단비(단말기 비교사이트)
개발기간: 2022.09.13 - 2022.10.11
팀원: 프론트엔드 2명, 백엔드 2명
스택: typescript, styled-components
프로젝트 소개
- 휴대폰 요금제 및 단말기 구매에 필요한 정보를 공유할 수 있는 사이트
- 로그인, 로그아웃, 회원가입, 마이페이지 기능 구현
- 정보 공유 게시판 CRUD 기능 구현
내가 담당한 개발 내용
- Figma로 화면 디자인 사전작업
- 링크 - 유저 기능 구현 담당
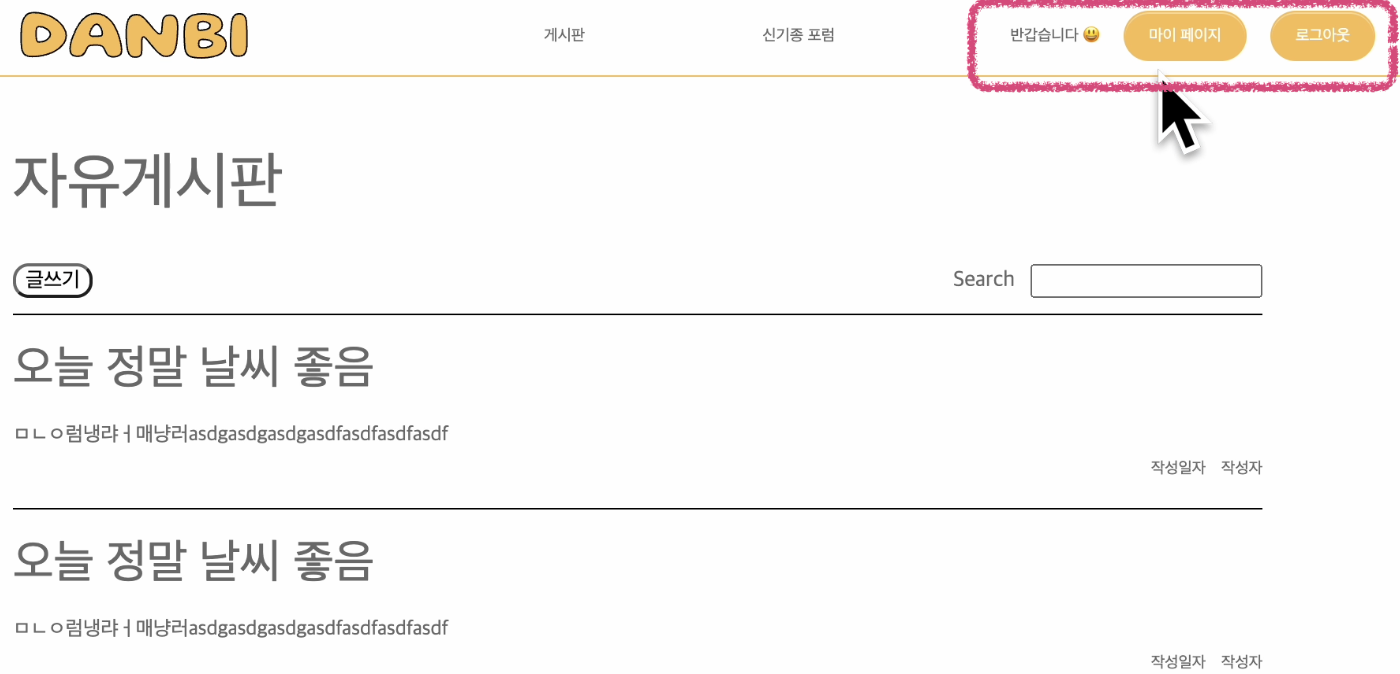
- 로그인, 로그아웃, 회원가입, 마이페이지 뷰 구현
- jwt 토큰, 쿠키, 로컬스토리지 이용하여 로그인, 로그아웃, 마이페이지 기능 구현
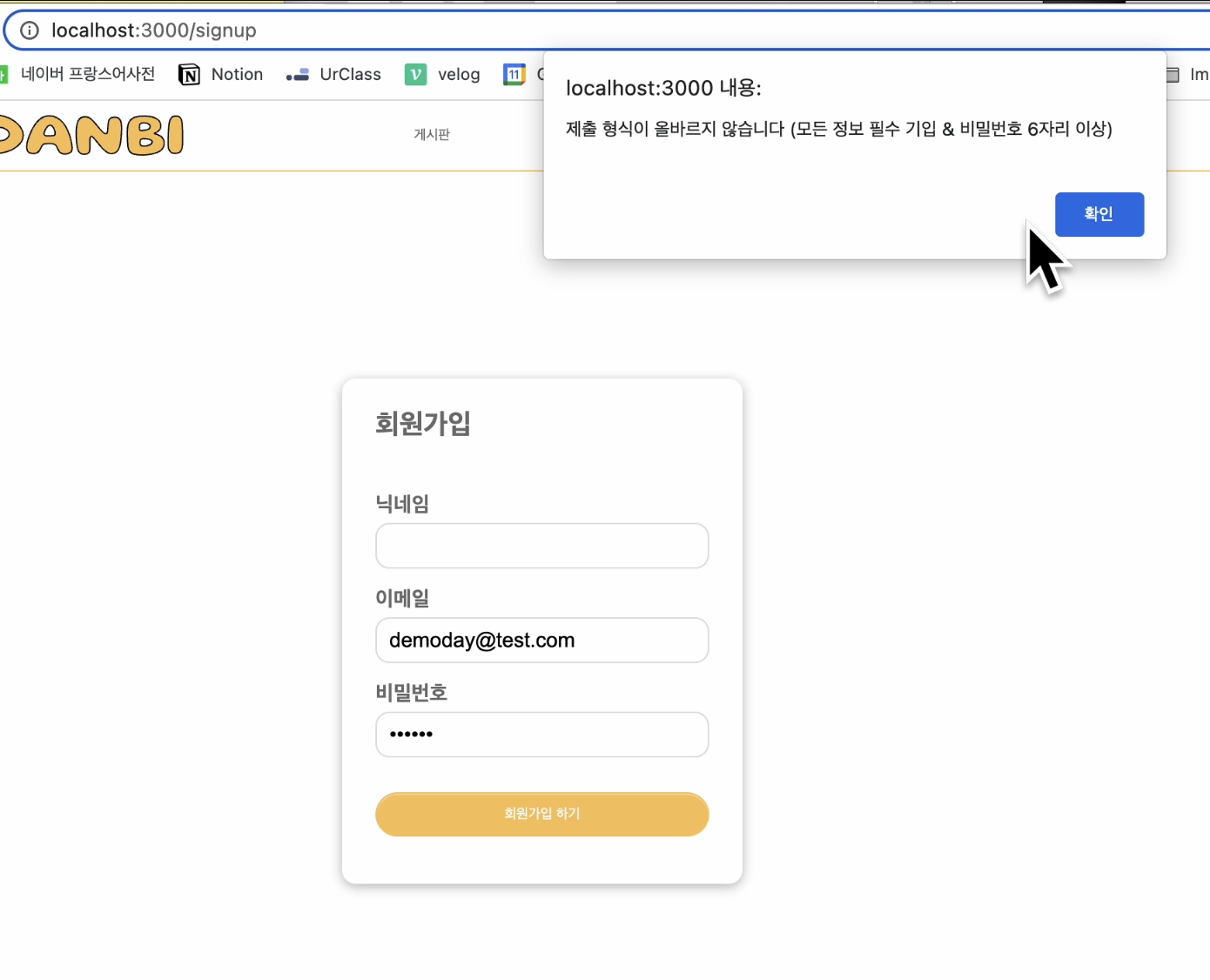
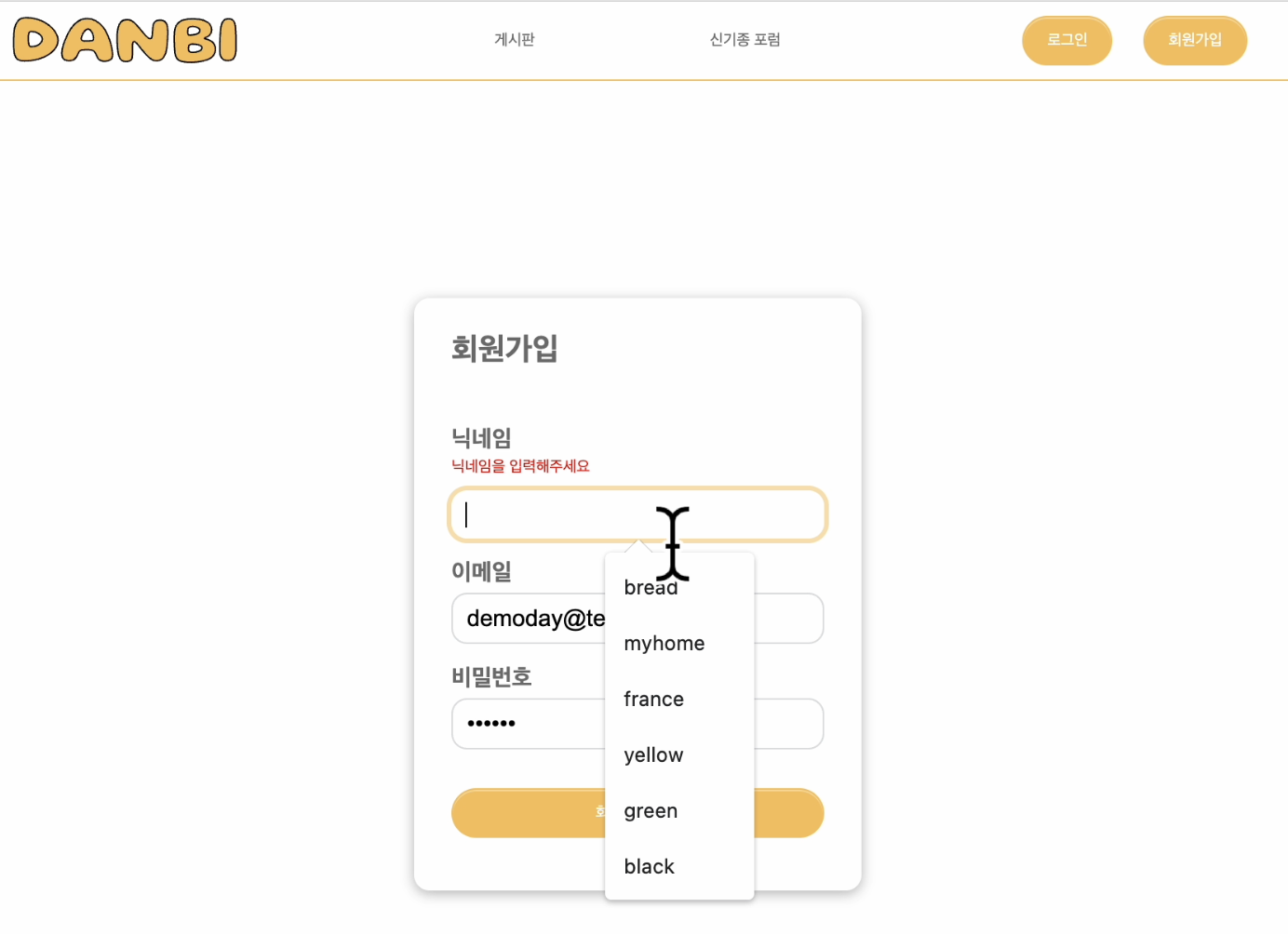
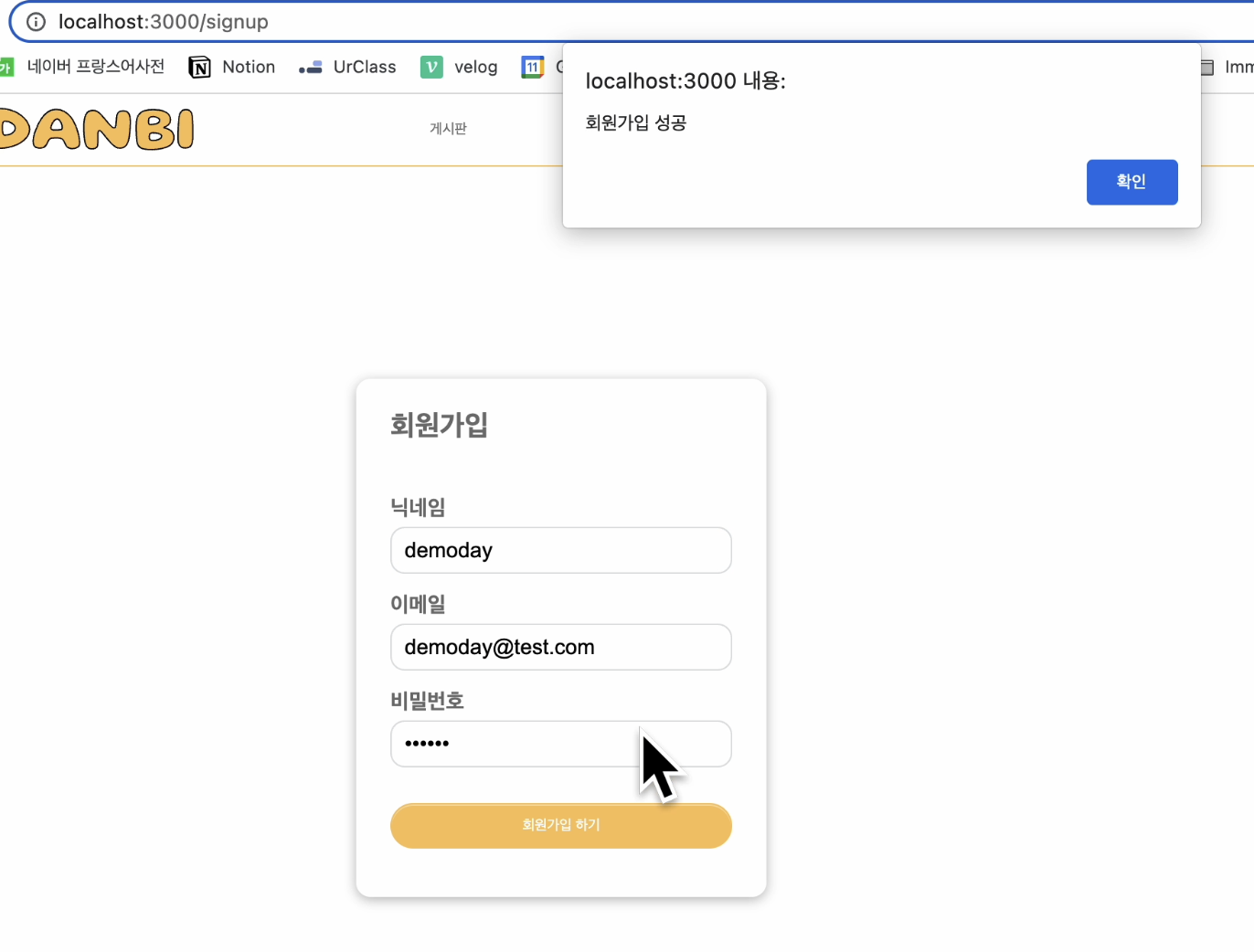
- 회원가입 구현 및 유효성 검사 기능 추가
Demo
| 회원가입+유효성검사 1 | 회원가입+유효성검사 2 | 회원가입+유효성검사 3 |
|---|---|---|
 |  |  |
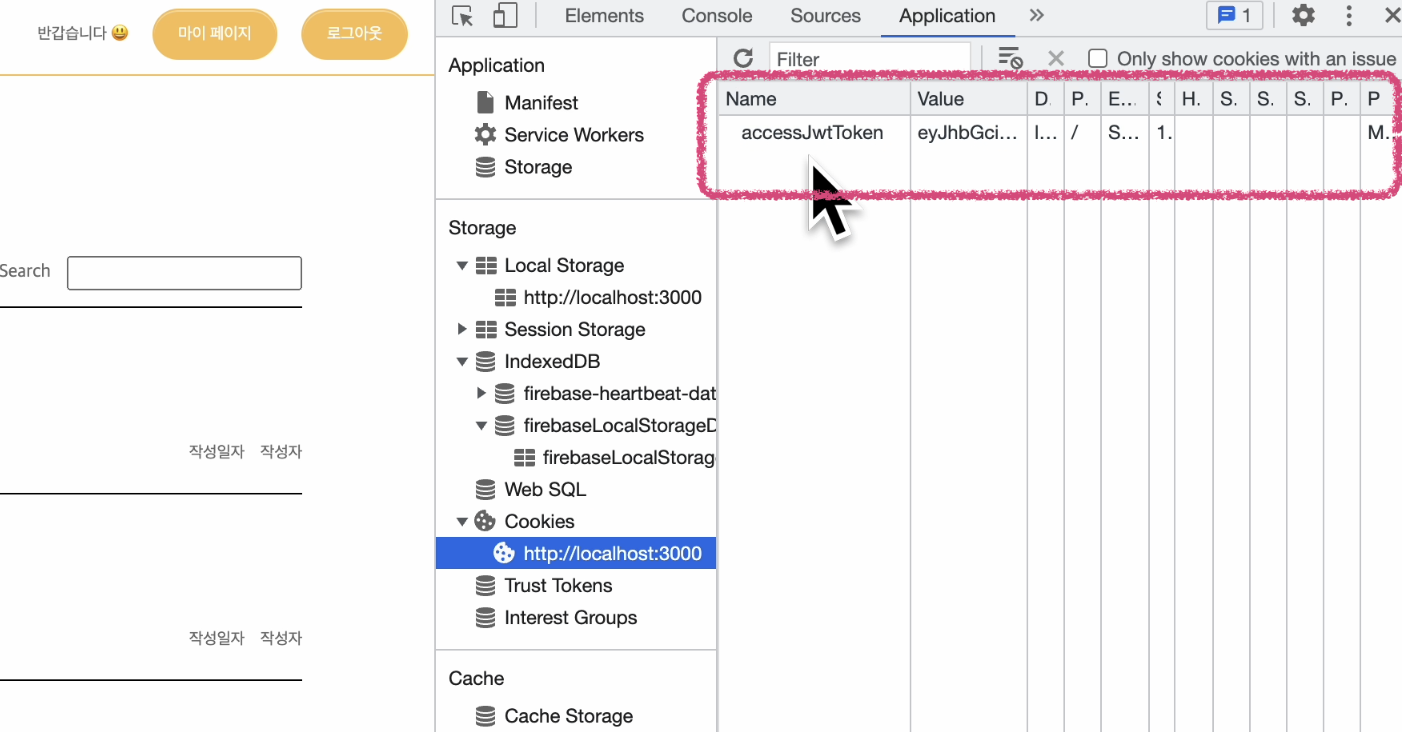
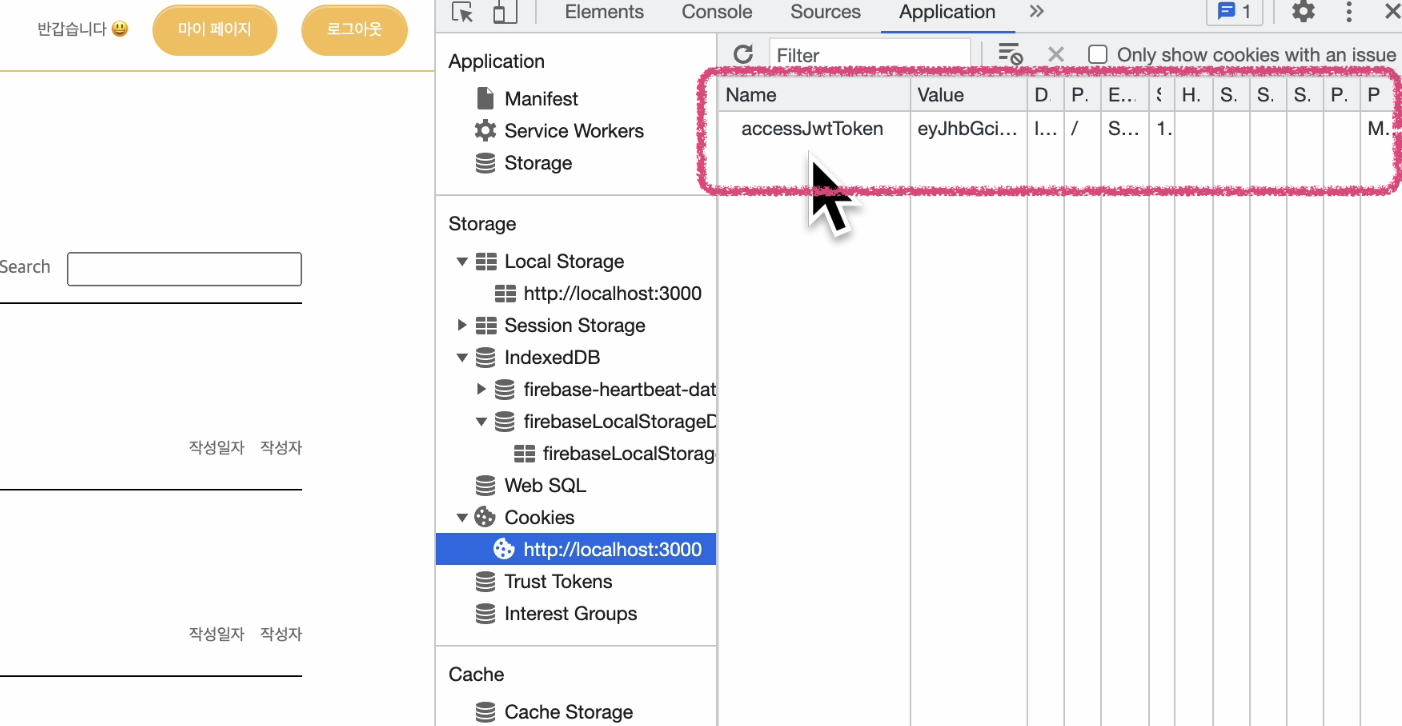
| 로그인 성공 | jwt토큰 쿠키 | 로컬스토리지 저장 |
|---|---|---|
 |  |  |
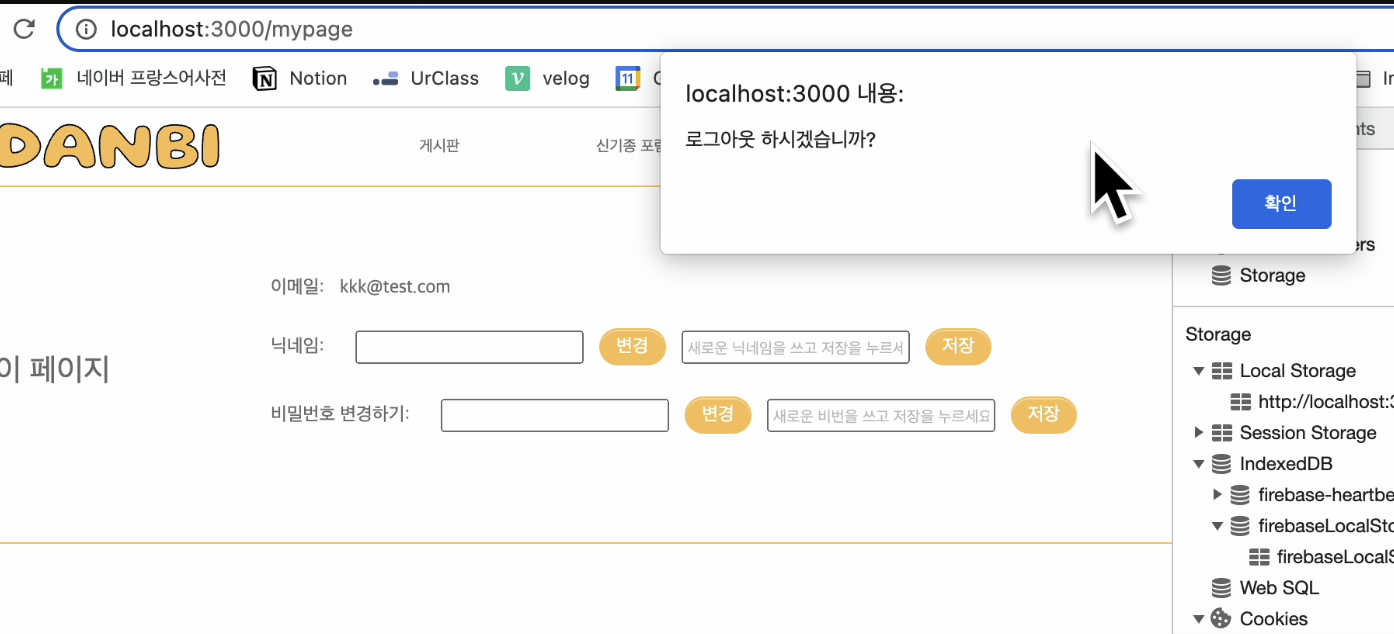
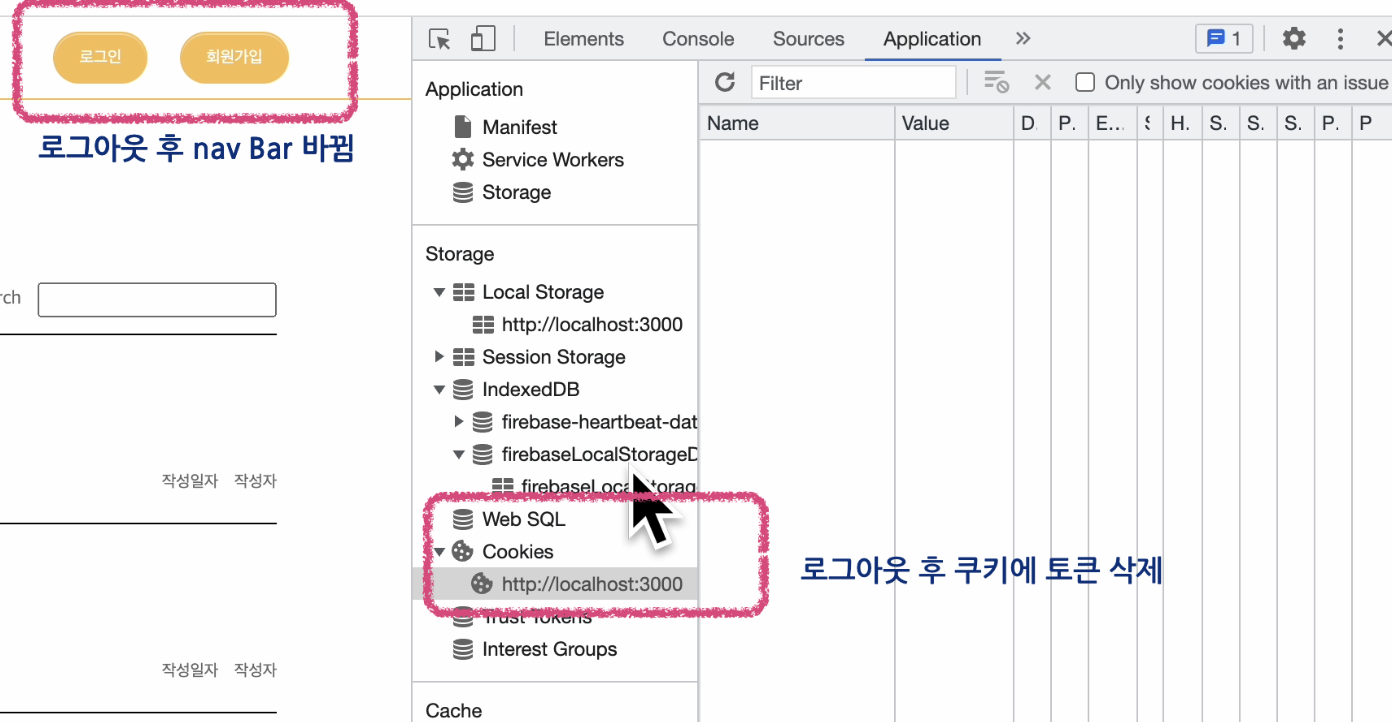
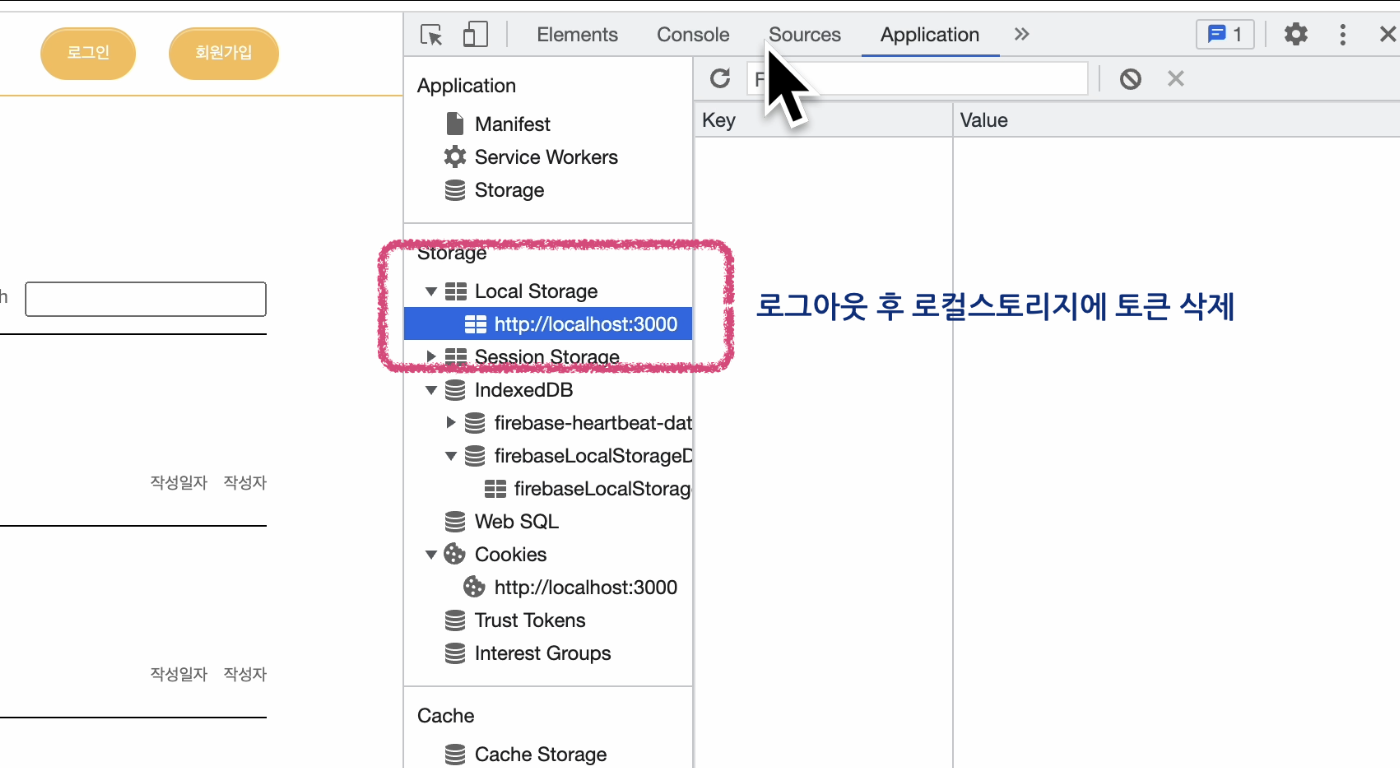
| 로그아웃 | 토큰 삭제 1 | 토큰 삭제 2 |
|---|---|---|
 |  |  |
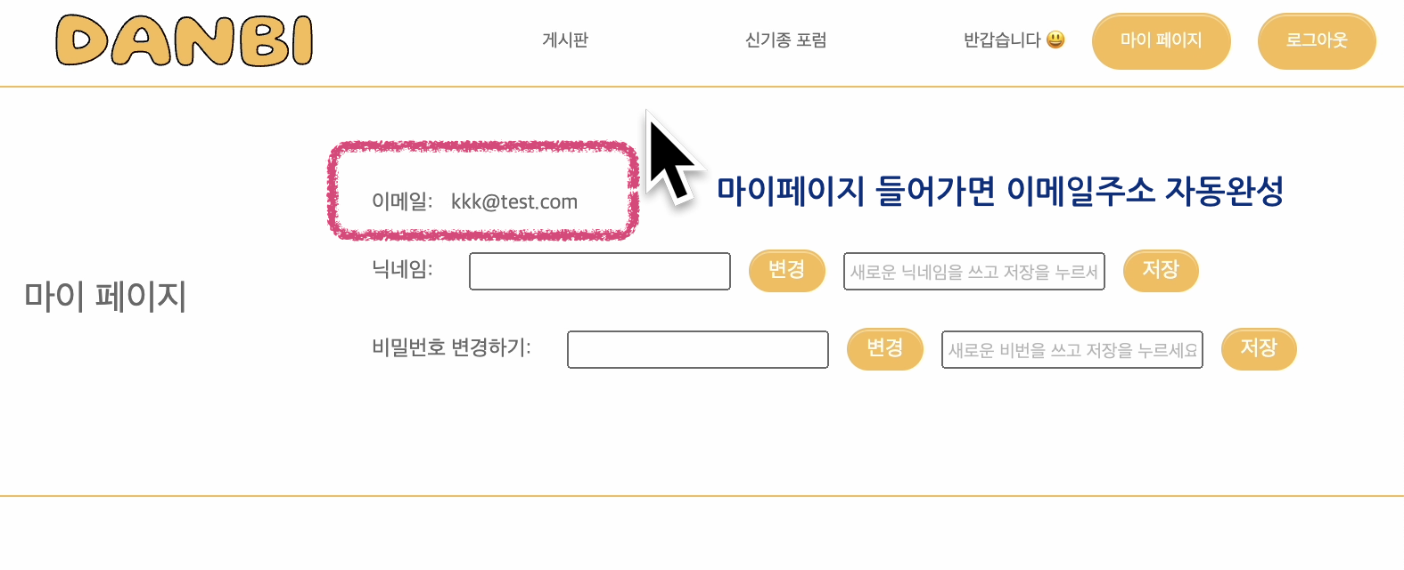
| 마이페이지 -일부완성 |
|---|
 |
KPT 접근
Keep
-
팀원들과 소통하기위해 더 노력함
- 적어도 10분이라도 매일 회의할 것을 제안- 바보같은 질문일까봐 두려워하지 않고 일단 대화를 위해 계속 물어봄
- 팀원들이 말이 없더라도 먼저 말 걸기
- 내가 업무를 더 한다는 마음가짐으로 임하기
-
로그인, 회원가입을 위한 토큰 저장 방식으로
cookie를 공부하여 적용함
- 해당 회고(로컬스토리지 vs 세션스토리지 vs 쿠키) 보러 가기
- 해당 회고(react-cookie, jwt-decode) 보러 가기 -
처음으로
typescript도전
- 해당 회고(typescript) 보러 가기 -
유효성 검사를 위해
yup이라는 새로운 라이브러리 적용
- 해당 회고(회원가입 유효성 검사) 보러 가기
Problem
- 내가 맡은 부분 중 마이페이지 부분을 완성하지 못했음: 추가적으로 BE에 다음 사항을 추가해줄 것을 요청받았지만 작업이 진행되지 않았음
- 토큰에 닉네임 정보 넣어서 보내주기
- 비밀번호 변경하기
- 회원가입 탈퇴(진행할지 결정)
Try
- 프로젝트 동안 CRUD 기능을 제대로 다뤄보지 못했으므로 개인 프로젝트를 통해 보완할 것
=> 싸이월드 미니포트폴리오 바로 가기: https://github.com/Kyoorim/project-portfolio
느낀점
1. CRUD기능을 다뤄보지 못한 것
프리 프로젝트에서 Create와 Read만 맡아 구현을 했기 때문에 메인 프로젝트에는 CRUD 전체를 맡아서 해보고 싶었지만 업무분담이 그렇게 되지않아 아쉬웠다.
보통 현업에 가면 유저(user) 부분은 이미 세팅이 되어 작업할 일이 별로 없다는 이야기를 들었다. 하지만 제가 맡은 부분이 유저인 만큼 이번 기회에 정리를 잘 해놔야겠다고 생각했다. 프리 프로젝트 때 진행한 로그인, 회원가입 파트는 context api와 local storage를 사용했기때문에 이번에는 쿠키를 통한 토큰 저장을 공부해 적용해보았다. jwt-decode와 react-cookie 라이브러리를 통해 쿠키에 저장된 토큰의 유저정보를 끌어다 쓰고 로그아웃 시 쿠키와 로컬스토리지에서 모두 삭제시키는 기능을 구현했다.
2. 아쉬운 완성도
2건의 협업 프로젝트를 겪으면서 전반적으로 아쉬운 마음이 크다. 하지만 중요한 것은 그 과정 속에서 내가 무엇을 배웠고 프로젝트에 임했던 나의 자세라고 생각한다. 협업 프로젝트를 통해 나는 프로젝트 전체 프로세스가 어떻게 돌아가는지를 경험할 수 있었다. 사용자항목정의서와 화면정의서를 만들어 본 경험도 좋았다. 또한 2건의 협업 프로젝트에서 공통적으로 유저 파트를 맡았지만 이를 통해 context api, cookie, local storage, jwt token에 대한 이해를 높일 수 있었다.
