[CSS In Depth] 3. Mastering the box model
3.1 width 사용 시 겪는 어려움
너비가 300px인 요소가 있을 때, 여기에 padding: 10px, border: 1px solid을 주게되면 너비가 322px로 바뀐다.

3.1.1 magic numbers 피하기
magic numbers: border과 padding을 뺀 만큼 너비를 계산해서 적용하기
일반적으로 magic numbers를 구해서 적용하는 것은 바람직하지 안핟. 그 숫자가 어떻게 나왔는지 이해하지 못하면 각기 다른 상황에서 그 요소가 어떻게 보일지도 예상하기 어렵기 때문이다.
magic number를 피하는 방법으로 브라우저가 산수를 하게 만드는 방법이 있다. 예를 들면 calc()를 사용하는 것이다. 예를 들면 padding으로 너비가 3em만큼 넓어진 경우 calc(30%-3em)를 주는 것도 방법이다.
3.1.2 박스모델 조정하기
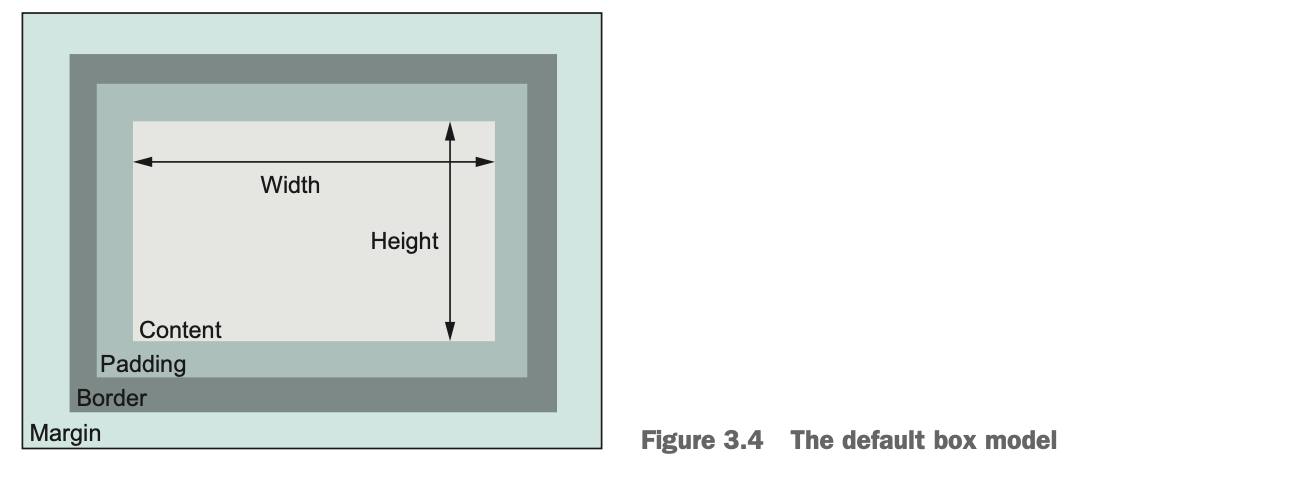
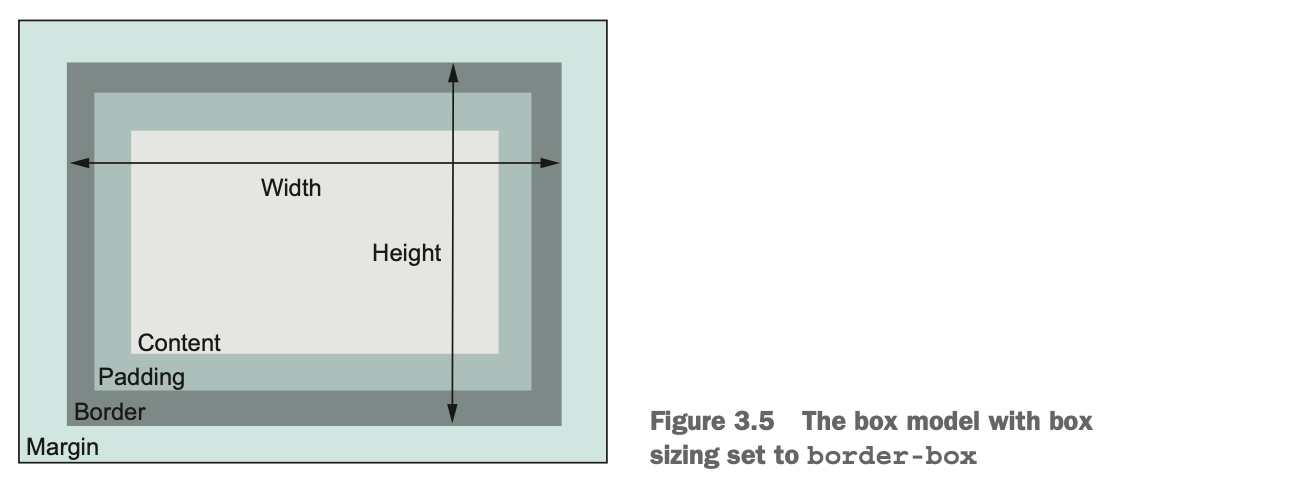
box-sizing는 content-box값에 맞춰져있다. 다시 말하면 우리가 설정하는 heigh이나 width는 모두 content-box의 자체의 사이즈를 보고 값을 주는 것이지 padding이나 border를 주었을 때 이를 벗어나서 넘치길 원하는게 아니라는 뜻이다. 이런 경우 border-box 값을 줄 수 있다. 이 경우 전체 너비와 높이가 고정되고 그 너비 안에서 padding과 border가 계산된다.

3.1.3 전체 선택자(universal selector, *)를 통한 border-box sizing
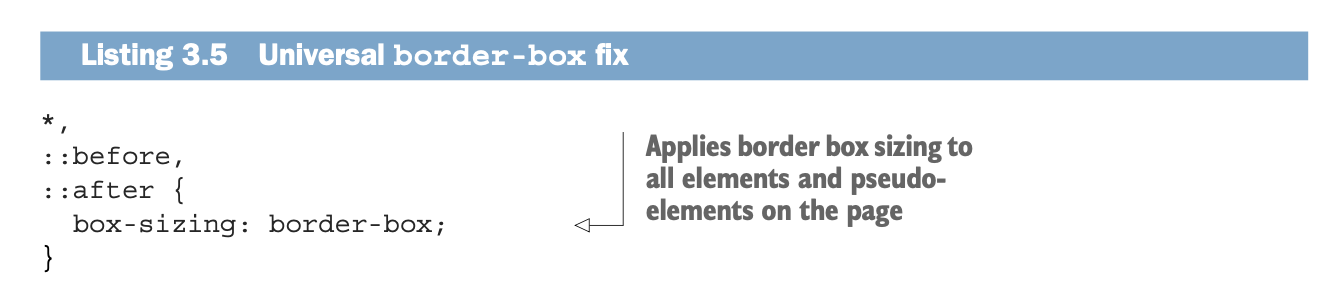
해당 요소에 일일히 box-sizing을 적용하지 않고 일괄적으로 적용하는 방법이 있다. 전체 선택자(*) 를 이용하여 아래와 같이 모든 pseudo-element에 적용할 수 있다.

3.1.4 column 사이에 간격(gutter) 주기
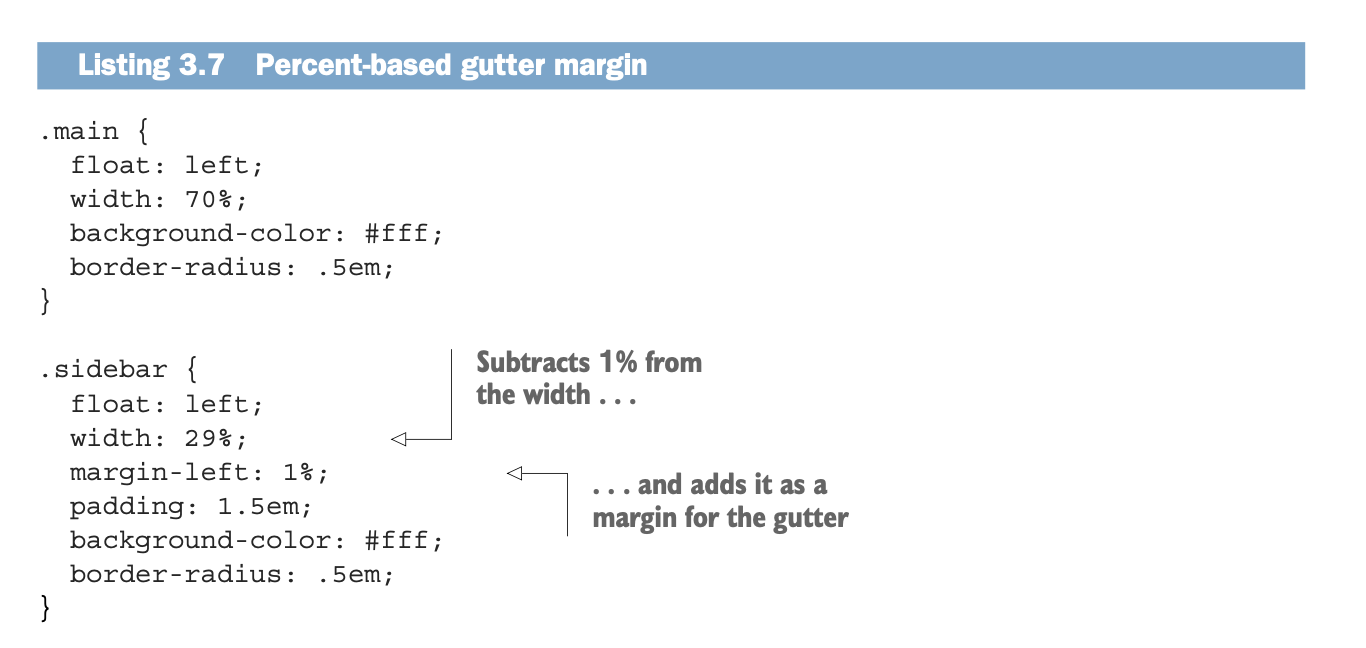
아래처럼 전체 width에서 1%만큼 margin을 주고 width에서는 1%만큼 빼는 방법이 있다. 이렇게 하면 parent 요소의 너비에 비례한 gutter를 갖게 된다.

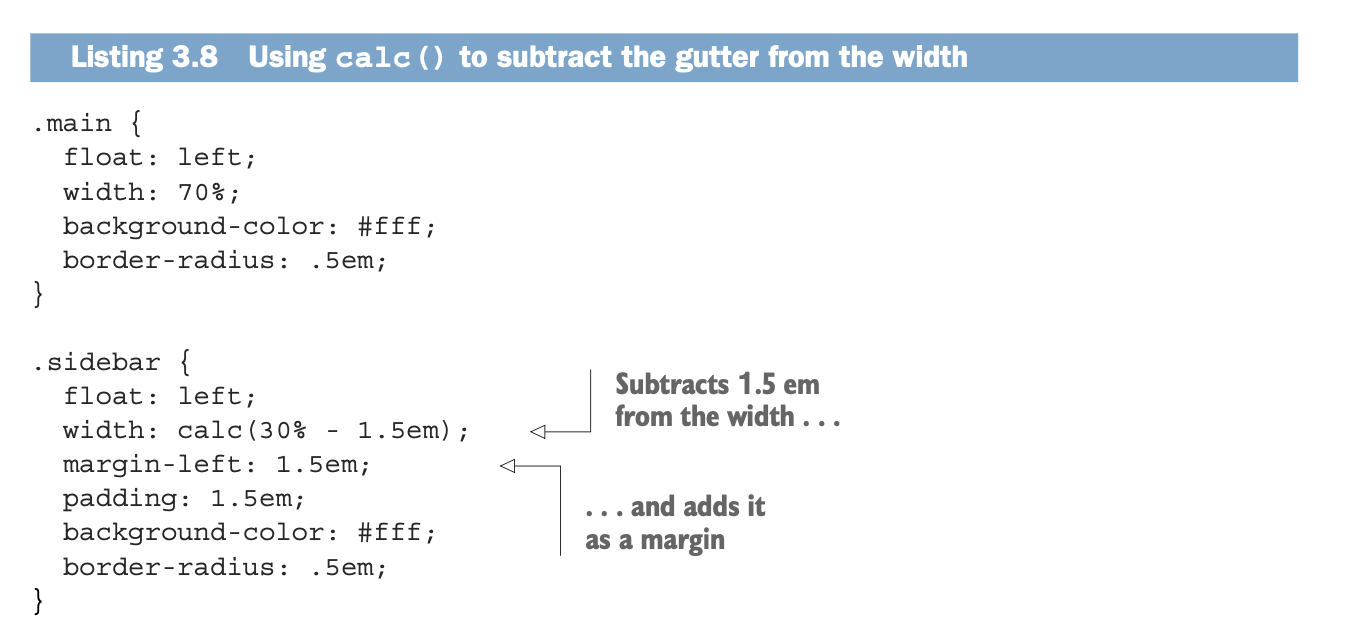
만약 퍼센트(%)가 아닌 다른 단위로 지정하고 싶다면? calc() 를 사용하여 작성해보자. 아래와 같이 작성하게 되면 30% - 1.5em 이라는 코드를 통해 30%를 기준으로 width를 구하고 있다는 것을 명시적으로 보여줄 수 있어 더 좋은 코드라고 할 수 있다


정리 깔끔합니다ㅠㅠ 배우고싶네요