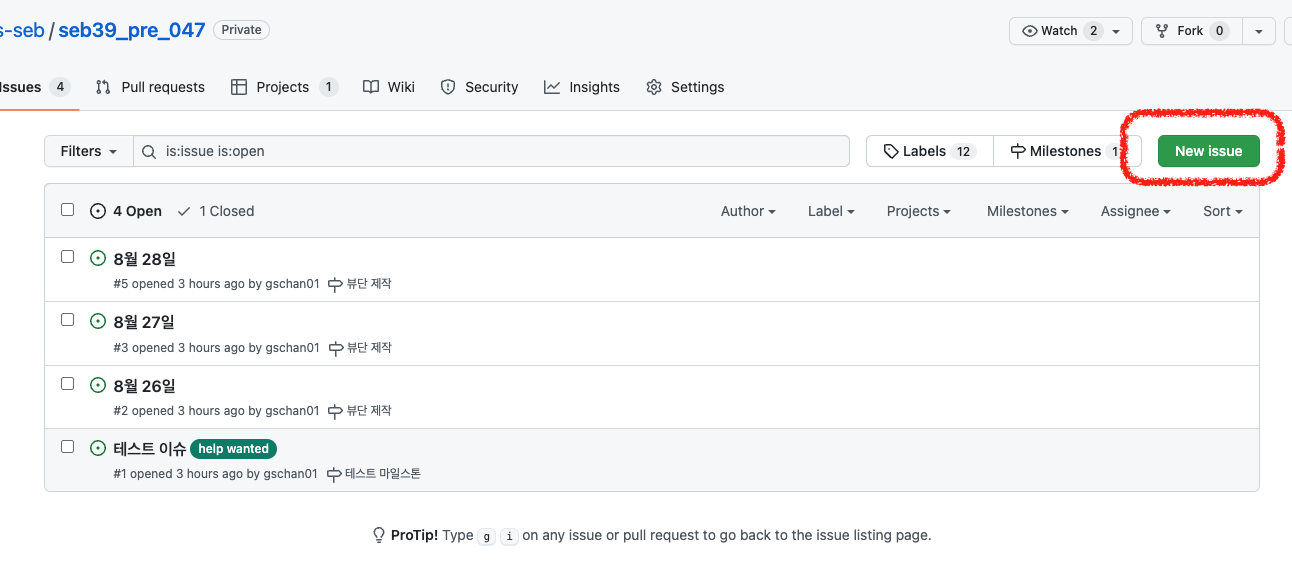
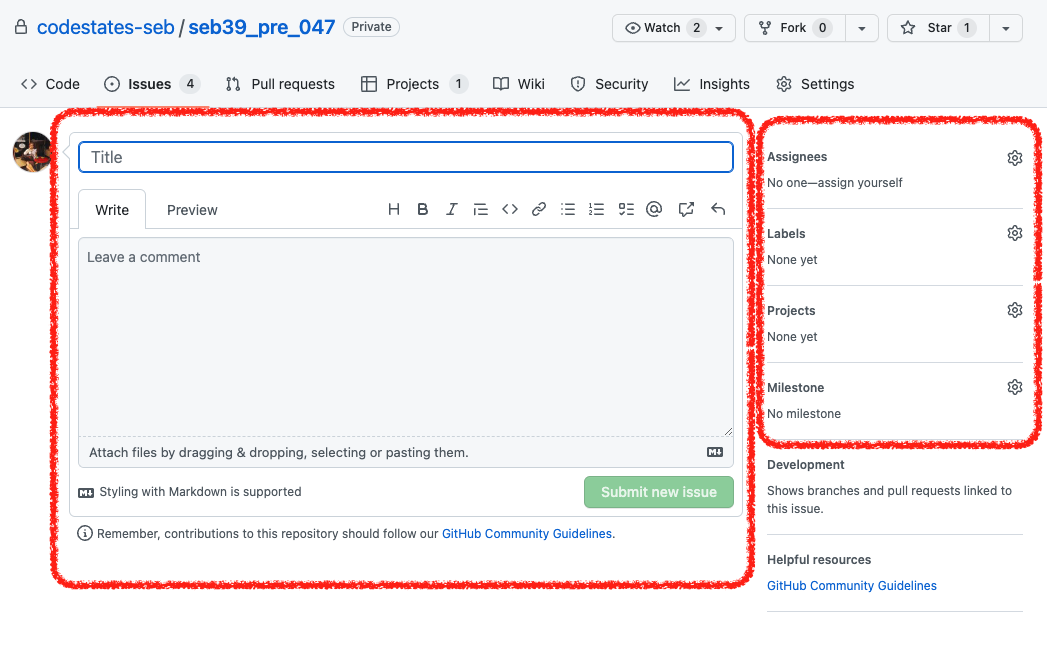
깃허브 이슈 생성

타이틀/ 내용/ Assingee 지정/ Milestone 연결

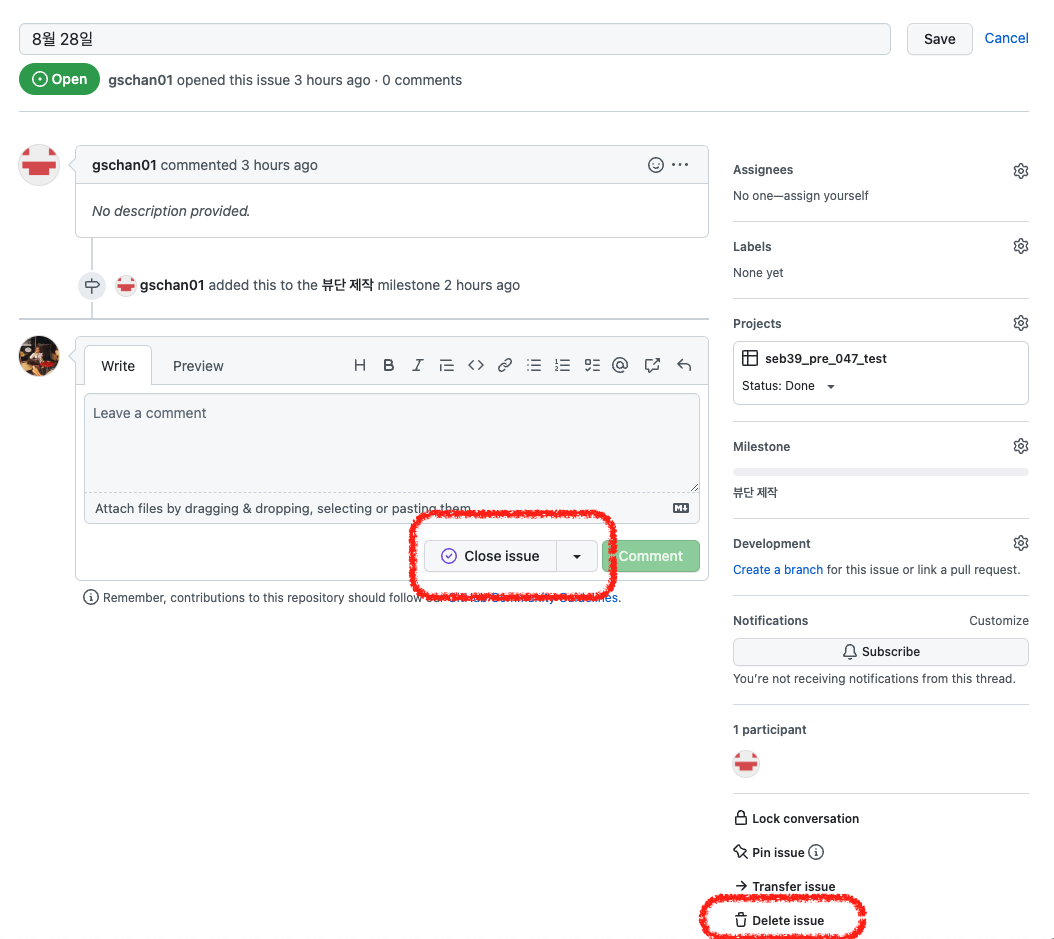
이슈 닫기/ 삭제
해결된 이슈의 경우 'Close Issue'를 눌러 이슈를 닫는다. 삭제도 가능함

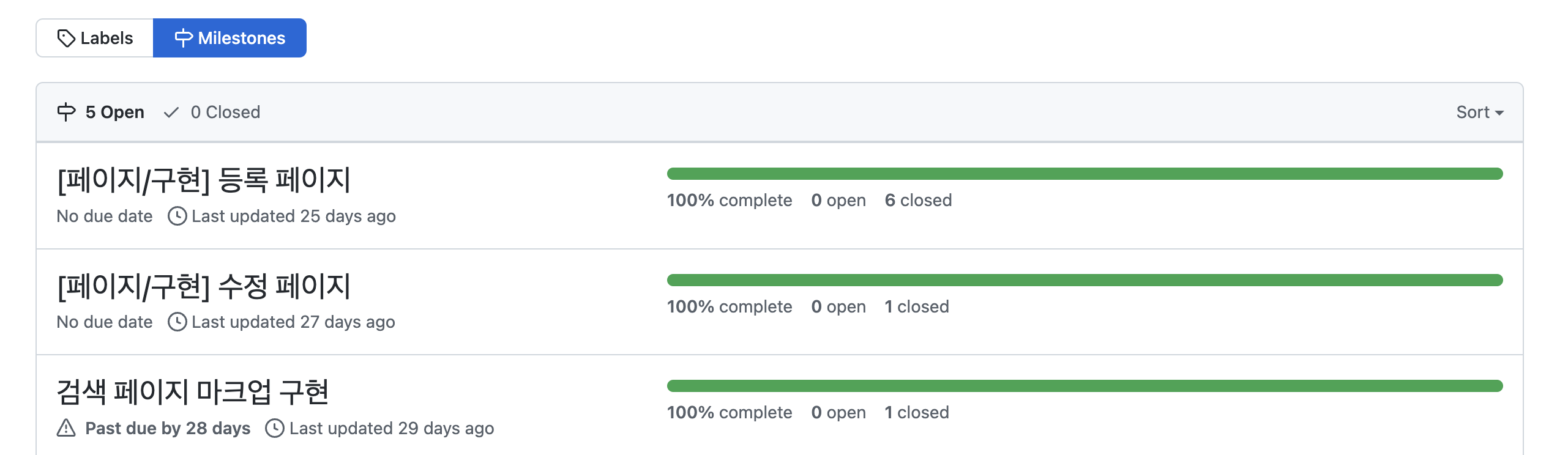
2. 깃허브 마일스톤
유사한 이슈들을 하나의 마일스톤으로 묶을 수 있다

마일스톤에 묶여 있는 이슈해결 진척도를 한 눈에 파악할 수 있다
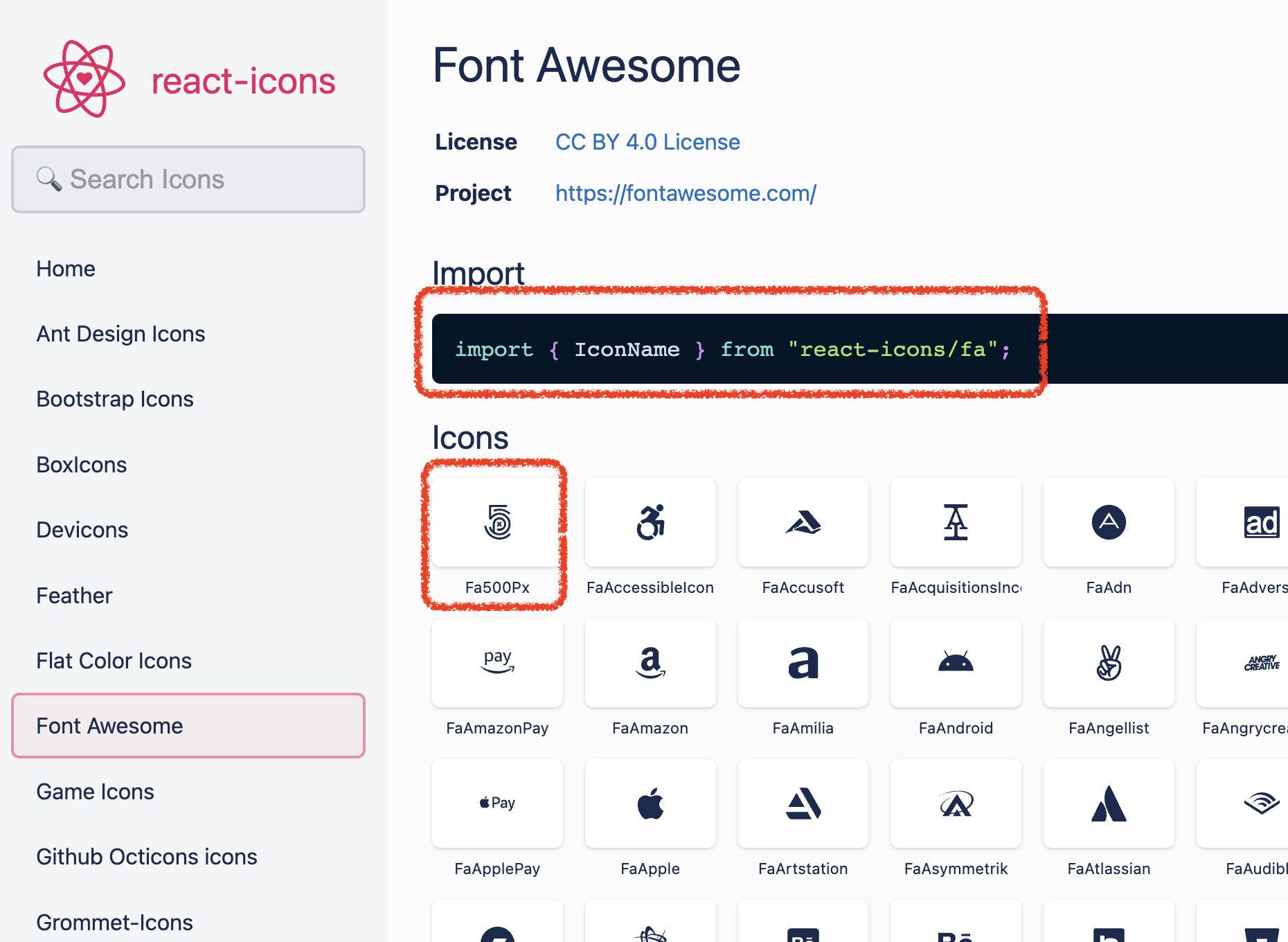
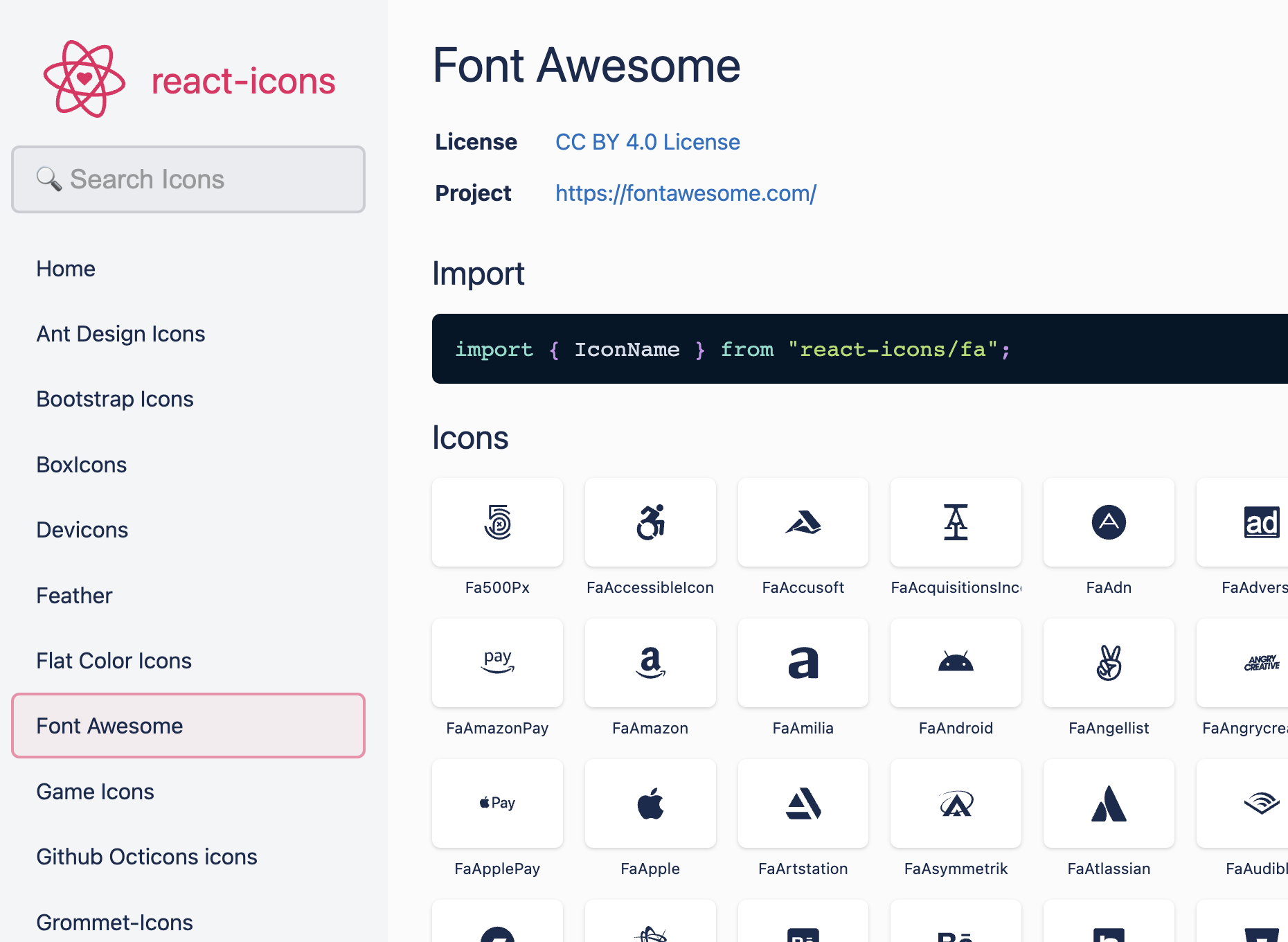
3. react-icons 쓰기
- react-icons 라이브러리 설치하기
npm install react-icons-
react-icons.github.io 사이트에서 원하는 아이콘 선택하기

-
import 하기
ex) import {Fa500px} from "react-icons/fa"
이 때 "react-icons/"하고 슬래시 뒤에 오는 단어는 아이콘 이름의 앞글자 두개 (fa, ai, bs, ri ...)를 붙여줘야함!!!